محتوای ایستا و پویا نقش های مهمی را در عملکرد وب سایت و تجربه کاربری شما ایفا می کنند لذا یافتن تعادل و رویکرد مناسب برای آنها جهت افزایش بازدید سایت شما بسیار مهم است. این مقاله درک جامعی از محتوای ایستا و پویا، مزایای منحصر به فرد آنها و جزئیات نحوه بهینه سازی هر دو را برای افزایش سرعت و شخصی سازی اطلاعات ارائه می دهد.
تعریف اصطلاحات ایستا و پویا
هنگام بازدید از یک صفحه وب، با عناصر مختلفی مانند متن ها، تصاویر، فرم ها و دکمه های تعاملی روبرو می شوید. این عناصر در کنار یکدیگر آنچه که "محتوا" نامیده می شود را تشکیل می دهند و ماهیت آن (ایستا یا پویا) بر تجربه کاربر و کارایی وب سایت تأثیر می گذارد. تفاوت آنها به صورت زیر است:
- محتوای ایستا: محتوا برای همه کاربران بدون در نظر گرفتن رفتار آنها یا رویدادهای فعلی، یکسان باقی می ماند.
- محتوای پویا: محتوایی که بر اساس رفتار کاربر، مکان یا عوامل دیگر به صورت آنی تولید شده یا تغییر میکند.
مهم است که تفاوت بین محتوای ایستا و پویا و صفحات وب ایستا و پویا را بدانید. از آنجایی که این اصطلاحات شبیه به یکدیگر هستند، اغلب گیج کننده می باشند. وقتی در مورد صفحه وب صحبت می شود، تفاوت در زیربنای صفحه است و به عناصر محتوایی شخصی مرتبط نمی باشد. صفحات وب استاتیک و پویا می توانند هر دو نوع محتوا را در خود جای دهند.

تصویر(1)
صفحات وب استاتیک آنهایی هستند که محتوای یکسانی را برای همه کاربران بدون توجه به موقعیت مکانی، زمان یا هر عامل دیگری نمایش می دهند. آنها معمولاً با استفاده از HTML، CSS و جاوا اسکریپت ایجاد می شوند و محتوا در فایل های متنی ساده در وب سرور ذخیره می گردند. هنگامی که کاربر یک صفحه وب ایستا درخواست می کند، وب سرور به سادگی فایل HTML از پیش تولید شده را برای مرورگر کاربر ارسال می نماید. این کار موجب می شود صفحات وب استاتیک بسیار سریع بارگذاری شوند اما در عین حال چندان تعاملی نیستند، حتی اگر بتوانند عناصر پویا را در خود داشته باشند.
از طرف دیگر، صفحات وب پویا می توانند محتوای متفاوتی را برای کاربران مختلف بر اساس عواملی مانند موقعیت مکانی کاربر، زمان یا اقدامات انجام شده در صفحه، تولید کنند. صفحات وب پویا معمولاً با استفاده از زبان های برنامه نویسی سمت سرور مانند PHP یا Python و همچنین فریم ورک هایی وب مانند ASP.NET ایجاد می شوند که مدیریت آنها را پیچیده تر می کند. هنگامی که کاربر یک صفحه وب پویا را درخواست می نماید، وب سرور اسکریپت را اجرا کرده و صفحه HTML اختصاصی برای کاربر ایجاد می کند. بارگذاری این فرآیند نسبت به صفحه وب ایستا بیشتر زمان می برد اما احتمال تعامل را نیز افزایش می دهد.
در این مقاله، به جای صفحات وب، محتوای ایستا و پویا مورد بحث قرار خواهد گرفت.
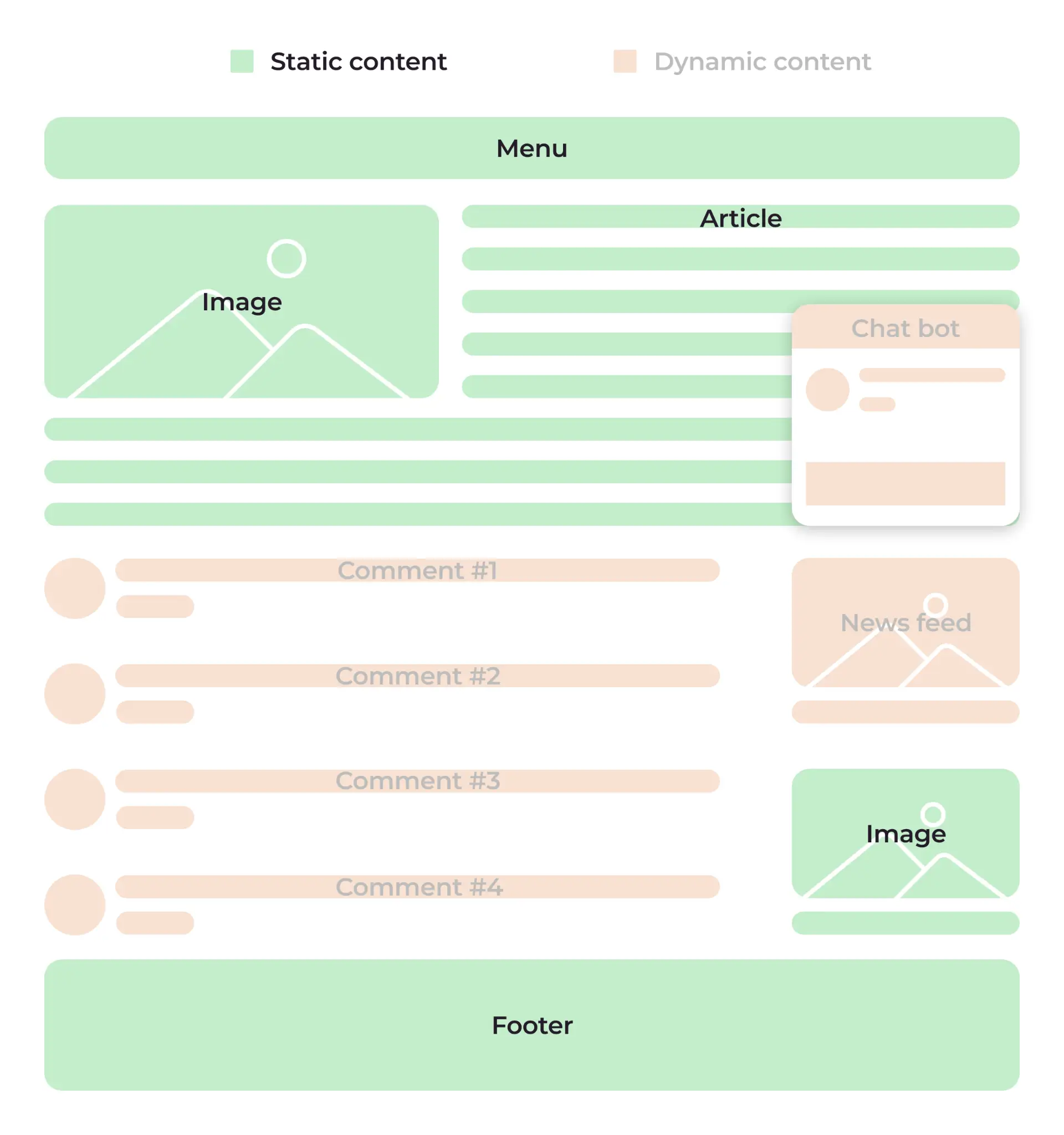
محتوای ایستا
محتوای ایستا به عناصری در یک صفحه وب اشاره دارد که بدون توجه به اینکه چه کسی، چه زمانی یا از کجا به صفحه دسترسی دارد، ثابت می ماند. محتوا یک بار تولید شده و دقیقاً به همان شکل برای تمامی کاربران نمایش داده می شود.
ویژگی های محتوای ایستا
- کش آسان: از آنجایی که محتوای ایستا برای همه کاربران یکسان باقی می ماند، کش کردن آن آسان خواهد بود. این بدان معنا است که می توان یک کپی را برای ارائه به کاربران بعدی موقتا ذخیره کرد و نیاز به تولید مجدد آن را کاهش داد.
- ارائه سریع: محتوای ثابت، محاسبات زیادی برای ارائه به کاربران نیاز ندارد. از آنجایی که ذخیره آن ساده است، اغلب بلافاصله برای نمایش در دسترس می باشد.
- منابع کارآمد: محتوای ایستا برای نمایش در مرورگر کاربر نیازی به کوئری های پیچیده پایگاه داده یا پردازش سمت سرور ندارد و همانطور که وجود دارد از سرور دریافت می شود. این ویژگی موجب خواهد شد تا منابع موردنیاز آن کمتر و سریعتر باشند.
- تغییرناپذیر: ایجاد تغییر کلی در محتوای استاتیک نیاز به مداخله دستی یک توسعه دهنده وب یا مدیر محتوا دارد که باید فایل های جدید را ویرایش یا آپلود کند، تغییرات را انجام دهد و حتی سایت را بازسازی نماید.
نمونه هایی از محتوای ایستا
- بلوکهای متنی: پاراگرافها یا جملاتی که حاوی اطلاعات هستند و در سشن های مختلف کاربر بدون تغییر باقی میمانند. این نوع محتوا می تواند شامل بیانیه های شرکت، مقالات، سلب مسئولیتهای قانونی و پرسشها و پاسخهای بخش سوالات متداول باشد.
- لوگو و برند: عناصر گرافیکی در تمام بازدیدهای کاربر یکسان هستند.
- هدرها و فوترها: از جمله لینک های ناوبری، اطلاعیه کپی رایت و اطلاعات تماس هستند.
- جداول و فهرست ها: مجموعه داده هایی که برای تمامی کاربران یکسان هستند نیز محتوای ایستا به شمار می روند. برای مثال می توان به لیست قیمت اشاره کرد.
- رسانه های تعبیه شده: ویدیوها یا فایل های صوتی که تعاملی نیستند و برای تمامی کاربران یکسان باقی می مانند.

تصویر(2)
محتوای استاتیک چگونه ارائه می شود؟
- درخواست کاربر: کاربر یک URL را وارد نموده یا روی لینک (به عنوان مثال example.com) کلیک می کند. سپس ارسال یک درخواست HTTP به وب سرور آغاز خواهد شد.
- جستجوی سرور: به محض دریافت درخواست HTTP، سرور فضای ذخیره سازی خود را برای محتوای درخواستی جستجو می کند. این حافظه می تواند یک دیسک محلی، درایو شبکه یا سرویس ذخیره سازی مبتنی بر ابر باشد.
- بازیابی محتوا: سرور برای انجام درخواست HTTP محتوا را از فضای ذخیره سازی بازیابی می کند.
- تحویل محتوا به مرورگر: محتوای بازیابی شده برای رندر و نمایش، به مرورگر کاربر ارسال می شود.
.webp)
تصویر(3)
محتوای ایستا برای کش مناسب است. میتوان آن را در سرور یا مرورگر کاربر برای بازیابی سریعتر در تعاملات بعدی ذخیره کرد. محتوای استاتیک ذخیره شده در کش می تواند منجر به بارگذاری سریعتر صفحه و کاهش بار روی سرور شود.
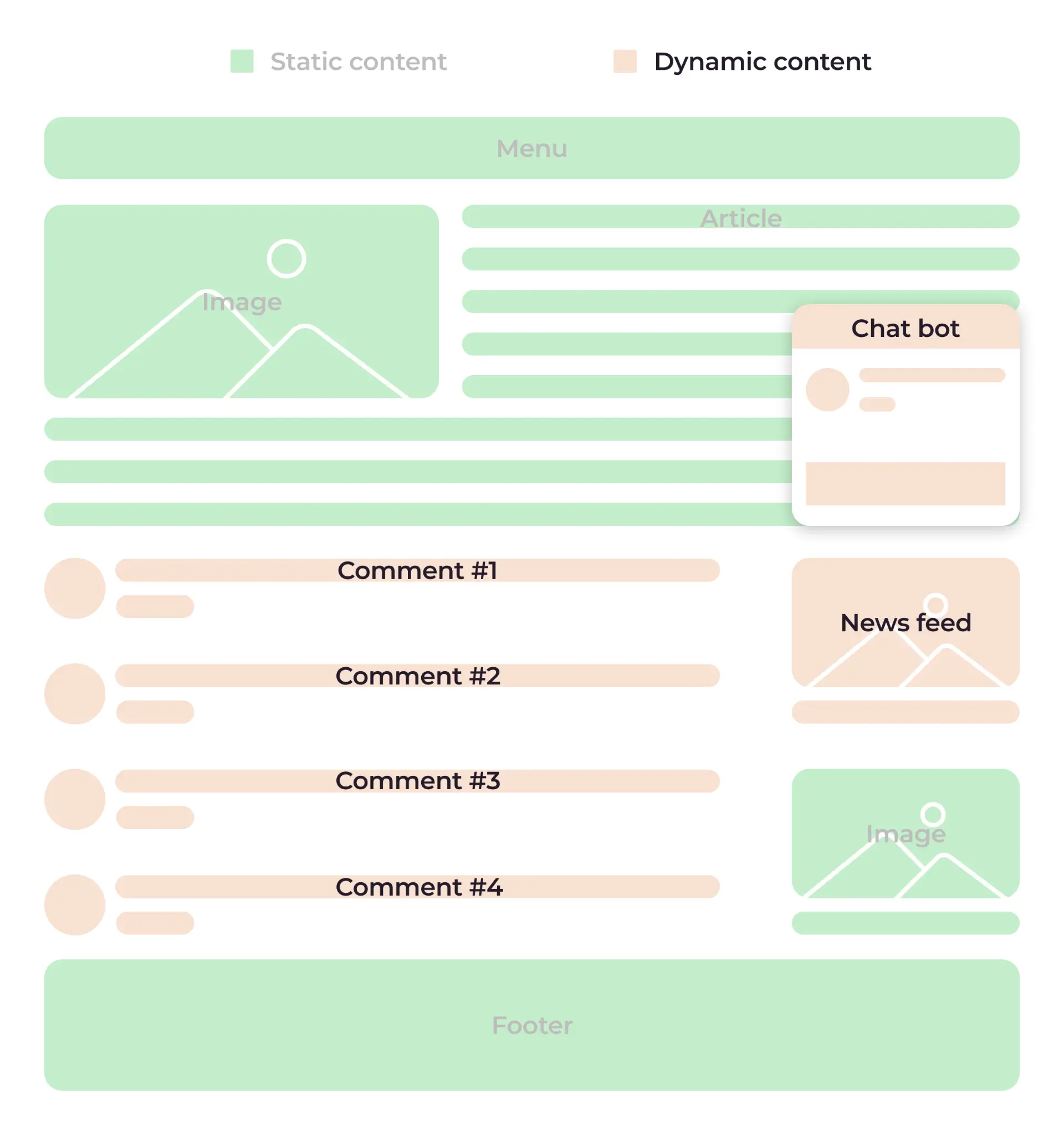
محتوای پویا
تصور کنید در حال خرید آنلاین یک جفت کفش ورزشی جدید هستید. همانطور که به مرور صفحات می پردازید، وب سایت شروع به نمایش کفش هایی می کند که با جستجوهای قبلی یا حتی شرایط آب و هوایی فعلی شما مطابقت دارد. این محتوای پویا دائما در حال تغییر است و تجربه خرید شما را بسیار اختصاصی و تعاملی می کند.
محتوای پویا هر محتوایی در صفحه وب است که بر اساس عواملی مانند مکان، رفتار، تنظیمات و ترجیحات کاربر تغییر می کند. این نوع محتوا به صورت اختصاصی تولید می شود و می تواند از یک کاربر به کاربر دیگر یا از یک بازدید به دیگری توسط همان کاربر، متفاوت باشد.
ویژگی های محتوای پویا
- اغلب به کوئری های دیتابیس نیاز دارد: برای واکشی اطلاعات لحظهای یا اختصاصی، محتوای پویا اغلب به جستجو در پایگاه داده نیاز دارد. از جمله آنها می توان به تاریخچه سفارش کاربر، آبوهوای محلی یا بروزرسانیهای اخبار اشاره کرد.
- تجربه کاربر را اختصاصی می کند: محتوای پویا بر اساس رفتار کاربر، مکان یا ترجیحات، سازگار می شود. این بدان معنا نیست که کل صفحه وب تغییر خواهد کرد بلکه ممکن است صرفا برخی از عناصر برای ارائه یک تجربه مناسب تر، تنظیم شوند.
- کش چالش برانگیز: محتوای پویا به دلیل تولید یا واکشی لحظه ای اطلاعات، منبع فشرده ای دارد و نسبت به محتوای استاتیک زمان بیشتری برای لود سرور صرف میکند. ذخیره سازی در کش دشوار است زیرا محتوا به طور مکرر و اغلب برای هر کاربر به صورت جداگانه، بروز می شود. این ویژگی اثربخشی ذخیره سازی و استفاده مجدد از داده های تولید شده قبلی را کاهش می دهد.
نمونه هایی از محتوای پویا
- پیامهای اختصاصی: پیام تبریکی که عبارتی مانند «خوش آمدید، [نام کاربری]» را نمایش می دهد و بر اساس افرادی که وارد سیستم شدهاند تغییر میکند.
- نشانگر موجودی لحظه ای: یک نشانگر موجودی آنلاین که با توجه به تغییرات بازار بروز می شود.
- فرمهای تعاملی: فرمهایی که سؤالات یا گزینهها را بر اساس پاسخهای قبلی تغییر میدهند (به عنوان مثال، یک نظرسنجی پویا).
- سبد خرید: سبد خریدی که برای نشان دادن مواردی که در طول جلسه مرور خود انتخاب کرده اید بروز می شود.
- اطلاعات مربوط به موقعیت مکانی: نمایش آب و هوا، اخبار یا حتی ترجمه زبان بر اساس موقعیت مکانی کاربر.
- محتوای مبتنی بر API: اطلاعاتی که از طریق ارتباط با API نمایش داده میشوند و دادههای بروز را نمایش می دهند. به عنوان مثال، سایت رزرو سفر ممکن است از یک API برای واکشی و نمایش جدیدترین اطلاعات پرواز یا هتل بر اساس پارامترهای درخواستی کاربر، استفاده کند.
- ابزارهای پیام متنی: در یک برنامه چت، هر پیام جدیدی که ارسال یا دریافت میشود، بخشی از محتوای پویا است که در زمان واقعی ظاهر میشود و تاریخچه چت را متناسب با آن بروزرسانی میکند.

تصویر(4)
محتوای پویا چگونه ارائه می شود؟
- درخواست کاربر: کاربر با وارد کردن یک URL یا تعامل با عناصر موجود در صفحه وب، درخواستی را ایجاد می کند.
- مسیریابی سرور: درخواست ابتدا به یک وب سرور هدایت می شود و سپس آن را به سرور اپلیکیشن ارسال می کند. این سرور وظایفی مانند کوئری های داده و تولید محتوای پویا را انجام می دهد.
- واکشی داده: سرور اپلیکیشن، دادههای مورد نیاز را از منابع مختلف، مانند پایگاههای داده، API های خارجی یا فضای ابری، واکشی میکند. این دادهها میتواند شامل اطلاعات خاص کاربر مانند جزئیات ورود به سیستم، بروزرسانیهای آنی مانند سابقه چت یا توصیههای اختصاصی باشد.
- تولید محتوا: سرور دادههای واکشی شده را دریافت کرده و آنها را به قالب HTML تزریق میکند که نهایتا یک صفحه اختصاصی برای کاربر ایجاد خواهد کرد.
- تحویل محتوا: این صفحه HTML سفارشی یا بخشی از صفحه به مرورگر کاربر ارسال می شود.
پس از دریافت، مرورگر محتوای اختصاصی را نمایش می دهد که اغلب امکان تعاملات بیشتر، مانند ارسال فرم یا کلیک کردن روی دکمهها را فراهم کرده و میتواند دور جدیدی از تحویل محتوای پویا را آغاز کند.
.webp)
تصویر(5)
چالش های بهینه سازی محتوای پویا
در حالی که محتوای پویا به دلیل بروزرسانیهای آنی و ماهیت مبتنی بر کاربر، به معنای سنتی قابل کش کردن نیست اما باعث نمیشود که از بهینهسازی عملکرد معاف باشد. چندین روش برای تسریع محتوای پویا وجود دارد:
- محتوای پویا ممکن است نیاز به منابع زیادی داشته باشد. در مواردی که محتوا یکبار مصرف نیست، می توان آن را برای مدت کوتاهی کش کرد و بار روی سرور را به میزان قابل توجهی کاهش داد.
- برخی از عناصر پویا ممکن است به ندرت تغییر کنند یا از یک الگوی قابل پیش بینی پیروی نمایند. این نوع محتوا را می توان تا زمانی که بروز رسانی مورد انتظار بعدی رخ دهد در حافظه کش ذخیره کرد.
- داده های اختصاصی کاربر، مانند تبریک شخصی که در تمامی بازدیدهای یک کاربر از سایت شما ظاهر می شوند، بخش دیگری برای کش است. در این حالت، می توان داده ها را در مرورگر کاربر کش کرد و برای سشن های بعدی بازیابی نمود.
- دادههای حساس به زمان که در فواصل زمانی منظم بروزرسانی میشوند، مانند قیمت سهام، میتوانند از کش کوتاهمدت بهره ببرند.
بنابراین، در حالی که کش محتوای پویا مجموعه ای از پیچیدگی های خاص خود را دارد، برنامه ریزی استراتژیک امکان استفاده کارآمد از منابع و تحویل سریعتر محتوا را فراهم خواهد کرد.
تفاوت های کلیدی بین محتوای ایستا و پویا
جدول زیر تفاوت های کلیدی بین محتوای ایستا و پویا را نشان می دهد.
|
محتوای ایستا |
محتوای پویا |
|
|
ثابت می ماند مگر اینکه از طریق نسخه یا ویرایش جدید بروز شود. |
تغییر پذیری |
می تواند به صورت آنی تغییر کند یا با هر بازدید کاربر سازگار شود. |
|
ندارد. |
شخصی سازی |
دارد. |
|
ابتدا در طول توسعه ایجاد می شود اما می توان آن را از طریق نسخه های جدید یا مدیریت محتوا بروز کرد. |
نسخه |
در حین فعالیت، اغلب بر اساس تعامل کاربر، ترجیحات یا رویدادهای فعلی ایجاد شده است. |
|
کش آسان تر - امکان بارگذاری سریع تر - کاهش بار سرور. |
ارائه محتوا |
کش دشوارتر است. اغلب به کوئری های همزمان پایگاه داده نیاز دارد و منابع بیشتری را مصرف می کند. |
|
تجربه ثابت اما احتمالا با جذابیت کمتر برای کاربران به دلیل تعامل محدود. مانند لینک های قابل کلیک و فرمهای اولیه. برای مثال: صفحه سوالات متداول ثابت یا فرم تماس |
تجربه کاربر |
تجربه اختصاصی تر است اما به دلیل پردازش همزمان دادهها میتواند کندتر و پیچیدهتر باشد. مثال: داشبوردی حاوی آمار کاربر یا شاخص آنلاین سهام. |
|
به دلیل ماهیت ثابت آن، ایندکس برای موتورهای جستجو آسان تر است. |
تاثیر بر سئو |
ممکن است برای بهینه سازی سئو به استراتژی های بیشتری نیاز داشته باشد. به عنوان مثال، یک نسخه ایستا از صفحه به خزندگان موتورهای جستجو ارائه می شود و در عین حال تجربه ای پویا را برای کاربران فراهم می کند. |
|
مدیریت آن آسانتر است زیرا محتوا تا زمان بروزرسانی دستی، ثابت باقی میماند. |
پیچیدگی |
مدیریت پیچیده تر به دلیل بروز رسانی همزمان، کوئری های پایگاه داده و پردازش سمت سرور. |
|
معمولاً کمتر مستعد حملات وب مانند تزریق SQL هستند. با این حال، از تمامی تهدیدات امنیتی مصون نیستند. |
امنیت |
اگر به درستی ایمن نشود، می تواند در برابر حملاتی مانند تزریق SQL آسیب پذیرتر باشد. |
|
می تواند با زیرساخت های ساده تر به دلیل کش، ترافیک کاربر بیشتری را پشتیبانی کند. |
مقیاس پذیری |
می تواند رشد کاربر را مدیریت کند اما ممکن است به زیرساخت های پیچیده مانند load balancer ها برای مدیریت ترافیک بالا و جستجوهای آنی نیاز داشته باشد. |
جدول(1)
کشینگ برای محتوای پویا امکان پذیر است اما به اندازه محتوای ایستا ساده نیست. برخی از محتواهای پویا، مانند پاسخهای API، نتایج جستجو و تنظیمات اختصاصی کاربر که مرتباً تغییر نمیکنند را میتوان برای مدت کوتاهی در حافظه کش نگه داشت. در مقابل، سایر محتواهای پویا را نمی توان به هیچ وجه کش کرد.
استفاده ترکیبی از محتوای ایستا و پویا
امروزه به ندرت می توان وب سایت هایی را یافت که صرفاً بر محتوای ثابت یا پویا متکی باشند. در مقابل، رویکردی ترکیبی به یک هنجار تبدیل شده است که از نقاط قوت عناصر ایستا و پویا برای ارائه یک تجربه کاربری جذاب استفاده می کند. این رویکرد ترکیبی به توسعه دهندگان وب اجازه می دهد تا تجربه کاربر و عملکرد سرور را بهینه کنند و سرعت و قابلیت اطمینان محتوای ثابت را با اختصاصی بودن و تعامل محتوای پویا ترکیب نمایند. نمونه هایی از استفاده این رویکرد عبارتند از:
- وب سایت های یکپارچه. در پلتفرمهای فروشگاهی، محتوای پویا موجودی محصول و نظرات کاربران را نشان میدهد، در حالی که بخشهای «درباره ما» یا «راهنما» معمولاً ثابت هستند.
- پلتفرم های ویدئویی. پخشکننده ویدیو ممکن است ثابت باشد و عملکرد یکنواخت را در تمام تعاملات کاربر تضمین کند در حالی که عناصر پویا مانند پیشنهادات اختصاصی، شمارنده و نظرات، بهصورت پویا بروزرسانی میشوند.
- پلتفرم های وبلاگ. مقاله، تصاویر و استایل ممکن است ثابت باشند اما بخش نظرات، پویا خواهد بود. همانطور که کاربران نظر می دهند، این بخش بدون نیاز به لود مجدد سایر بخش های صفحه، بروز می شود.
- سایت های رزرو سفر. در حالی که فرمهای جستجو و منوهای ناوبری اغلب ثابت هستند اما پروازها، هتلها یا تورهای تعطیلات پویا خواهند بود و میتوانند بر اساس ظرفیت و نوسانات قیمت تغییر کنند.
- شبکه های اجتماعی. تصویر پروفایل و مشخصات اولیه شما ممکن است ثابت باشد اما فید پستها، پویا خواهد بود و دائما بر اساس عوامل مختلف از جمله تعاملات شما و پستهای جدید شما تغییر میکند.
بهینه سازی انواع محتوا برای عملکرد بهتر
برای ارائه یک تجربه کاربری یکپارچه، بهینه سازی محتوای ایستا و پویا بسیار مهم می باشد. در جدول زیر نحوه دستیابی به عملکرد مطلوب برای هر کدام آورده شده است.
|
محتوای ایستا |
محتوای پویا |
|
پیاده سازی CDN: شبکه توزیع محتوا یا CDN مجموعه ای از سرورهای به هم پیوسته است که اطلاعات را از سرورهای منبع فراخوانی می کند و آنها را در حافظه کش نگهداری می نماید. سپس با استفاده از کوتاه ترین مسیر به کاربران تحویل می دهد. وظیفه اصلی CDN افزایش سرعت اپلیکیشن های تحت وب است. در حالی که به طور سنتی، CDN ها برای کش و ارائه محتوای استاتیک طراحی می شدند، CDN های مدرن می توانند محتوای ایستا و پویا را در چندین مکان توزیع کنند. CDN ها از الگوریتم های کشینگ و توزیع هوشمند استفاده می نمایند تا مشخص کنند چه چیزی را می توان در کش و برای چه مدت ذخیره کرد تا تحویل محتوا را برای طیف گسترده ای از منابع وب بهینه کند. |
|
|
HTTP/3: استفاده از HTTP/3 می تواند با فراهم سازی شرایط انتقال چندین فایل به طور همزمان از طریق یک اتصال واحد، صفحات وب را سریعتر بارگذاری کند. |
|
|
Prefetching and preloading (پیش واکشی و پیش بارگذاری): از Prefetching می توان جهت دانلود منابع مهمی استفاده کرد که برای پیمایش صفحه بعدی استفاده می شوند تا سرعت پیمایش های آینده را افزایش دهد. از سوی دیگر، preloading برای دانلود منابع ضروری صفحه فعلی در پس زمینه، استفاده می شود. این ویژگی موجب می شود تا منابع سریعا در دسترس قرار گیرند و سرعت فرآیند رندر صفحه فعلی را بهبود بخشد. |
|
|
بارگذاری تنبل (Lazy loading): عناصری مانند تصاویر یا ویدیوها فقط زمانی لود می شوند که روی صفحه قابل مشاهده باشند و زمان لود اولیه صفحه را کاهش می دهند. |
|
|
فشرده سازی: استفاده از تکنیک هایی مانند Gzip و Brotli برای فشرده سازی فایل های CSS، جاوا اسکریپت و حتی HTML می توانند حجم فایل ها را کاهش دهند و زمان لود را سرعت بخشند. |
بهینه سازی پایگاه داده: اطمینان از اینکه کوئری های پایگاه داده به خوبی ساختار یافته اند و فقط داده های مورد نیاز را دریافت می کنند و پایگاه داده ها بهینه شده اند، زمان تولید محتوای پویا و استفاده از منابع سرور را کاهش می دهد. |
|
Minification: کوچکسازی یا Minification فایلهای CSS و جاوا اسکریپت، کاراکترهای غیرضروری بی تأثیر بر عملکرد را حذف میکند و فایلها را با حجم کمتر و سریعتر بارگذاری می نماید. |
کش سمت سرور: برای محتوایی که کمتر تغییر می کند، کش سمت سرور می تواند نتایج جستجوهای پایگاه داده را به طور موقت ذخیره کند تا سرعت تولید محتوا را افزایش دهد. |
|
کنترل کش: پیکربندی صحیح هدرهای کنترل کش می تواند به مرورگرها کمک کند منابع ثابت را به صورت محلی ذخیره کنند و سرعت لود صفحه را در بازدیدهای بعدی بهبود بخشند. |
کش قطعات محتوا: بخش هایی از صفحات وب که پویا هستند اما اغلب تغییر نمی کنند را می توان برای مدت کوتاهی کش کرد، بنابراین سرعت رندر صفحه بهبود می یابد. |
|
تعادل بار (Load balancing): توزیع درخواستهای ورودی کاربر در چندین سرور میتواند از تبدیل شدن هر سرور به گلوگاه (bottleneck) جلوگیری کند و کارایی ارائه محتوای ایستا را بهبود بخشد. |
کش API: اگر محتوای پویا از طریق اتصالات API واکشی شود، می توان آنها را در حافظه کش ذخیره کرد تا زمان لود کاهش یابد. |
جدول(2)
نتیجه گیری
به طور خلاصه، بهینه سازی محتوای ایستا و پویا برای ارائه یک تجربه کاربری سریع و اختصاصی ضروری است. به یاد داشته باشید، موثرترین پلتفرم های وب از عناصر ایستا و پویا به صورت همزمان استفاده می کنند. با اجرای روش های ذکر شده در این مقاله و به کار گیری یک CDN مدرن، می توانید بدون توجه به موقعیت مکانی کاربر خود، از توزیع کارآمد محتوا اطمینان حاصل کنید.