زمانی که اقدام به یادگیری HTML می کنید، اولین موردی که توجه شما را جلب می کند این است که یک صفحه وب، از ده ها و حتی صدها بلوک در کنار هم، تشکیل می گردد. این بلوک ها با هم ترکیب می شوند تا یک صفحه وب را برای شما و کاربرانتان، به نمایش بگذارند. در HTML به این بلوک ها "elements" یا "عناصر" گفته می شود. تگ ها یا عناصر HTML به مرورگر نشان می دهند که متن، تصاویر و سایر مقادیر را در کجای صفحه به نمایش درآورد و اطلاعات مفید دیگری را نیز به مرورگر منتقل می کند. اگر می خواهید بدانید وب سایت ها چگونه کار می کنند، باید اصول عناصر HTML را بدانید.
در این مقاله تگ ها یا عناصر HTML معرفی شده و نحوه استفاده صحیح از آنها نیز بیان می گردد. همچنین فهرستی از رایج ترین عناصر HTML که در صفحات وب مورد استفاده قرار می گیرند، ارائه می شود.
عناصر HTML چیست؟
هر عنصر، بخشی از یک فایل HTML است. برخی از عناصر HTML مانند متن، تصاویر یا دکمه ها، اجزای قابل مشاهده در یک صفحه وب را تشکیل می دهند، در حالی که سایر عناصر، بخش های دیگر صفحه را شکل داده یا اطلاعات متا را در مورد فایل ارائه می کنند.
عناصر HTML با استفاده از تگ، در داخل کدها ایجاد می شوند. یک تگ HTML از یک متن بین براکت های زاویه دار (<>) تشکیل شده است. به عنوان مثال طبق تصویر(1)، یک عنصر پاراگراف با حرف p در HTML تعریف می گردد.

تصویر(1)
بیشتر تگ ها یا عناصر HTML از سه بخش تشکیل شده اند:
- تگ آغازین که مشخص می کند، محتوای عنصر از کجا شروع می شود. (مانند تگ <p> در مثال بالا)
- تگ پایانی که انتهای محتوای عنصر را نشان می دهد (<p/>). تگ پایان همان تگ شروع می باشد که با اضافه کردن یک اسلش (/) بعد از اولین براکت زاویه دار، از تگ آغازین متمایز می شود.
- مطالب بین تگ های آغازین و پایانی قرار می گیرند که در تصویر فوق، "این یک متن پاراگراف است" می باشد.

تصویر(2)
توجه داشته باشید که تگ ها یا عناصر HTML به حروف بزرگ و کوچک حساس نیستند. شما می توانید <p> را به صورت <P> بنویسید و این مورد مشکلی در نحوه کارکرد آن ایجاد نمی کند. با این حال، بیشتر توسعه دهندگان، تگ های HTML را با حروف کوچک می نویسند زیرا ساده تر و سازگارتر است.
عناصر خالی HTML
از آنجایی که بیشتر عناصر HTML دارای تگ آغازین و پایانی هستند اما برخی از عناصر صرفا از یک تگ تشکیل شده اند و محتوایی ندارند. یکی از عناصری که اغلب از آن استفاده می شود، عنصر ایجاد شکست در خط است که با تگ <br> ایجاد می گردد. این عنصر محتوای بعد از خود را به خط دیگر منتقل می کند. در تصویر (3) می توانید نمونه ای از به کار گیری آن را مشاهده نمایید.

تصویر(3)
در این حالت، نیازی به استفاده از تگ پایانی یا بستن نمی باشد. سایر عناصر رایج عبارتند از <img>، <meta>، <link> و <input>.
ویژگی ها یا Attributes در تگ ها یا عناصر HTML
عناصر HTML می توانند دارای ویژگی هایی نیز باشند. ویژگی ها قطعه کدهایی اضافی هستند که در تگ آغازین یک عنصر قرار می گیرند و اطلاعات بیشتری در مورد عنصر ارائه می کنند. یک ویژگی می تواند اختیاری یا ضروری باشد. به عنوان مثال می توانید طبق تصویر (4)، از ویژگی "style" برای تغییر رنگ عنصر پاراگراف استفاده کنید.

تصویر(4)
عناصر تودرتو در HTML
تگ ها یا عناصر HTML را می توان در داخل عناصر دیگر نیز قرار داد که عناصر تودرتو نامیده می شوند. به عنوان نمونه، اگر بخواهید در مثال تصویر (1)، یک متن دارای لینک را اضافه نمایید، نیاز است از عناصر تودرتو استفاده کنید. سپس باید متن لنگر حاوی لینک را داخل عنصر پاراگراف قرار دهید.

تصویر(5)
طبق تصویر (5)، برای مثال مذکور در داخل عنصر پاراگراف از عنصر <a> برای ایجاد لینک استفاده شده است. این عنصر به صورت خودکار برای متن درون خود، استایل هایی را در نظر می گیرد.
در این مثال عنصر پاراگراف را "والد" و عنصر لینک را "فرزند" می نامند. همچنین عنصر فرزند نیز می تواند دارای عناصر تودرتو باشد و برای عنصر داخلی خود به عنوان یک عنصر والد عمل کند. تا زمانی که یک عنصر والد از طریق تگ پایانی بسته نشود، می توانید عناصر موردنظر را تا سطوح عمیق تری نیز گسترش دهید. در واقع، تمام اسناد HTML با توجه به نحوه تنظیم، حداقل دو سطح تودرتو دارند. یک سند HTML معمولاً دارای ساختار زیر است:
<html>
<head>
<!-- محل درج تگ های متا -->
</head>
<body>
<!-- محل درج محتویات صفحه -->
<p>This is an example paragraph.</p>
</body>
</html>
همانطور که در کد مذکور مشاهده می کنید، در یک فایل HTML، تمام عناصر درون تگ <html> قرار می گیرند. این تگ، "عنصر ریشه" نامیده می شود زیرا در برگیرنده سایر عناصر موجود در یک سند HTML است.
تگ <html> معمولاً شامل دو عنصر فرزند مستقیم است که شامل تگ <head> و تگ <body> می باشد. تگ <head> حاوی اطلاعاتی در مورد فایل، به عنوان مثال، عنوان، کلمات کلیدی، نویسنده و… است و تگ <body> نیز شامل تمام عناصر صفحه برای نمایش به کاربر، همانند <p> ، <img> و … می شود.
شما می توانید عناصر HTML را در تگ های <head> یا <body> قرار دهید و آنها ممکن است عناصر فرزند مختص به خود را نیز داشته باشند. دقت نمایید که هر عنصر فرزند قبل از بسته شدن تگ والد، باید بسته شود. این موضوع ضروری است و نشان می دهد که تگ ها به صورت تودرتو تعریف شده اند و صفحه HTML مورد نظر به صورت صحیح در مرورگر بارگذاری می شود.
عناصر بلوکی و درون خطی در HTML
تگ ها یا عناصر HTML شامل عناصر بلوک (Block) و درون خطی (Inline) هستند. اطلاع از تمایز بین آنها، باعث ایجاد شناخت بهتر از HTML می گردد.
عناصر سطح بلوک
یک عنصر در سطح بلوک، بخش جدیدی در صفحه ایجاد می کند. به صورت پیشفرض، یک عنصر سطح بلوک تا ناحیه قابل مشاهده در صفحه وب، کشیده میشود و در یک خط جدید قرار می گیرد.
عناصر رایج بلوکی، عبارتند از:
- <h1> الی <h6> به منظور درج تیترهای صفحه
- <table>، <ul>
- <ol>
- <div>
- و….
در تصویر (6) مثالی از به کار گیری سه عنصر سطح بلوک در یک صفحه، نمایش داده شده است.

تصویر(6)
عناصر درون خطی
عناصر درون خطی، در راستای عنصر والد خود وجود دارند. عرض و ارتفاع یک عنصر درون خطی، توسط محتوای آن تنظیم می شود. قابل ذکر است که عناصر درون خطی در یک خط جدید قرار نمی گیرند. به این معنی که می توانید چند مورد از آنها را در یک خط قرار دهید.
برخی از عناصر درون خطی عبارتند از:
- <a>
- <img>
- <em> باعث مورب شدن متن عنصر می شود.
- <strong> متن عنصر را پررنگ (بولد) می کند.
- <button>
- <span>
- و …
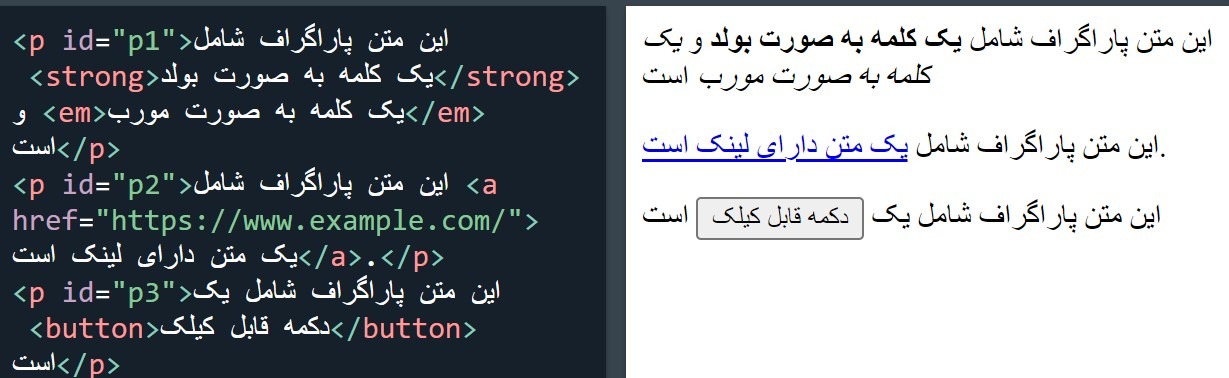
در تصویر (7) نمونه ی دیگری از عناصر سطح بلوک را به همراه برخی از عناصر درون خطی که به آن اضافه شده، مشاهده می کنید.

تصویر(7)
لیست تگ های HTML
بیش از 100 عنصر در HTML5 وجود دارد که برای ایجاد یک صفحه مناسب در HTML، باید تعداد زیادی از آنها را بشناسید. همچنین نیاز است تا کاربرد هر یک از این عناصر را درک کنید. در جدول زیر برخی از تگ های رایج HTML که در صفحات وب مشاهده خواهید کرد، آورده شده است:
|
تگ ها |
توضیحات |
بلوک/درون خطی |
|
<html>...</html> |
ریشه سند HTML که در برگیرنده تمام عناصر دیگر است. |
هیچکدام |
|
<head>...</head> |
حاوی اطلاعات کلی در مورد سند HTML است. |
هیچکدام |
|
<body>...</body> |
حاوی محتوای صفحه HTML است. |
هیچکدام |
|
<p>...</p> |
یک پاراگراف ایجاد می کند. |
سطح بلوک |
|
<h1>...</h1>, <h2>...</h2>, و غیره |
یک تیتر ایجاد می کند. <h1> الی <h6>، از مهم ترین تا کم اهمیت ترین تیتر ها هستند. |
سطح بلوک |
|
<img> |
یک تصویر را در صفحه درج می کند. |
سطح درون خطی |
|
<video>...</video> |
یک پخش کننده ویدئویی را در صفحه ایجاد می کند و ویدیو را نمایش می دهد. |
سطح درون خطی |
|
<a>...</a> |
برای متن مورد نظر، لینک ایجاد می نماید. |
سطح درون خطی |
|
<em>...</em> |
متن را به صورت مورب نمایش می دهد. |
سطح درون خطی |
|
<strong>...</strong> |
متن مهم را مشخص و پر رنگ (بولد) نشان می دهد. |
سطح درون خطی |
|
<br> |
یک شکست در خط ایجاد می کند. |
سطح درون خطی |
|
<ol>...</ol> |
یک لیست مرتب ایجاد می کند و به صورت پیشفرض، لیست شماره گذاری می شود. |
سطح بلوک |
|
<ul>...</ul> |
یک لیست نامرتب ایجاد می کند و به صورت پیشفرض، لیست با نقطه های گلوله ای شکل مشخص می گردد. |
سطح بلوک |
|
<button>...</button> |
یک دکمه ایجاد می کند. |
سطح درون خطی |
|
<main>...</main> |
محل محتوای اصلی صفحه را نشان می دهد. |
سطح بلوک |
|
<header>...</header> |
ناحیه هدر یک صفحه را نشان می دهد. |
سطح بلوک |
|
<footer>...</footer> |
نشان دهنده ناحیه پاورقی صفحه است. |
سطح بلوک |
|
<nav>...</nav> |
منطقه ناوبری صفحه را نشان می دهد. |
سطح بلوک |
|
<div>...</div> |
یک عنصر عمومی در سطح بلوک |
سطح بلوک |
|
<span>...</span> |
یک عنصر عمومی درون خطی |
سطح درون خطی |
|
<title>...</title> |
شامل عنوان صفحه ای است که نمایش داده می شود. |
هیچکدام |
|
<style>...</style> |
شامل استایل های CSS سند است. |
هیچکدام |
|
<link>...</link> |
برای لینک دهی اتصال یک سند HTML به سندی دیگر استفاده می گردد. معمولاً برای لینک دادن به یک فایل CSS خارجی به کار گرفته می شود. |
هیچکدام |
|
<meta>...</meta> |
هر اطلاعات مرتبط دیگری را نشان می دهد. |
هیچکدام |
در انتها:
جالب است بدانید که هر وبسایت و صفحهای که تا به حال بازدید کردهاید، از تعداد بسیار زیادی تگ ها یا عناصر HTML همراه با استفاده خلاقانه از CSS و جاوا اسکریپت، تشکیل شده است.
برای ایجاد یک صفحه تاثیرگذار، نیاز است تا از تمامی عناصری که در اختیار دارید به صورت مفید استفاده نمایید. بهترین راه برای یادگیری عناصر، استفاده از آنها می باشد. بنابراین، صفحات وب خود را بسازید، تگ ها یا عناصر HTML مختلف را آزمایش کنید و نحوه ترکیب آنها را با یکدیگر بیاموزید.