هر وب سایت باید در سریع ترین زمان ممکن بارگذاری شود. دستیابی به عملکرد عالی، نیازمند بررسی مداوم وضعیت سایت، ایجاد تغییرات برای بهبود و ارائه تجربه کاربری بهتر است. با استفاده از ابزار تست سرعت WebPageTest، می توانید آنالیز وضعیت را برای هر صفحه از سایت خود انجام دهید. در واقع، این ابزار اطلاعاتی را برای بهبود عملکرد سایت، به صورت رایگان در اختیار شما می گذارد. در ادامه مقاله به بررسی ابزار WebPageTest و نحوه استفاده از آن پرداخته می شود.

تصویر(1)
ابزار WebPageTest چیست؟
WebPageTest یک ابزار قدرتمند و متنباز است که به صاحبان و توسعه دهندگان سایت ها برای نظارت و بهینه سازی عملکرد، کمک خواهد کرد. این ابزار تحلیل جامعی از زمان لود صفحه، سرعت پردازش و استفاده از شبکه ارائه میکند. WebPageTest در سال 2008 راهاندازی شد و یکی از قدیمیترین ابزارها جهت تست سرعت و عملکرد سایتها محسوب می شود.
ویژگیهای کلیدی WebPageTest عبارتند از:
- قابلیت انجام آزمونهای شبیهسازی شده از مکانهای مختلف در سراسر جهان
- پشتیبانی از مرورگرهای متنوع از جمله Chrome، Firefox و Safari
- قابلیت تنظیمات سفارشی برای معیارهای پیشرفته، از جمله شاخص سرعت، زمان لود اولیه (TTFB) و اولین محتوای قابل مشاهده (FCP)
خدمات رایگان WebPageTest به شما این امکان را می دهد که تست های زیادی در ماه اجرا نموده و نتایج دقیقی به دست آورید.
دلیل استفاده از ابزار WebPageTest چیست؟
مزایای WebPageTest نسبت به ابزارهای عادی به شرح زیر است:
- شناسایی مشکلات عملکردی: ابزار WebPageTest به شما در شناسایی نقاط ضعف و بهینه سازی هدفمند وب سایت کمک می کند.
- بهبود تجربه کاربری: سایت هایی که با سرعت بالا بارگذاری می شوند تجربه کاربری بهتری خواهند داشت که می تواند منجر به افزایش تعامل بازدیدکنندگان شود. ممکن است کاربران متوجه افزایش سرعت لود سایت نشوند اما اگر وب سایتی کند باشد حتما متوجه خواهند شد.
- افزایش رتبه در موتورهای جستجو: سرعت سایت یک عامل مهم در رتبهبندی موتورهای جستجو مانند گوگل است. معمولاً وبسایتهای سریعتر، در نتایج جستجو به رتبههای بالاتری دست مییابند.

تصویر(2)
WebPageTest نتایج را به شیوهای واضح و قابل فهم ارائه میدهد. اگر در زمینه تست و بهینهسازی عملکرد تازه کار هستید، این موضوع بسیار ارزشمند است.
نحوه استفاده از ابزار WebPageTest
اجرای یک تست با استفاده از WebPageTest بسیار ساده است. برای شروع می توانید یک حساب کاربری رایگان ایجاد کنید. با ورود به حساب کاربری و سپس صفحه اصلی، به دنبال گزینه "Start a site performance test" باشید. در ادامه آدرس URL مد نظر خود را وارد نمایید.

تصویر(3)
برای نتایج جامع تر، توصیه می شود هم تست موبایل و هم دسکتاپ را انجام دهید. همچنین انتخاب مکانی که به سرور سایت نزدیکتر است، به شما این امکان را میدهد تا تأثیر فاصله جغرافیایی را کاهش دهید.
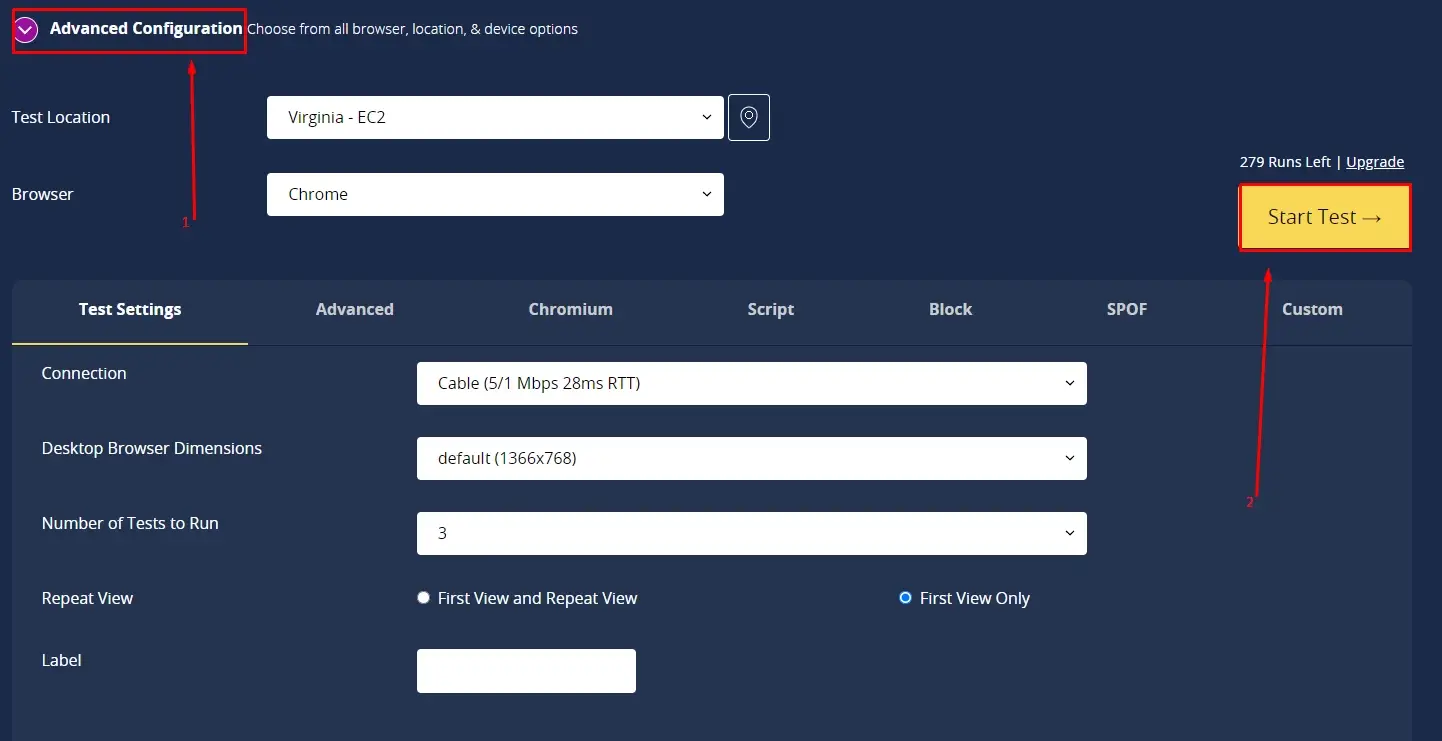
در صورتی که هیچ یک از موقعیت های جغرافیایی پیشفرض برای تست سرعت شما مناسب نبود، میتوانید از گزینه "Advanced Configuration" استفاده کنید. این گزینه به شما امکان انتخاب موقعیت جغرافیایی دلخواه را می دهد و می توانید پارامتر های پیشرفته را تنظیم نمایید. بعد از انتخاب گزینه های مناسب، روی گزینه "Start Test" کلیک کنید. نمایش نتایج چند ثانیه طول خواهد کشید و بعد از آن یک گزارش از جزئیات عملکرد، دریافت خواهید کرد.

تصویر(4)
نحوه تفسیر نتایج ابزار WebPageTest
در ابتدا ممکن است درک معیارها و اطلاعات ارائه شده توسط ابزارهای تست سرعت مانند WebPageTest، چالش برانگیز باشد اما با تمرکز بر معیارهای اصلی و اطلاعات کلیدی، میتوانید بهترین استفاده را از این ابزارها ببرید. تمرکز بر بخش کلیدی گزارشهای ابزار WebPageTest از جمله Performance Summary، مهم است. این بخش اطلاعات کلی در مورد عملکرد وبسایتتان ارائه می دهد.

تصویر(5)
با کلیک روی آیکونهای زیر هر دسته، میتوانید اطلاعات بیشتری در مورد عناصر آزمایش شده و نتایج آنها را مشاهده کنید. با استفاده از این اطلاعات، میتوانید مشکلات موجود در وبسایت تان را شناسایی و رفع نمایید. به طور کلی، استفاده از گزارشهای WebPageTest و بررسی جزئیات مربوطه میتواند به شما کمک کند تا تغییرات مورد نیاز را برای بهبود وضعیت وبسایت تان اعمال نمایید و تجربه کاربری بهتری را فراهم کنید.
در صفحه گزارش اصلی، به بخش "Page Performance Metrics" مراجعه کنید. در ادامه به بررسی چندین معیار که نشان می دهد چه مقدار زمان برای بارگذاری سایت نیاز است، پرداخته می شود.
- TTFB: مدت زمان لود اولیه یا TTFB نشان خواهد داد که چقدر زمان لازم است تا سرور سایت به درخواست اولیه مرورگر پاسخ دهد. وقتی پاسخ سرور به درخواستهای کاربران با تاخیر انجام شود، زمان بارگذاری سایت افزایش خواهد یافت.

تصویر(6)
- Start render: این معیار نشان میدهد چقدر زمان می برد تا صفحه شروع به نمایش عناصر تصویری مانند، تصاویر و ویدئوها کند. ممکن است سایت شما در پس زمینه پردازش شود اما تا زمانی که کاربران محتوایی را مشاهده نکنند، از عملکرد صحیح صفحه مطلع نخواهند شد.
- First Contentful Paint: این معیار مشخص می کند که چقدر زمان می برد تا مرورگر اولین بخش محتوا را در صفحه نمایش دهد. FCP کمتر، نشان دهنده سرعت بارگذاری بالاتر وب سایت است.
- Speed Index: این یک معیار ترکیبی بوده که نشانگر سرعت بارگذاری وبسایت می باشد. هر چه مقدار کمتری برای آن نمایش داده شود، بهتر است.
- Largest Contentful Paint: این معیار به شما نشان می دهد که چقدر طول میکشد تا بزرگترین عنصر در یک صفحه نمایش داده شود. LCP نشانگر زمان بارگذاری کلی صفحه است.
- Cumulative Layout Shift: این معیار میزان تغییرات در طراحی و موقعیت المانهای صفحه را نشان می دهد. هر چه تغییرات بیشتر باشد، تجربه کاربری ضعیفتر خواهد بود.
- Total Blocking Time: توسط این معیار، میتوانید مشاهده کنید که چقدر زمان لازم است تا صفحه برای بازدیدکنندگان قابل استفاده شود. بهبود TBT مهم می باشد زیرا کاربران باید بتوانند به طور فعال با صفحه تعامل داشته باشند.
شناسایی عواملی که ممکن است تجربه کاربری را تحت تأثیر قرار دهند مانند بهینهسازی تصاویر، کاهش حجم فایلهای CSS، JavaScript و بهبود آنها، سبب بهبود عملکرد سایت خواهد شد.
دلیل استفاده از ابزار WebPageTest توسط کسب و کارها چیست؟
در صورتی که میخواهید تستهای دورهای عملکرد را روی سایت خود اجرا کنید، میتوانید از ابزارها و فریم ورکهای مختلفی که بدین منظور طراحی شدهاند، استفاده نمایید.
مزایای استفاده از WebPageTest
- تحلیل جامع: با استفاده از WebPageTest، میتوانید اطلاعات دقیقی در مورد عملکرد سایت خود دریافت نموده و به راحتی عواملی که نیاز به بهبود دارند را شناسایی کنید.
- تستهای قابل تنظیم: این ابزار قابلیت انجام تستهای مختلف با استفاده از مرورگرها، موقعیت ها و تنظیمات مختلف را دارد.
- رایگان و متنباز: ابزار WebPageTest یک نرم افزار رایگان و متن باز است که پلن اشتراک ویژه را نیز ارائه میکند. با این حال، برای بیشتر سایتها، پلن رایگان کاملاً مناسب است.
- تاریخچه دادههای عملکردی: با استفاده از ابزار WebPageTest، شما به مدت ۱۳ ماه به دادههای سایتهایی که تست آنها را انجام داده اید، دسترسی خواهید داشت. این مدت زمان برای نظارت بر روند عملکرد بیشتر سایتها کافی است.
- توصیههای بهبود عملکرد سایت: با استفاده از ابزار WebPageTest، میتوانید توصیههایی برای بهبود عملکرد وبسایت دریافت کنید. این توصیهها بر اساس تجزیه و تحلیل وضعیت سایت ارائه میشوند و به شما کمک میکنند تا مشکلات را شناسایی کرده و راهکارهایی برای بهبود آنها ارائه دهید.

تصویر(7)
معایب استفاده از WebPageTest
- الزام به ثبت نام: اگرچه WebPageTest یک پلن رایگان جامع ارائه میدهد اما برای اجرای تست ها باید در این سرویس ثبت نام کنید.
- اتوماسیون محدود: WebPageTest از طریق رابط برنامهنویسی (API) قابلیت اتوماسیون را فراهم میکند. توسط API آن، میتوانید با کدنویسی درخواستها را به WebPageTest ارسال کنید و نتایج را دریافت نمایید.
قیمت گذاری WebPageTest
پلن های رایگان و پرمیوم را ارائه میدهد. پلن رایگان به شما اجازه میدهد در هر ماه تا 300 تست را اجرا کنید. علاوه بر این، ابزار WebPageTest برای هر دو نوع کاربر رایگان و پرمیوم تا 13 ماه دادههای تست را ذخیره میکند.
جمع بندی
نظارت بر عملکرد وب سایت برای اینکه بتوانید وضعیت را بهبود بخشید و تجربه کاربری بهتری را مهیا سازید، مهم است. انجام منظم تست های سرعت و اقدامات مورد نیاز برای بهبود زمان لود، در این زمینه به شما کمک خواهد کرد. با توجه به ابزارهای موجود برای نظارت بر عملکرد صفحه، توصیه میشود از WebPageTest استفاده کنید. این سرویس رایگان است و گزارشهای جامعی را ارائه میدهد. علاوه بر این، میتوانید دادههای تست را تا 13 ماه نگهداری کنید.

