سیاست امنیت محتوا یا Content Security Policy (به اختصار CSP) یک ویژگی امنیتی است که برای کمک به محافظت از وبسایتها و اپلیکیشن های تحت وب در برابر clickjacking، XSS و سایر حملات تزریق کد مخرب استفاده میشود. در ابتدایی ترین سطح، CSP مجموعه ای از قوانین است که محتوای بارگذاری شده در وب سایت شما را محدود یا به آنها چراغ سبز نشان می دهد. این استاندارد امنیتی، طیف گسترده ای از امکانات را پشتیبانی می کند و به تمامی افرادی که یک وب سایت را اداره می کنند توصیه می شود.
فهرست مطالب این مقاله:
- چرا به یک سیاست امنیت محتوا نیاز دارید؟
- نحوه راه اندازی CSP
- دستورالعمل ها و نمونه های رایج CSP
- مقادیر رایج منبع برای دستورات src-
- CSP در کدام قسمت باید تنظیم شود؟
- نمونه هایی از سیاست امنیت محتوا
- CSP شما را در برابر کدام آسیب پذیری ها محافظت می کند؟
- سیاست امنیت محتوا چگونه کار می کند؟
چرا به یک سیاست امنیت محتوا نیاز دارید؟
سیاست امنیت محتوا با تعیین محتوای مجاز قابل آپلود در صفحات، یک لایه حفاظتی به وبسایت شما اضافه میکند. این قوانین به دفاع در برابر تزریق کد و حملات XSS که دو مورد از 10 خطر امنیتی برتر اپلیکیشن های تحت وب هستند، کمک می کنند.

تصویر(1)
محافظت در برابر cross-site scripting یا XSS
حملات XSS زمانی اتفاق میافتند که مهاجم بتواند با تزریق کد مخرب، یک وبسایت محافظتنشده را در معرض خطر قرار دهد. هنگامی که کاربر سعی می کند تا با سایت تعامل داشته باشد، اسکریپت مخرب در مرورگر کاربر اجرا می شود و به مهاجم اجازه می دهد تا به تعاملات قربانی با سایت، مانند اطلاعات ورود و غیره دسترسی یابد.
یک سیاست امنیت محتوا به جلوگیری از وقوع بیشتر حملات تزریق اسکریپت کمک می کند زیرا میتواند به گونهای تنظیم شود که لود جاوا اسکریپت را صرفا به مکانهای مطمئن محدود نماید. اعمال سیاست سختگیرانه، با تعداد زیادی از مشکلات مربوط به لود اسکریپتها از منابع غیرمجاز، XSS یا تزریق محتوا، مقابله خواهد کرد.
با تنظیم HTTPS از packet sniffing جلوگیری کنید
برای افزایش بیشتر امنیت، سرورها میتوانند دامنهها را در لیست سفید قرار دهند و پروتکلهای مجاز مانند لزوم استفاده مرورگرها از HTTPS را اعمال کنند. یک سیاست قدرتمند در حفاظت از انتقال داده شامل پیادهسازی HTTPS، ایمن سازی کوکیها و ریدایرکت خودکار صفحات HTTP به HTTPS است. استفاده از هدرهای HTTP Strict-Transport-Security، ایجاد اتصالات رمزگذاری شده در مرورگر را تضمین می کند. این اقدامات به جلوگیری از packet sniffing (خواندن بسته های داده ای که از یک شبکه عبور می کنند) و حفظ امنیت انتقال داده ها کمک خواهد کرد.
بهبود عملکرد
علاوه بر این مزایای امنیتی، یک CSP می تواند با کاهش میزان محتوای نامناسب یا مخربی که در صفحه شما بارگذاری می شود، به بهبود عملکرد کلی وب سایت کمک کند.
نحوه راه اندازی CSP
جهت بررسی سریع سیاستهای امنیت محتوا، نحوه نوشتن آنها و پیادهسازی CSP برای محیط خود، ادامه مقاله را مطالعه نمایید.
مرحله 1 - CSP خود را تعریف کنید
دستورالعملهای مختلفی وجود دارند که میتوان در یک CSP استفاده کرد و به شما این امکان را میدهند که آن را مطابق با نیازهای وبسایت یا اپلیکیشن خود شخصی سازی کنید.
برای شروع، فهرستی از سیاست ها یا دستورالعملها و مقدار منابع تهیه کنید تا مشخص شود که سایت شما کدام منابع را مجاز یا محدود میکند. در جدول زیر، فهرستی از دستورالعملهای متداول CSP و مقدار منابع را مشاهده می کنید که میتوانید آنها را با یکدیگر ترکیب نمایید.
دستورالعمل ها و نمونه های رایج CSP
|
توضیحات |
نمونه |
دستورالعمل |
|
سیاست پیشفرض، در هر صورت (جاوا اسکریپت، فونتها، CSS، فریمها و غیره) استفاده میشود، مگر اینکه توسط دستورالعمل دقیقتری لغو شود. |
default-src ‘self’ cdn.example.com; |
default-src |
|
منابع مجاز را برای اسکریپت ها تعریف می کند. |
script-src ‘self’ js.example.com; |
script-src |
|
منابع مجاز را برای استایل ها (CSS) تعریف می کند. |
style-src ‘self’ css.example.com; |
style-src |
|
منابع مجاز را برای افزونه ها تعریف می کند (برای مثال <object> یا <embed>) |
object-src ‘self’; |
object-src |
|
منابع مجاز برای تصاویر یا لینک مرتبط با یک نوع تصویر را تعریف می کند (برای مثال: rel=”icon”) |
img-src ‘self’ img.example.com; |
img-src |
|
منابع مجاز را برای رسانه ها تعریف می کند (مانند: <video>، <audio>) |
mia-src media.example.com; |
media-src |
|
منابع مجاز را برای لود فریم ها (iframe یا frame) تعریف می کند. |
frame-src ‘self’; |
frame-src |
|
منابع مجازی را تعریف خواهد کرد که می توان فایل های فونت را از آنجا لود کرد. |
font-src font.example.com; |
font-src |
|
این سیاست برای اتصالات یک XMLHttpRequest (AJAX) یا WebSocket اعمال می شود. |
connect-src ‘self’; |
connect-src |
|
به مرورگر دستور می دهد تا گزارشی از ایرادات سیاست ایجاد کند. اگر بخشی از محتوا مسدود شده باشد، مرورگر گزارشی از اطلاعات را به این URI ارسال خواهد کرد. همچنین، میتوانید از Content-Security-Policy-Report-Only به عنوان نام هدر HTTP برای دریافت گزارشها بدون انسداد بخشی خاص استفاده کنید. |
report-uri /some-report-uri; |
report-uri |
|
به شما امکان میدهد تا هدر را برای سیاست امنیت محتوا (CSP) اضافه نمایید. |
add_header Content-Security-Policy “default-src ‘self’;”; |
add-header |
جدول(1)
مقادیر رایج منبع برای دستورات src-
در جدول زیر لیستی از مقادیر رایج منابع برای دستورات src- ذکر شده است.
|
توضیحات |
نمونه |
مقدار |
|
Wildcard، به هر URL جز آنهایی که به فایل یا داده ها مرتبط هستند، اجازه می دهد. |
img-src * |
* |
|
اجازه لود منابع از هر منبعی را نمی دهد. |
object-src ‘none’ |
‘none’ |
|
به لود منابع از همان مبدا (همان نام دامنه) اجازه می دهد. |
script-src ‘self’ |
‘self’ |
|
به لود منابع از طریق data scheme (به عنوان مثال تصاویر کدگذاری شده Base64) اجازه می دهد. |
img-src ‘self’ data: |
data: |
|
به لود منابع از نام دامنه مشخص شده، اجازه می دهد. |
img-src domain.example.com |
domain.example.com |
|
به لود منابع از هر ساب دامنه ای که تحت example.com باشد، اجازه می دهد. |
img-src *.example.com |
*.example.com |
|
به لود منابع فقط از طریق HTTPS مطابق با دامنه ذکر شده اجازه می دهد. |
img-src https://cdn.com |
https://cdn.com |
|
به لود منابع فقط از طریق HTTPS تحت هر دامنه ای اجازه می دهد. |
img-src https: |
https: |
|
استفاده از عناصر داخلی مانند ویژگی style، onclick، یا تگ script را مهیا می کند. |
script-src ‘unsafe-inline’ |
‘unsafe-inline’ |
|
استفاده از کد پویا ناامن مانند JavaScript eval() را مجاز می کند. |
script-src ‘unsafe-eval’ |
‘unsafe-eval’ |
جدول(2)
نمونه هایی از سیاست امنیت محتوا
اکنون که با دستورالعملهای رایج و مقادیر منبع برای یک سیاست امنیت محتوا آشنا شده اید، چند نمونه از CSP ها که به سناریوهای امنیتی رایج وبسایت ها اشاره میکنند، بررسی می شوند.
نکته: هنگام ایجاد یک CSP، حتما دستورالعمل ها را با "نقطه ویرگول" جدا کنید.
مثال 1 - جلوگیری از لود iframe با frame-src:
از frame-src برای جلوگیری از لود iFrames در سایت خود استفاده کنید.
Content-Security-Policy:frame-src 'none'
مثال 2 - جلوگیری از لود جاوا اسکریپت با script-src:
از script-src برای جلوگیری از لود جاوا اسکریپت در سایت خود استفاده نمایید.
Content-Security Policy:script-src 'none'
مثال 3 - محدود کردن محتوایی غیر از تصاویر با img-src:
از img-src برای محدود کردن لود محتوایی غیر از تصاویر در وب سایت خود استفاده کنید.
Content-Security-Policy: default-src 'self'; img-src *;
نکته: مهم است که default-src را روی 'self' یا 'none' تنظیم نموده و منابع مجاز را مشخص نمایید، در غیر این صورت بهطور پیشفرض همbnbbه مجاز خواهند بود.
توجه داشته باشید که 'self' هیچ یک از زیر دامنه های شما را شامل نمی شود.
مثال 4: فقط محتوای اصلی با default-src مجاز است:
از default-src استفاده کنید تا فقط محتوا از مبدا مشابه وب سایت شما و زیر دامنه های آن لود شود.
Content-Security-Policy: default-src 'self' *.example.net;
توجه: با توجه به اینکه نوع محتوای مرتبط با example.net، به طور خاص در CSP ذکر نشده است، default-src به تمامی منابع اجازه ورود می دهد.
مثال 5 - فقط رسانه یا سایر اسکریپت های قابل اجرا با مبدا مشابه مجاز هستند:
این ترکیب، به تصاویر اجازه لود از هر جایی را خواهد داد اما رسانه ها یا اسکریپت های قابل اجرا که از مبدا مشابه هستند مجاز خواهند بود.
Content-Security-Policy: default-src 'self'; img-src *; media-src sucuri.net; script-src sucuri.net;
نکته: اگر رسانه های شما از یک CDN یا زیر دامنه لود می شوند، به این قانون نیاز دارید.
مثال 6 - فقط به تصاویر، اسکریپت ها، اکشن های فرم و CSS از همان مبدا اجازه دهید:
این ترکیب، به تصاویر، اسکریپتها، اکشنها و CSS هایی با مبدا مشابه اجازه میدهد و هیچ چیز دیگری در وبسایت لود نمیشود.
default-src 'none'; script-src 'self'; img-src 'self'; style-src 'self';base-uri 'self';form-action 'self'
CSP خود را قبل از اجرای آن تست کنید

تصویر(2)
CSP خود را تست کنید تا از درج دامنه های مورد اعتماد سایت خود مطمئن شوید.
- با تنظیم HTTP Response header روی Content-Security-Policy-Report-Only، می توانید هشدارهای مربوط به نقض سیاست خود را بدون انسداد محتوا، دریافت کنید.
- همچنین میتوانید دستورالعمل report-uri را با یک URL که تمایل دارید گزارشهای مربوط به نقض CSP را در آن مشاهده نمایید، اضافه کنید.
مرحله 2 - CSP را به HTTP Response header خود اضافه کنید
CSP در کدام قسمت باید تنظیم شود؟
اکثر تغییرات در HTTP Response header فایل پیکربندی انجام می شود. مراحل زیر را دنبال کنید تا وضعیت سرور خود را بشناسید و CSP را متناسب با محیط آن تنظیم نمایید.
- بررسی کنید که وب سایت شما روی چه سروری اجرا می شود. همچنین می توانید وارد کنترل پنل هاست خود شوید و اطلاعات سرور را بررسی کنید.
- هنگامی که از سرور خود مطلع شدید، HTTP Response header را در فایل پیکربندی مربوطه به صورت زیر تنظیم کنید.
گزینه 1: CSP خود را با استفاده از Internet Information Services به اختصار IIS تنظیم نمایید
1. IIS manager را باز کنید.

تصویر(3)
2. در سمت چپ، وبسایتی را که میخواهید HTTP Response Headers آن را فعال کنید، انتخاب نمایید.
3. آیکون HTTP Response Headers را انتخاب کنید.
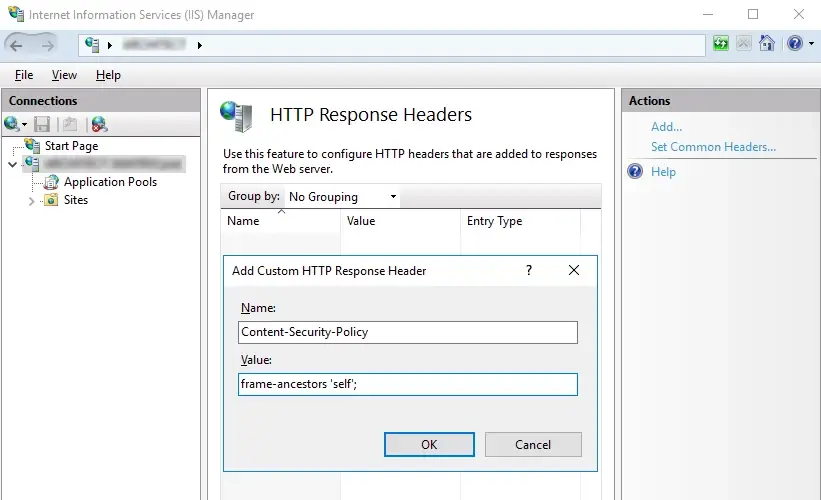
4. پس از انتخاب "add"، نام و مقدار هدر را وارد نمایید.

تصویر(4)
از طرف دیگر، اگر تمایل ندارید از IIS manager استفاده کنید، می توانید سیاست خود را به فایل web.config اضافه نمایید. با توجه به دستورالعملی که انتخاب کرده اید، کدها به صورت زیر خواهند بود:
<system.webServer>
<httpProtocol>
<customHeaders>
<add name=”Content-Security-Policy” value=”default-src 'self'; img-src*” />
</customHeaders>
</httpProtocol>
</system.webServer>
گزینه 2: CSP خود را با استفاده از Apache تنظیم کنید
اگر وب سرور آپاچی دارید، باید CSP را در فایل .htaccess سایت خود، VirtualHost یا httpd.conf تعریف نمایید.
بسته به دستورالعملی که انتخاب کردید، تنظیمات شبیه به دستورات زیر خواهد بود:
Header set Content-Security-Policy-Report-Only "default-src 'self'; img-src *"
توجه: mod_headers برای تزریق هدر در آپاچی مورد نیاز است.
گزینه 3: CSP خود را توسط NGINX تنظیم کنید
HTTP response header از طریق فایل های پیکربندی مربوطه در بلوک های سرور اصلاح می شود. با افزودن یک دستورالعمل [add_header]، مقدار response header تنظیم خواهد شد.
در NGINX به شکل زیر است:
add_header Content-Security-Policy"default-src 'self'; img-src *"
اکنون که CSP خود را آزمایش کردید، می توانید آن را در محیط عملیاتی استفاده کنید.
مرحله 3 - سیاست امنیت محتوای خود را اعمال کنید
CSP ها معمولاً با استفاده از یک هدر HTTP ویژه که از سرور ارسال می گردد، پیاده سازی می شوند. هدر حاوی قوانین CSP است که توسط مرورگر اجرا خواهد شد. دو روش پیکربندی سیستم جهت شروع اجرای CSP وجود دارد. اولین گزینه اضافه کردن CSP خود از طریق تگ های متا است که در همه مرورگرها کار می کند اما محبوبیت کمتری دارد. گزینه دوم این است که CSP خود را با استفاده از HTTP Response Header تنظیم کنید.
گزینه 1: CSP خود را از طریق متا تگ اضافه کنید

تصویر(5)
اگر به پیکربندی وب سرور خود دسترسی ندارید، می توانید از تگ HTML برای فعال کردن CSP خود در صفحه استفاده کنید. تگ <meta> را در <head> تنظیم نمایید تا در اسرع وقت شروع به کار کند.
<head>
<meta http-equiv=”Content-Security-Policy”
content=”default-src ’self’; img-src *”>
</head>
گزینه 2: CSP خود را از طریق HTTP Response Header اضافه کنید
اکثر مرورگرها (به جز اینترنت اکسپلورر و برخی از نسخههای قدیمی مرورگرها) از هدر CSP HTTP Response پشتیبانی میکنند. به تنظیمات HTTP Response Header وب سرور خود مراجعه کنید اما این بار Content-Security-Policy را بدون قسمت Report-Only اضافه نمایید.
نمونه ای از CSP برای وب سرور آپاچی
به عنوان مثال، اگر می خواهید یک live CSP برای Apache پیاده سازی کنید، لازم است مقدار زیر را به فایل پیکربندی خود در etc/apache2/sites-enabled/CSPexample.conf/ اضافه نمایید:
Header always set Content-Security-Policy "default-src 'self'; script-src *; style-src *; font-src *;img-src *"
هنگامی که فایل را ذخیره کردید، Apache را مجدداً راه اندازی کنید تا تغییرات اعمال شود.
CSP در برابر کدام آسیب پذیری ها شما را محافظت کند؟
یک سیاست امنیت محتوا می تواند به شما کمک کند تا از دسترسی مهاجمان به منابع، توسط پروتکل های ناامن جلوگیری کنید.
CSP شما را قادر می سازد تا استفاده از پروتکل HTTPS را برای هر مقدار مشخص شده در *-src با افزودن پیشوند //:https به هر URL الزامی کنید. این ویژگی تضمین می نماید که منابع هرگز از طریق یک اتصال HTTP لود نمی شوند. شما همچنین می توانید این کار را با ترکیب ویژگی block-all-mixed-content انجام دهید.
علاوه بر این، یک سیاست امنیت محتوا میتواند به محافظت در برابر آسیبپذیریهای زیر کمک کند:
- کد جاوا اسکریپت پویا با استفاده از ()eval
- CSS پویا با استفاده از ()CSSStyleSheet.insertRule
- مقادیر CSS درون خطی در <style>
- جاوا اسکریپت درون خطی در <script>
در حالت ایدهآل، شما باید script و CSS را در فایلهای مجزا که توسط صفحه HTML فراخوانی میشوند، نگهداری کنید. اگر سایت شما به این قابلیت نیاز دارد، می توانید آن را با unsafe-eval و unsafe-inline فعال کنید.
سیاست امنیت محتوا چگونه کار می کند؟

تصویر(6)
CSP یک لایه حفاظتی اضافی برای وب سایت شما است که می تواند به شناسایی و مسدود کردن حملات تزریق داده های مخرب و XSS از سمت کلاینت، کمک کند. مهاجمان ممکن است این حملات را علیه وب سایت شما انجام دهند تا آن را به بدافزار آلوده نموده، داده های حساس را از سرور شما سرقت و جمع آوری کنند، کمپین های فیشینگ یا اسپم SEO راه اندازی نمایند یا حتی موجب تخریب آن شوند.
وقتی مرورگر صفحهای را لود میکند که دارای یک سیاست امنیت محتوا است، CSP را بررسی میکند. اگر محتوا مجاز نباشد، مرورگر لود آن را مسدود خواهد کرد و به جای آن یک پیام خطا نمایش می دهد. این موضوع به جلوگیری از تزریق کد مخرب در یک صفحه توسط مهاجمان و محافظت از کاربران در برابر حملات مضر، کمک می کند.
همچنین اجرای یک سیاست امنیت محتوا، می تواند از حساس شدن موتورهای جستجو به وب سایت شما جلوگیری نماید. هنگامی که گوگل کدهای مخرب را در سایت شناسایی می کند، ممکن است آن را در لیست بلاک قرار دهد که می تواند منجر به کاهش ترافیک، نارضایتی مشتریان، آسیب به رتبه، تخریب وجهه برند و از دست دادن درآمد سایت شما شود.
نتیجه گیری
اگرچه CSP جزء مهمی از هر راه حل امنیتی وب سایت است اما محافظت جامعی را ارائه نمی دهد. اسکن وب سایت می تواند به شما در شناسایی سایر تهدیدات امنیتی که ممکن است سایت شما با آن مواجه باشد، کمک کند.

