یک معیار جدید در مبحث رتبه بندی به نام Core Web Vitals از سوی گوگل در حال ارائه می باشد. گوگل اعلام کرده است که این الگوریتم جدید در سال 2021 بکار گرفته میشود و در حقیقت یک مکمل برای دقیق تر کردن رتبه بندی سایت ها خواهد بود.
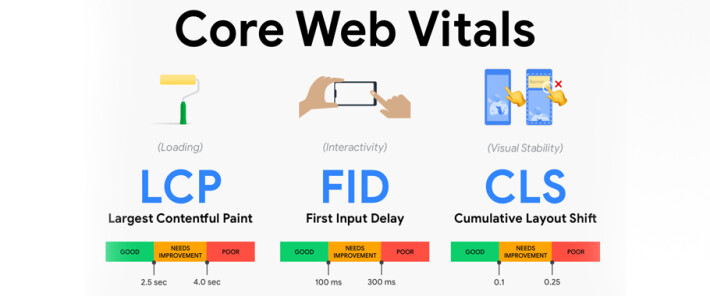
اما Core Web Vitals شامل چه مواردی می شود ؟
گوگل به دنبال موارد واقعی است که در تجربه کار با سایت بر روی کاربران تاثیر می گذارند و در این بین نیاز به پاسخ سه سوال کلیدی است:
- صفحه سایت با چه سرعتی در دسترس قرار میگیرد؟
- عملکرد سایت در پاسخ به کاربران چقدر سریع است ؟
- چقدر طول می کشد تا سایت در حالت ثبات کاری خود قرار بگیرد؟
به صورت ساده تر می توان گفت که گوگل روی تجربه کاری کاربران سایت ها تمرکز کرده است. این که کاربران چقدر از سرعت در دسترس قرار گرفتن و کار کردن با سایت راضی هستند، خود تبدیل به یک معیار در رتبه بندی سایت ها خواهد شد.
این معیار ها به گروهی از معیار های مبتنی بر تجربه کاری کاربران افزوده خواهد شد که گوگل آن را Page Experience signals می نامد. این گروه از معیار ها، جدای از معیار های اعتبار سنجی متن و محتوای سایت می باشند. Page Experience signals شامل مواردی چون سازگاری در حالت موبایل، داشتن https و وجود پنجره های popup آزار دهنده می شود.
می توان گفت که دیگر معیار های گوگل صرفا محتوای سایت شما نیست، بلکه گوگل میخواهد سایت هایی را در رنکینگ خود ارتقا دهد که کاربران از کار کردن با آن بیشتر لذت می برند. در همین راستا بحث UX به معنی تجربه کاربری بسیار مورد توجه گوگل خواهد بود. اینکه یک سایت چقدر راحتی در کارکرد دارد و چقدر می تواند برای بازدیدکننده مفید واقع شود، اهمیت بالایی پیدا می کند. این تجربه کاربری بر روی موبایل به مراتب مهمتر نیز می باشد و هرچه در حالت موبایل سرعت و کارایی بیشتر باشد، رتبه بهتری دریافت خواهد شد. این چیزی است که اکنون گوگل به دنبال آن است.
الگوریتم های جدید چه تاثیری در رتبه بندی خواهد داشت؟
در واقع این الگوریتم جدید برای همه نتایج جست و جو تاثیر مستقیم خواهد داشت، چه در حالت موبایل و چه در کامپیوتر های شخصی ، تاثیر این رتبه بندی برای نتایج جست و جو یکسان خواهد بود.
در گذشته معیاری به نام AMP یا همان Accelerated Mobile Pages بسیار مورد بحث بوده است. اما AMP به زودی به کنار خواهد رفت. به این معنی که دیگر تمرکز آن چنانی برای AMP وجود نخواهد داشت و این موضوع خود به یک مورد عادی تبدیل خواهد شد.
چه زمانی این الگوریتم آغاز به کار خواهد کرد ؟
گوگل اعلام کرده است که شروع به کار این الگوریتم و معیار رتبه بندی جدید در سایت 2021 خواهد بود. با توجه به شیوع COVID-19 و تاثیر آن بر جهان و حتی حوزه وب و اینترنت، آغاز به کار این الگوریتم جدید کمی به تاخیر افتاده است. البته گوگل اعلام نموده است که وب مستر ها را 6 ماه جلوتر از این تغییرات مطلع خواهد نمود تا بتوانند برای این تغییرات سایت های خود را آماده نمایند. اما سوال های مهم این است که این تغییرات چقدر تاثیرگذار خواهد بود؟ به عنوان صاحب یک سایت و کسب و کار اینترنتی، چقدر باید نگران این موضوع باشید؟ این تغییرات چقدر بر Google SERPs تاثیر خواهد گذاشت ؟
پاسخ به سوالت بالا نه سخت است و نه آسان. مطلع هستید که گوگل صدها فاکتور برای رتبه بندی سایت ها دارد و افزودن یک سری معیار و الگوریتم جدید نمی تواند تغییرات بسیار بزرگ ایجاد کند اما اگر سایت شما در معیار هایی که بالا ذکر شده بود، ضعف داشته باشد، حتما تاثیر بیشتری در رتبه بندی گوگل خواهد دید.
اگر در یک رقابت نزدیک با رقبای خود هستید، نتیجه معیار های جدید گوگل می تواند تفاوت زیادی برایتان ایجاد کند. درست است که معیار های گوگل زیاد است اما تاثیرگذاری این معیار ها بر مبنای موقعیت سایت و رقبای شما می تواند کم یا زیاد باشد. اگر سایت شما این معیار های را به خوبی رعایت کرده باشد، جای نگرانی نخواهید داشت.
نکته دیگری که باید در نظر گرفت، این است که برخی از معیار های Google بیش از ارزش واقعی، در رتبه بندی سایت ها تاثیر گذاشته اند. مواردی مانند سرعت صفحه، احتمالاً یک معیار بسیار کوچک است، اما همانطور که کاربران آن را تجربه می کنند، می تواند تاثیر زیادی بگذارد.
مطالعات خود گوگل نشان می دهد که برای صفحاتی که این طبقه از معیار های Core Web Vital را برآورده می کنند، 24٪ کمتر احتمال دارد که بازدیدکنندگان سایت را رها کنند. این یعنی در حال حاضر که Core Web Vital رسما آغاز به کار نکرده است، با بهینه کردن معیار های آن می توانید 24 درصد بازدید سایت خود را افزایش دهید و به خودی خود تاثیر مثبت برآورده کردن این معیار های را در سایت خود داشته باشید.
سه معیار مهم برای Core Web Vital :
صحبت از این معیار ها می تواند در دید اول کمی تخصصی به نظر برسد اما با کمی تحلیل بیشتر مشاهده خواهید نمود که به راحتی قادر به برآورده کردن آن ها هستید.
- معیار Largest contentful paint یا LCP

تصویر (1)
این معیار برای سنجش زمان تقریبی است که برای لود بزرگترین محتوای موجود در سایت اختصاص داده می شود. در واقع این معیار معادل زمان مورد نیاز برای قابل نمایش شدن بزرگترین محتوای موجود در سایت است. از این معیار حتی می توان برای مشخص کردن زمان پایان لود سایت استفاده کرد. در واقع مهم است که بدانید بزرگترین محتوا در viewport، اعم از سیستم های دسکتاپ یا سیستم های تلفن همراه، خواه یک تصویر و یا یک فیلم باشد، با چه سرعتی بارگذاری می شود ؟ البته این موضوع می تواند تحت تاثیر زمان پاسخ دهی سرور، زمان اجرای css و JavaScript باشد که به مرورگر ارائه می شود.
هرچه مرورگر برای دریافت محتوا از سرور بیشتر منتظر بماند، رندر هر آیتم روی صفحه بیشتر طول می کشد. زمان پاسخ سریعتر سرور هر معیار Core Web Vital ، از جمله LCP را مستقیماً بهبود میبخشد. قبل از هر اقدام دیگری، نحوه مدیریت سرور با محتوای خود را بهبود ببخشید. برای اندازه گیری زمان پاسخ سرور از Time to First Byte استفاده کنید. شما می توانید TTFB خود را به روش های مختلفی بهبود بخشید:
- سرور خود را بهینه کنید
- کاربران را به CDN نزدیک هدایت کنید
- از cache استفاده کنید
- ابتدا صفحات HTML را به صورت cacheارائه دهید
- لینک های Links to Third Party Websites را سریع تر به مرورگر ها ارائه کنید
آیا از کوئری های سنگینی استفاده می کنید که زمان قابل توجهی برای تکمیل از سوی سرور شما نیاز دارند؟ یا عملیات پیچیده دیگری نیز در سمت سرور اتفاق می افتد که روند بازگشت مطالب صفحه را به تاخیر می اندازد؟ تجزیه و تحلیل و بهبود کارایی کد سمت سرور شما به طور مستقیم باعث می شود مرورگر برای دریافت اطلاعات معطل شود. به جای سرویس دهی فوری یک صفحه ثابت به درخواست مرورگر، بسیاری از چارچوب های وب از سمت سرور باید صفحه وب را به صورت پویا ایجاد کنند.
به عبارت دیگر چارچوب ها به جای ارسال فقط یک فایل HTML کامل برای ساخت صفحه باید منطق را اجرا کنند. این ممکن است به دلیل نتایج معلق در جستجوی پایگاه داده باشد یا حتی به این دلیل که اجزای سازنده باید توسط یک چارچوب UI در نشانه گذاری تولید شوند (مانند React). بسیاری از فریم ورک های وب که بر روی سرور اجرا می شوند دارای راهنمایی عملکردی هستند که می توانید برای سرعت بخشیدن به این فرآیند استفاده کنید.
- معیار Cumulative layout shift یا CLS

تصویر (2)
در این بخش گوگل یک پرسش را مطرح می کند، که چقدر زمان لازم است تا صفحه سایت شما پایدار شود؟ شاید تجربه کرده باشید که به وسیله مرورگر موبایل خود وارد سایتی شده اید و می خواهید روی گزینه ای کلیک کنید، اما عملا با انتخاب آن، اتفاق دیگری افتاده است و به مسیر دیگری هدایت شده اید و یا اشتباها گزینه دیگر انتخاب شده است. این موضوع به عنوان یک تجربه کاربری ضعیف محسوب خواهد شد. بله این موردی است که Google به آن اهمیت خواهد داد.
جابجایی غیرمنتظره محتوای صفحه معمولاً به این دلیل اتفاق می افتد که منابع به صورت ناهمزمان بارگیری می شوند یا عناصر DOM به صورت پویا به صفحه بالاتر از محتوای موجود اضافه می شوند. مقصر ممکن است یک تصویر یا ویدئو با ابعاد ناشناخته، قلم بزرگتر یا کوچکتر از نسخه پشتیبانی باشد. یک تبلیغ و ویجت شخص ثالث که به صورت پویا اندازه خود را تغییر دهد. آنچه این مسئله را حتی بیشتر مشکل ساز می کند این است که نحوه عملکرد سایت در توسعه، اغلب با تجربه کاربران متفاوت است. محتوای شخصی یا شخص ثالث معمولاً همان عملکرد را ندارد که تولید می کند. تصاویر آزمایشی اغلب در حافظه پنهان مرورگر توسعه دهنده قرار دارند و تماس های API که به صورت محلی اجرا می شوند اغلب به قدری سریع هستند که تأخیر قابل توجه نیست.
- معیار مهم First input delay

تصویر (3)
در وب، اولین برداشت خوب می تواند تفاوتی بین تبدیل شدن شخصی به کاربر وفادار یا خروج و عدم بازگشت وی را ایجاد کند. سوال این است که چه چیزی باعث ایجاد تأثیر خوب می شود و چگونه می توانید نوع بازخوردی را که برای کاربران خود ایجاد میکنید، اندازه گیری نمایید؟
اگرچه اندازه گیری اینکه کاربران چقدر طراحی سایت را با API های وب دوست دارند، دشوار است، اما اندازه گیری سرعت و پاسخگویی آن چنین نیست!
جمع بندی
درست است که حداقل چند ماه برای وبمستران فرصت وجود خواهد داشت اما هرچه زودتر عملکرد سایت خود را بر اساس این معیار های نه چندان جدید اما مهم بهینه نمایید، حتما رشد بهتری در نتایج جست و جوی گوگل خواهید داشت.