اگر قصد دارید میزان تعامل کاربران با سایت خود را افزایش دهید، بررسی زمان لود صفحه نخستین گامی است که باید به آن دقت کنید. فریلنسرها، صاحبان مشاغل و سایر افراد فعال در این زمینه، باید بدانند که سرعت لود صفحه چقدر می تواند بر تجربه کاربر و استراتژی بازاریابی کلی آنها تاثیرگذار باشد.
برچسب: Core Web Vitals
بهبود سرعت لود سایت و افزایش پایداری آن
یک سایت با زمان بارگذاری طولانی، تجربه ناخوشایندی ایجاد خواهد کرد و باید به فکر بهبود سرعت لود سایت باشید. از طرفی، یک وب سایت سریع میتواند به شما کمک کند تا بازدیدکنندگان بیشتری را جذب نموده و آنها را به استفاده از خدمات خود ترغیب نمایید. زمانی که برای اولین بار قصد افزایش سرعت وب سایت خود را دارید، باید آنچه تعامل اولیه کاربر را به تاخیر می اندازد نیز بررسی نمایید. گاهی اوقات نیز کندی سرور می تواند منجر به کاهش سرعت وب سایت شود که ناشی از عدم نظارت و توجه بر عملکرد بهینه وب سایت می باشد. در ادامه مقاله به بررسی راهکارهایی برای افزایش سرعت و بهبود عملکرد سایت پرداخته می شود.
61 نکته برای بهبود رتبه سئو وردپرس و افزایش ترافیک ارگانیک (قسمت چهارم)
همانطور که در بخش سوم این مقاله مطالعه نمودید، به طور کلی 23 نکته کاربردی جهت بهبود رتبه سئو مورد بررسی قرار گرفته شد. در ادامه با نکات دیگری در این زمینه آشنا می شوید.
26. بررسی نمایید آیا گوگل می تواند صفحات شما را بخزد؟
خزیدن، کلید ایندکس شدن و ایندکس شدن کلید رتبه بندی است. اگر گوگل نتواند صفحات شما را بخزد، صفحات ایندکس نشده و در نتایج جستجو نشان داده نمی شوند. خوشبختانه، ابزار URL Inspection در سرچ کنسول گوگل، می تواند در این زمینه کمک کند. زیرا به شما امکان بررسی اینکه صفحات به درستی خزیده و ایندکس شده اند را می دهد. این بخش، جزئیاتی را ارائه میکند، از جمله اینکه Google چگونه برای اولین بار URL را کشف کرده، آخرین باری چه زمانی خزش انجام شده است. canonical تنظیم شده از سمت کاربر و canonical تشخیص داده شده از سمت گوگل، چه چیزی بوده است. برای بررسی یک صفحه، URL را در کادر جستجوی موجود در بالای صفحه وارد کنید.
بزرگترین عنصر محتوا یا LCP چیست و چه کاربری دارد ؟
در این مقاله به سوالات زیر پاسخ داده خواهد شد.
- بزرگترین عنصر محتوا چیست؟
- با چه معیاری اندازه گیری می شود؟
- چگونه برای بهبود امتیاز Core Web Vitals می توان LCP را بهینه کرد؟
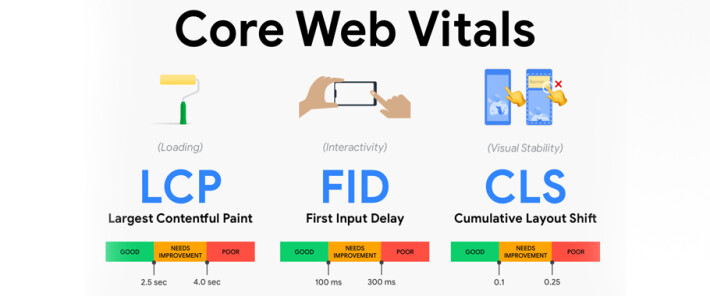
Core Web Vitals چیست؟
Core web vitals ابتکار جدیدی از Google است که برای بهبود تجربه کاربر در وب طراحی شده است. Core Web Vitals به جای تمرکز بر معیارهای عمومی مانند مدت زمان بارگیری کل وب سایت شما، بیشتر روی چگونگی عملکرد سایت و تجربه کاربر متمرکز است اما (Largest Contentful Paint (LCP یک از معیارهای تجربه کاربری گوگل (Google User Experience) است که در سال 2021 به یکی از معیارهای رتبه بندی تبدیل شد.
آشنایی با Core Web Vitals (نسخه بعدی از سیستم رتبه بندی گوگل)
یک معیار جدید در مبحث رتبه بندی به نام Core Web Vitals از سوی گوگل در حال ارائه می باشد. گوگل اعلام کرده است که این الگوریتم جدید در سال 2021 بکار گرفته میشود و در حقیقت یک مکمل برای دقیق تر کردن رتبه بندی سایت ها خواهد بود.
اما Core Web Vitals شامل چه مواردی می شود ؟
گوگل به دنبال موارد واقعی است که در تجربه کار با سایت بر روی کاربران تاثیر می گذارند و در این بین نیاز به پاسخ سه سوال کلیدی است: