امروزه آشنایی با اصول طراحی لندینگ پیج از اهمیت بالایی برخوردار است. صفحه فرود (Landing Page)، نخستین نقطه ارتباطی برای افرادی است که از طریق پستهای تبلیغاتی در شبکههای اجتماعی، بازاریابی ایمیلی یا تبلیغات کلیکی (PPC: Pay-Per-Click) وارد وبسایت شما میشوند. وقتی طراحی لندینگ پیج به درستی انجام شود، حاوی محتوای جذابی خواهد بود که بازدیدکنندگان احتمالی را بیشتر به سمت قیف بازاریابی شما هدایت می کند. همچنین آنها را متقاعد میسازد که خرید انجام دهند یا اقدام مطلوب موردنظر شما را به پایان برسانند.
در این مقاله، مزایای صفحه فرود، تفاوت آن با صفحات معمولی وبسایت و عناصر ضروری یک لندینگ پیج موثر و تبدیلمحور، مورد بررسی قرار خواهند گرفت.

تصویر(1)
Landing Page چیست؟
صفحه فرود (Landing Page) یک صفحهٔ وب مستقل است که برای یک هدف خاص در کمپین بازاریابی طراحی میشود. بازدیدکنندگان پس از کلیک روی لینکهایی در ایمیلها، تبلیغات یا نتایج جستجو به این صفحه هدایت میشوند. برخلاف صفحات اصلی وبسایت که اهداف متعددی دارند، لندینگ پیج با تمرکز بر یک اقدام مشخص مانند ثبتنام، خرید یا دانلود، طراحی میشود تا نرخ تبدیل بازدیدکننده به مشتری را افزایش دهد.
این صفحات معمولاً فاقد منوهای ناوبری هستند تا حواس بازدیدکننده منحرف نشود و تمام توجه به دعوت به اقدام (CTA) معطوف گردد. لندینگ پیجها ابزارهای مؤثری برای جذب سرنخهای فروش، معرفی محصولات یا خدمات جدید و اجرای کمپینهای تبلیغاتی هدفمند هستند.
تفاوت صفحه فرود با صفحه اصلی
تفاوت صفحه فرود با صفحه اصلی وبسایت در این است که لندینگ پیج با هدف ترغیب بازدیدکننده وبسایت به انجام یک اقدام خاص طراحی میشود. در مقابل، صفحه اصلی به منظور نمایش کلیه امکانات و بخشهای مختلف وبسایت طراحی شده است.
صفحات فرود معمولاً به عنوان بخشی از یک کمپین بازاریابی دیجیتال مورد استفاده قرار میگیرند که محصول یا پیشنهادی خاص را تبلیغ میکنند. وقتی بازدیدکننده وارد لندینگ پیج میشود، هدف اصلی این است که مشتری احتمالی را متقاعد کند تا روی دکمه CTA کلیک نماید.
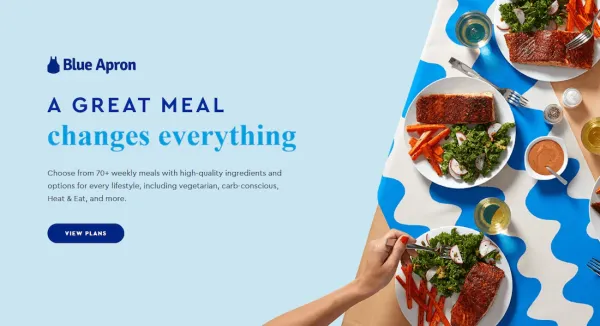
برای مثال، صفحه فرود برند Blue Apron یک صفحه مستقل بدون منو یا لینک های داخلی است، عناصری که میتوانند تمرکز بازدیدکننده را از هدف اصلی صفحه منحرف کنند. این صفحه محتوای زیادی ندارد و به طور کامل روی ترغیب بازدیدکننده جهت ثبتنام در یک برنامه غذایی متمرکز است.

تصویر(2)
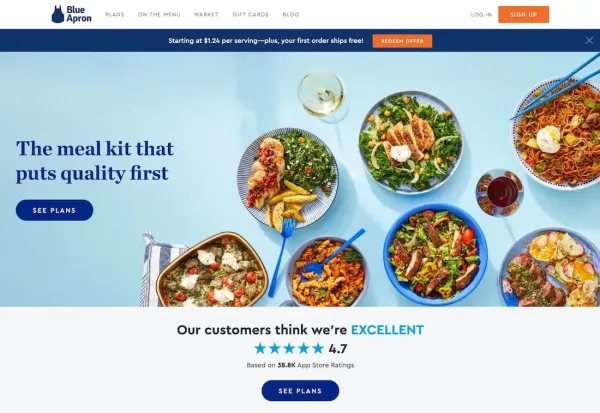
در مقابل، صفحه اصلی وبسایت Blue Apron نمایی جامع از کل شرکت ارائه میدهد و شامل پیشنهادات تبلیغاتی و لینک های داخلی در قسمت بالایی صفحه (Above-the-Fold: بخشی از صفحه که بدون اسکرولکردن قابل مشاهده است) میباشد تا به بازدیدکنندگان در پیمایش سایر بخشهای وبسایت کمک کند.

تصویر(3)
صفحه اصلی Blue Apron توجه بازدیدکننده را با گزینههای متعدد محصول و پیشنهادات مختلف منحرف میسازد و این حجم زیاد اطلاعات و انتخابها میتواند منجر به کاهش نرخ تبدیل شود.
۷ عنصر ضروری برای طراحی لندینگ پیج (Landing Page)
اکنون که تفاوتهای اساسی بین صفحه فرود و اصلی بررسی شد، در ادامه به عناصری که برای بهینهسازی و طراحی لندینگ پیج جهت افزایش نرخ تبدیل ضروری هستند، پرداخته می شود.
۱. بخش هیرو (Hero Section) که توجه را جلب میکند
بسیاری از مشتریان شما توسط موبایل وارد صفحه فرود خواهند شد و نخستین بخشی که مشاهده میکنند، قسمت بالای صفحه (Above-the-Fold) یا همان بخش هیرو (Hero Section) است.
در همین بخش باید پیشنهاد فروش منحصر به فرد (USP: Unique Selling Proposition) خود را منتقل کنید و آنها را متقاعد سازید که اسکرول کرده و ادامه صفحه را نیز مشاهده کنند.
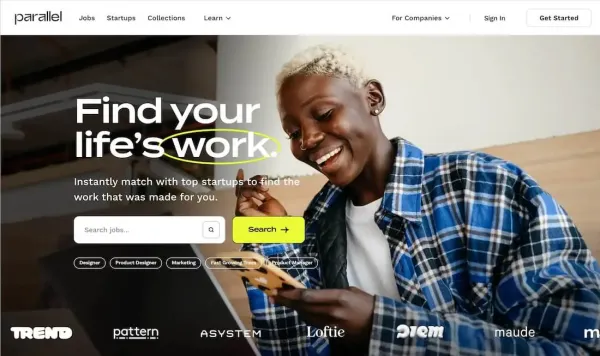
بخش بالای صفحه، از چندین عنصر تشکیل شده است که همگی در کنار هم تلاش دارند تا بازدیدکننده را به بررسی پیشنهاد شما ترغیب نمایند. عناصری مانند لوگو، عنوان اصلی (Headline)، عنوان پشتیبان (Supporting Headline)، تصویر هیرو (Hero Image) و دکمه یا فرم CTA، در این قسمت قرار دارند. تصویر زیر از برند Parallel نمونهای عالی برای طراحی لندینگ پیج است که یک بخش هیرو با طراحی خوب را نمایش می دهد.

تصویر(4)
ویژگیهایی که هنگام طراحی لندینگ پیج و بخش هیرو باید مدنظر قرار دهید:
عنوان اصلی (Headline) جذاب
عنوان اصلی صفحه فرود باید توجه بازدیدکننده را فوراً جلب کند و با استفاده از کمترین تعداد کلمات، خدماتی که شرکت شما ارائه مینماید را شرح دهد. در حالت ایدهآل هنگام طراحی لندینگ پیج، باید کلمات کلیدی مهم برای سئو (SEO) نیز درون این بخش گنجانده شوند.
عنوان پشتیبان قابل درک و ساده
عنوان پشتیبان (Supporting Headline)، بلافاصله پس از عنوان اصلی میآید و نقش آن تشویق بیشتر بازدیدکننده به انجام اقدامی مشخص است. این عنوان معمولاً با فونتی کوچکتر از عنوان اصلی نوشته میشود. در مثال طراحی لندینگ پیج برند Parallel، پس از عنوان اصلی الهامبخش، عنوان پشتیبان به وضوح توضیح میدهد که دقیقاً چه خدماتی ارائه میکند.
تصویر هیرو (Hero Image)
تصویر هیرو میتواند یک عکس یا ویدیوی باکیفیت باشد که به بازدیدکننده کمک میکند تا محصول یا پیشنهاد شما را تجسم نماید. این تصویر باید به گونهای باشد که مشتری، با احساسات و پیام موردنظر متن صفحه، ارتباط برقرار کند. در مثال Parallel، از یک تصویر پسزمینه هیرو استفاده شده که تلاش دارد به صورت شخصی با بازدیدکننده ارتباط برقرار کند.
دکمه CTA (دعوت به اقدام)
دکمه CTA یکی از مهمترین عناصر در بخش هیرو و طراحی لندینگ پیج شما است و هدف تمامی عناصر دیگر، آمادهسازی بازدیدکننده برای کلیک روی این دکمه می باشد.
صفحه فرود شما زمانی به هدف خود رسیده که بازدیدکننده روی این دکمه کلیک کند و اقدام موردنظر را انجام دهد. در مثال Parallel، هدف این است که بازدیدکننده به جستجوی شغل در سایت آنها بپردازد. CTA آنها از رنگی متمایز برای دکمه استفاده مینماید که هم توجه را جلب میکند و هم با هویت برند هماهنگ است.
۲. متن متقاعدکننده و مبتنی بر مزایا (Persuasive and Benefit-Driven Copy)
پس از آنکه موفق شدید بازدیدکننده را به اسکرول کردن و عبور از بخش هیرو (Hero Section) ترغیب کنید، حالا زمان آن رسیده که پیام خود را از طریق باقیمانده متن صفحه، قاطعانه منتقل نمایید.
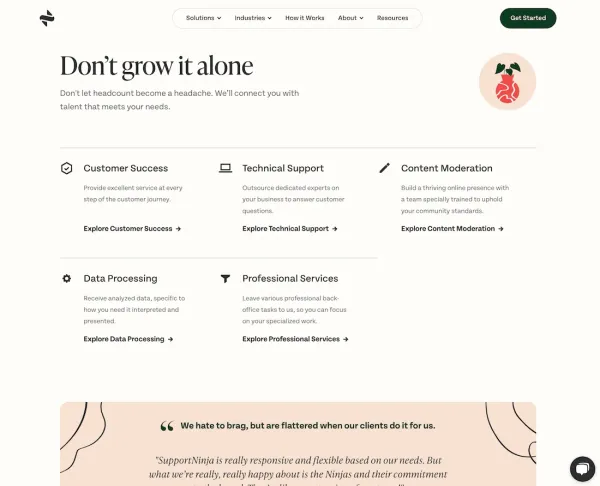
متن بدنه (Body Copy) باید به طور مؤثر، ویژگیها و مزایای محصول یا پیشنهاد شما را شفاف و خلاصه شرح دهد. هر جمله باید به گونهای نوشته شود که بازدیدکننده را متقاعد سازد و به سؤالات احتمالی او نیز پاسخ دهد. صفحه فرود شرکت SupportNinja که ارائهدهنده خدمات برونسپاری (Outsourcing) است، نمونهای عالی از چیدمان موثر و برنامهریزیشده محتوا به شمار میرود.

تصویر(5)
نکاتی که هنگام نوشتن متن بدنه باید در نظر گرفت:
لیست عددی یا لیست ویژگیها (Feature List یا Numbered List)
بازدیدکنندگان وبسایت به مراتب راحتتر میتوانند نقاط کلیدی را در قالب لیستها بررسی کنند تا اینکه در میان متنهای حجیم و طولانی به جستجو بپردازند. استفاده از لیست، شما را وادار میکند تا محتوای خود را بر اساس مزایای ساده، به صورت واضح و مختصر تفکیک کنید. در صفحه فرود SupportNinja، یک لیست ویژگیها با استفاده از آیکونها زیر بخش هیرو گنجانده شده است. این لیست، برخی از مهمترین مزایا و قابلیتهای خدمات آنها را نشان می دهد.
استفاده از زیرعنوانها (Subheadlines)
تقسیمبندی صفحه فرود به بخشهای مختلف با استفاده از زیرعنوانها (Subheadlines)، روشی مؤثر برای افزایش خوانایی محتوا محسوب می شود. این کار همچنین به بازدیدکنندگان کمک میکند تا توسط اسکن سریع صفحه، به سرعت محتوای موردعلاقه یا مرتبط با نیاز خود را بیابند.
۳. آیکونها و تصاویر جذاب و مرتبط
تصاویر و عناصر بصری صفحه، باید کاملا با متن هماهنگ باشند تا داستانی قانعکننده درباره محصول یا پیشنهاد شما روایت نمایند. در حالی که متن صفحه وظیفه انتقال جزئیات محصول یا خدمت را بر عهده دارد، آیکونها و تصاویر وظیفه دارند تا پیام شما را به صورت بصری نمایش دهند و آن را برای بازدیدکننده ملموستر و قابلدرکتر کنند. میتوانید از آیکونها، تصاویر متحرک (GIF)، عکسها و ویدیوها استفاده کنید. نکته کلیدی این است که باید ارتباط معنایی مشخصی با متن اطرافشان داشته باشند.
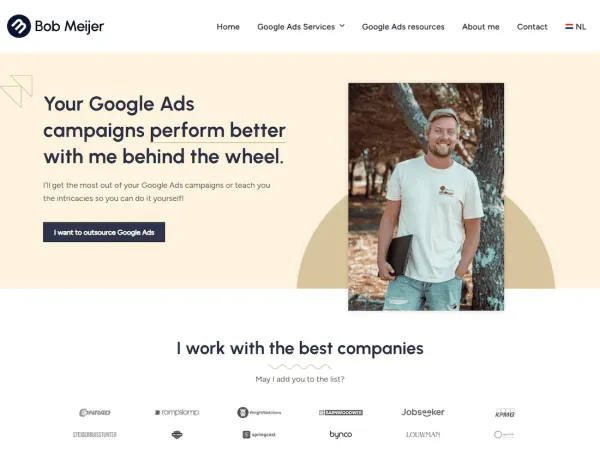
نمونهای عالی در این زمینه، طراحی لندینگ پیج Bob Meijer برای کسبوکار بازاریابی Google Ads است. در صفحه لندینگ آن، از آیکونها، تصاویر شخصی بنیانگذار و رنگهای پسزمینه استفاده شده تا یک جلوه بصری قدرتمند و اثرگذار خلق شود.

تصویر(6)
نکاتی که جهت انتخاب تصاویر برای صفحات فرود باید در نظر گرفت:
تصاویر بنیانگذار (Founder Images)
استفاده از تصاویر شخصی بنیانگذار در صفحه فرود، روشی فوقالعاده برای ایجاد اعتماد و برقراری ارتباط انسانی با بازدیدکننده است. این تکنیک بخشی از برندسازی شخصی (Personal Branding) محسوب میشود و به ویژه زمانی مؤثر است که شما ارائهدهنده خدمات یا یک کارآفرین مستقل (Solopreneur) باشید.
در صفحه Bob Meijer، از تصویر شخصی او برای طراحی لندینگ پیج و قسمتهای مختلف استفاده شده است:
- تصویری در بخش هیرو، دقیقاً پیش از نمایش تاییدیه شرکتهای بزرگی که با آنها همکاری داشته است؛
- تصویری دیگر در بخش پروفایل شخصی، جایی که درباره صلاحیتها و تخصصهایش توضیح میدهد.
- و تصویری نهایی در بخش «دیگران درباره من چه میگویند» که شامل نظرات مشتریان است.
آیکونهای توصیفی (Descriptive Icons)
آیکونها میتوانند مفاهیم پیچیده را در یک تصویر گرافیکی ساده خلاصه کنند. این نوع تصویرسازی باعث میشود پیام متن اطراف آن تقویت شده و محتوای صفحه جذابتر گردد. Bob Meijer در طراحی لندینگ پیج و بخش خدمات خود، از فونتها و آیکونهای سفارشی استفاده کرده تا محتوای موجود در هر باکس را تکمیل و زیباتر کند.
۴. عناصر تعاملی (Interactive Elements)
شما میتوانید از عناصر تعاملی مانند انیمیشنها، ویدیوها، یا آزمونها (Quizzes) استفاده کنید تا داستانسرایی برندتان را تقویت کرده و تجربه ای جذاب و سرگرمکننده برای بازدیدکننده فراهم آورید.
هدف نهایی، خلق یک صفحه فرود جذاب است که تجربه ای مثبت و سرگرمکننده به بازدیدکننده ارائه کند و در نتیجه، احتمال قانعکردن مشتری احتمالی برای خرید یا اقدام موردنظر را افزایش دهد. صفحات فرود تعاملی خصوصا برای محصولات پیچیده که ممکن است نیاز به نمایش یا دمو داشته باشند بسیار مؤثر هستند زیرا به کاربر کمک میکنند تا درک بهتری از کاربرد واقعی محصول در کارهای روزمره پیدا کند.
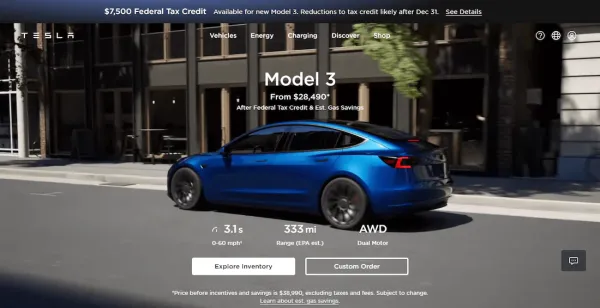
نمونهای عالی از صفحه فرود تعاملی، صفحه Model 3 شرکت Tesla است.

تصویر(7)
نکاتی که جهت استفاده از عناصر تعاملی برای ساخت لندینگ پیج باید در نظر گرفت:
تجربه کاربری (User Experience)
عناصر تعاملی شما باید برای مخاطب هدف جذاب و مناسب باشند. برای مثال، مخاطبانی که از نسل جوانتر و آشنا با تکنولوژی هستند، واکنش خوبی به انیمیشنهای تعاملی و اسکرولهای پویا نشان میدهند.
در مقابل، مخاطبان مسنتر ممکن است با فرمهای سادهتر مانند آزمونهای کوتاه یا فرمهای چندمرحلهای راحتتر ارتباط برقرار کنند. در مثال صفحه Model 3 تسلا، مخاطب هدف، خریداران جوان و علاقهمند به تکنولوژی هستند؛ بنابراین، در صفحه از انیمیشنهای تعاملی، اسلایدرها (Carousels) و جلوههای بصری پیشرفته بهره میبرد.
داستانسرایی بصری (Visual Storytelling)
در یک صفحه تعاملی و براساس اصول طراحی landing page، تمرکز به جای «نمایش دادن» روی «توصیف کردن» است. شما باید از عناصر تعاملی در کنار ویدیوها و تصاویر با کیفیت بالا استفاده کنید تا یک داستان جذاب و متقاعدکننده را به بازدیدکننده انتقال دهید. تسلا در صفحه فرود Model 3، از تصاویر و انیمیشنها به صورت گسترده استفاده کرده است. این عناصر بصری، بازدیدکنندگان را دعوت میکنند تا صفحه را کاوش نمایند و درباره محصول بیشتر بیاموزند.
۵. اثبات اجتماعی از طریق مشتریان راضی
توصیهها و بازخوردهای مثبت از سوی مشتریانی که قبلا محصول یا خدمت شما را استفاده کردهاند، میتوانند در قانعکردن خریداران مردد بسیار موثر باشند.
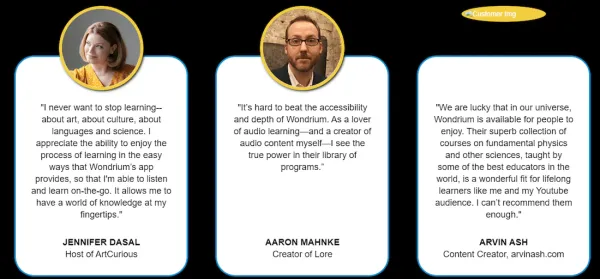
نمایش نظرات واقعی، به ویژه برای کسبوکارهای نوپا یا برندهای کمتر شناختهشده، حیاتی است زیرا برخلاف برندهای مطرح که از اعتبار و شهرت خود بهره میبرند، این نوع کسبوکارها باید هر مشتری احتمالی را جداگانه متقاعد کنند. برای مثال، وبسایت Wondorium دارای یک صفحه فرود قوی و متقاعدکننده می باشد که در آن بخشی اختصاصی جهت توصیفات مشتریان (Customer Testimonials) در نظر گرفته شده است.

تصوبر(8)
نکاتی که جهت استفاده از اثبات اجتماعی باید در نظر گرفت:
توصیههای واقعی از مشتریان واقعی
توصیفات مشتریان باید همراه با تصاویر واقعی آنها باشند. استفاده از تصاویر آماده (Stock Photos) نهتنها اثربخشی ندارد بلکه ممکن است باعث بیاعتمادی بازدیدکننده نیز شود. Wondorium برای افزایش اعتبار بخش نظرات، از نامها و عکسهای واقعی مشتریان استفاده کرده است. نکته قابلتوجه این است که افراد موردنظر، دارای دانش و تجربه در حوزه مرتبط با محصول هستند که این موضوع به اعتبار نظرات آنها میافزاید.
استفاده از پیشنهاد چندین مشتری
سعی کنید تعداد بالایی از نظرات مشتریان را جمعآوری نمایید تا بتوانید از میان آنها بهترین و مرتبطترین موارد را انتخاب و استفاده کنید.
اگر کسبوکار شما نوپا است و هنوز مشتری واقعی ندارید، میتوانید محصول یا خدمت خود را به رایگان در اختیار افراد با نفوذ (اینفلوئنسرها) یا فعالان حوزه مربوطه قرار دهید و از آنها درخواست بازخورد کنید. Wondorium در صفحه فرود خود از سه پیشنهاد استفاده کرده است. بازدیدکنندگان معمولاً تمایل دارند تا حد امکان نظرات بیشتری را بخوانند؛ بنابراین توصیه میشود بین ۳ تا ۵ پیشنهاد معتبر و قابل اعتماد در صفحه فرود خود قرار دهید.
۶. تاییدیه از برندهای معتبر
بازدیدکنندگانی وبسایتتان باید قانع شوند که پرداخت پول برای محصول یا خدمات شما، یک سرمایهگذاری ارزشمند می باشد. یکی از بهترین روشها و اصول طراحی landing page برای جلب اعتماد آنها، نشان دادن برندهای بزرگ و معتبر است که با رضایت کامل در حال استفاده از محصول شما هستند.
تاییدیه از سوی شرکتها و نهادهای معتبر، به طور چشمگیری اعتبار برندتان را افزایش داده و نرخ تبدیل (Conversion Rate) را بالا میبرد. منطق این کار ساده است؛ اگر یک شرکت بزرگ که منابع کافی برای ارزیابی کیفیت محصول دارد تصمیم بگیرد از محصولتان استفاده کند، آنگاه مشتریان احتمالی نیز با اطمینان بیشتری به ادعاهای شما در کمپینهای بازاریابی اعتماد میکنند.
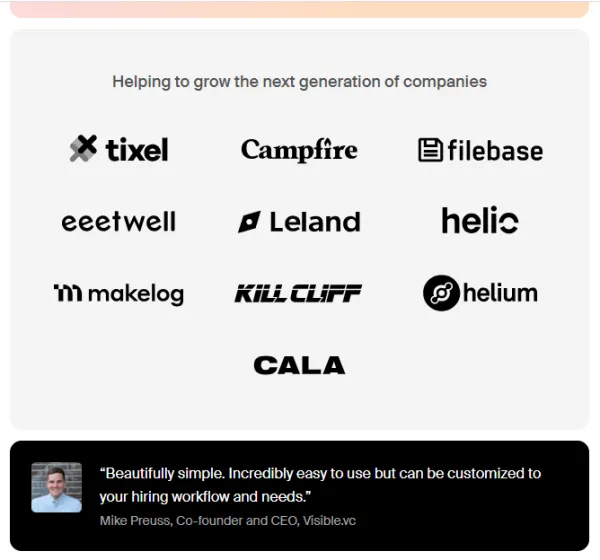
نمونهای عالی در این زمینه، طراحی لندینگ پیج Polymer است که تأییدیههایی از ۱۰ مشتری خوشحال و معتبر را نمایش میدهد.

تصویر(9)
نکاتی که جهت نمایش تاییدیه برندها باید در نظر گرفت:
مشتریان واقعی
تأییدیهها باید از سوی برندهایی باشد که واقعاً از محصول یا سرویس شما استفاده میکنند. همچنین میتوانید از نظرات سایتهای بررسی و رتبه بندی (Review Platforms) نیز استفاده کنید اما اثبات اجتماعی از مشتری واقعی همیشه مؤثرتر است.
موقعیت مناسب در صفحه
اگر بتوانید بازدیدکننده را متقاعد کنید که کمی بیشتر در صفحه اسکرول کند و سایر بخشها را بررسی نماید، احتمال تبدیل به مشتری افزایش مییابد. قرار دادن تأییدیه برندها در ابتدای صفحه، میتواند همان لحظه اول ورود کاربر، حس اعتماد ایجاد کرده و او را برای ادامه مطالعه ترغیب کند.
در صفحه فرود Polymer، تأییدیهها درست زیر بخش هیرو (Hero Section) قرار دارند. هر نام و لوگوی برند به صورت لینک ارائه شده تا بازدیدکنندگان بتوانند با کلیک روی آنها، وارد صفحه مرتبط در وبسایت برند شوند و تأییدیه را شخصاً بررسی کنند.
۷. فراخوان نهایی برای اقدام
فراخوان نهایی آخرین اصول طراحی landing page است. شما باید در انتهای صفحه فرود خود، یک بخش دیگر برای فراخوان به اقدام (CTA) قرار دهید تا بازدیدکنندگان بتوانند بدون اسکرول به ابتدای صفحه، مستقیماً اقدام موردنظر شما را انجام دهند. اگر در حال ساختن یک صفحه برای تولید سرنخ (Lead Generation) هستید، بهتر است که فرم دریافت اطلاعات کاربر (Lead Capture Form) را در CTA و همچنین بخش هیرو قرار دهید.
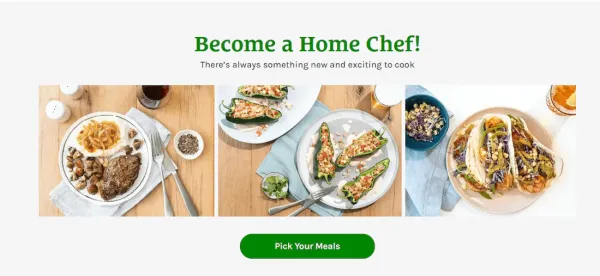
فرمهای طولانی معمولاً جذاب نیستند و ممکن است کاربران را دلسرد کنند؛ بنابراین توصیه میشود تعداد فیلدهای فرم را تا حد ممکن کم نگه دارید. یک نمونه موفق در این زمینه، صفحه فرود شرکت Home Chef است که از یک فرم دو مرحلهای (Two-Step Opt-in Form) برای پنهان کردن فرایند طولانی خرید استفاده میکند.

تصویر(10)
نکاتی که باید در طراحی CTA نهایی رعایت شوند:
فرم دو مرحلهای
فرم دو مرحلهای شامل یک دکمه CTA و فرمی است که پس از کلیک روی آن ظاهر میشود یا در صفحه جدیدی باز میگردد. این تکنیک، یک ترفند روانشناختی مؤثر است زیرا فردی که اولین قدم را برداشته (یعنی روی دکمه کلیک کرده)، احساس تعهد بیشتری به ادامه فرآیند دارد و احتمال کامل کردن فرم افزایش مییابد.
تعداد کم فیلدهای فرم در هر صفحه
Home Chef نمیتوانست تعداد فیلدهای فرم خود را کم کند، بنابراین فرایند را به چند بخش تقسیم کرده و هر بخش را در یک صفحه جداگانه نمایش داد تا تجربه کاربر سادهتر و دلپذیرتر شود. در هر صفحه، از فونتهای مناسب، محتوای محاورهای و پسزمینههای زیبا استفاده شد تا روند پر کردن فرم برای کاربر خستهکننده به نظر نرسد.
جمعبندی
در این مقاله تلاش شد تا اصول طراحی لندینگ پیج بررسی گردد. با توجه به مثالهایی که مرور شد، اکنون اهمیت هر کدام از عناصر صفحه فرود به وضوح مشخص شده است. برای ساخت لندینگ پیج با نرخ تبدیل بالا (High Converting Landing Page)، لازم است که این عناصر را به شکل مؤثر و هماهنگ در کنار هم قرار دهید.
البته، طراحی اصولی و نوشتن متنی که برای تبدیل بهینه شده باشد، ممکن است فرآیندی پیچیده و زمانبر به نظر برسد. خوشبختانه، ابزارهای مختلفی این فرآیند را بسیار ساده کردهاند. ابزارهای ایجاد صفحات فرود در وردپرس، با ارائه مجموعهای از قالبهای آماده، به شما امکان میدهند تا از طراحیهای حرفهای و متون بهینهشده برای افزایش تبدیل استفاده کنید و به اهداف بازاریابی خود برسید. تنها کافی است جزئیات برندتان را به قالب مناسب اضافه کرده و صفحه فرود خود را برای انتشار آماده کنید.