زمانی که در اینترنت جستجو می کنید، احتمالا با صدها دکمه روبرو می شوید که شما را به انجام کاری ترغیب می کنند، مانند خرید لباس جدیدی که می خواهید یا هنگامی که اقدام به ثبت نام برای عضویت در ایمیل، جهت اطلاع رسانی سریع اخبار می نمایید. این دکمه ها معمولاً به عنوان دکمه های "فراخوان برای اقدام" یا "Call to Action"، در حوزه بازاریابی آنلاین شناخته می شوند.
در ادامه این مقاله، راهنمای دقیقی برای ایجاد دکمه CTA یا فراخوان در سایت ارائه شده و نکات کلیدی برای استفاده بهتر از آن، بیان می شود.
Call To Action چیست؟
Call To Action که مخفف آن به صورت CTA شناخته می شود، دکمه یا عبارتی در وب سایت شما است که بازدیدکنندگان را به انجام اقدام خاصی تشویق می کند. CTA ها معمولاً به شکل یک دکمه یا متن داری لینک هستند که پس از کلیک روی آنها، کاربر به صفحه یا فرمی هدایت می شود که می تواند اقدام مورد نظر را انجام دهد.
به عنوان مثال، عبارات رایج CTA عبارتند از:
- ثبت نام
- هم اکنون خریداری کنید
- بیشتر بدانید
همچنین در بازاریابی آنلاین از دکمه CTA یا فراخوان در سایت استفاده می کنند تا افراد را به انجام اقدامات خاص هدایت کنند.

تصویر(1)
چرا باید از دکمه CTA یا فراخوان در سایت استفاده کنید؟
قطعا در اکثر وب سایت ها با دکمه هایی روبرو شده اید که شما را به انجام اقدام خاصی دعوت می کنند. این دکمه ها در همه جای وب وجود دارند و همواره آنها را در وبلاگها، ایمیلها، صفحات فرود، پستهای شبکه های اجتماعی، تبلیغات، ویدیوها یا کتابهای الکترونیکی مشاهده می کنید. اما چرا باید از call to action یا CTA در وب سایت خود استفاده نمایید؟
به زبان ساده، دکمه CTA یا فراخوان در سایت برای کمپین تبلیغاتی شما ضروری است. زیرا تعیین می کند که آیا بازدیدکنندگان از محتوای سایت رضایت دارند یا اقدام به خرید محصولات سایت می کنند؟ همچنین رد کردن دکمه CTA از سمت بازدیدکنندگان، به کسب و کار شما آسیب می زند.
سه دلیل اصلی جهت استفاده از دکمه CTA یا فراخوان در سایت وجود دارد:
1. قیف فروش سایت به CTA نیاز دارد
زمانی که محصولی را در سایت درج می کنید و چندین محتوای جذاب برای ترغیب کاربران به خرید آن محصول ایجاد می نمایید، در واقع شما یک قیف فروش ساخته اید. دکمه CTA یا فراخوان در سایت به شما کمک می کند تا در صفحاتی که محتوای مرتبط با محصولات را درج نموده اید، بازدیدکنندگان را به صفحه خرید محصول هدایت کرده و افراد را برای تکمیل خرید از سایت، ترغیب کنید.
2. دسترسی به اطلاعات و اقدامات بیشتر
همواره کاربران سایت می خواهند بدانند که در مرحله بعد چه اقداماتی را باید انجام دهند. CTA به آنها برای دستیابی به هدف نهایی کمک می کند. به عنوان مثال، اگر یک پیراهن را برای فروش تبلیغ می نمایید، دکمه «اکنون خرید کنید» به مشتریان امکان میدهد تا فوراً خرید را انجام دهند.
3. تبلیغات دیجیتال، از CTA ها سود می برد
بدون دعوت کاربران به انجام اقدام خاصی در سایت، نمیتوانید بازدیدکنندگان را برای خرید یا تکمیل یک فرآیند، ترغیب نمایید. دکمه CTA یا فراخوان در سایت به ویژه در کمپین های PPC مبتنی بر عبارات کوتاه و لینک دهی به محتوا، مهم هستند.
چگونه یک دکمه CTA یا فراخوان در سایت ایجاد نمایید
با توجه به محدود بودن تعداد کلمات و فضا برای دکمه CTA، متوجه خواهید شد که نوشتن متنی که بهترین عملکرد را داشته باشد، دشوار است. در ادامه مقاله، چند نکته برای ایجاد CTA بیان می شود.
1. از افعال و کلمات Call to Action قوی استفاده کنید
کلمات Call to Action باید منحصر به فرد باشند و بازدیدکننده را به انجام اقدام موردنظر ترغیب کنند. مثال هایی از دکمه CTA یا فراخوان در سایت به شرح زیر است:
- هم اکنون خریداری کنید
- الان شروع کنید
- اکنون دانلود کنید
- ثبت نام کنید
- ایجاد حساب کاربری
- نمایش نسخه دمو
- عضویت رایگان
- اکنون وارد شوید
2. شخصی سازی نمایید
برای جذابتر کردن دکمه CTA یا فراخوان در سایت، میتوانید عبارات را برای افراد شخصی سازی نمایید. به عنوان مثال می توانید از عبارت هایی همانند "انتخاب صندلی من در همایش" یا "بله، هدیه رایگانم را میخواهم" استفاده کنید.

تصویر(2)
هر دو عبارت که به صورت اول شخص نوشته شده اند، نشان دهنده این است که شما قبلاً برای هر بازدیدکننده مورد خاصی را تهیه کرده اید. تنها کاری که باید انجام دهید این است که آن را به کاربر بیان نمایید.
3. محصولی را به صورت رایگان ارائه کنید
هنگامی که کلمه "رایگان" را به عبارت خود اضافه می کنید، نرخ تبدیل به طور چشمگیری افزایش می یابد. در تصویر (3) شما نمونه ای از آن را مشاهده می نمایید.

تصویر(3)
4. مخاطبان سایت را بشناسید
هر فردی علایق و دیدگاه های متفاوتی دارد. در نتیجه، دکمه CTA یا فراخوان در سایت شما باید این درک را منعکس کند که با نیازهای مخاطبان مطابقت دارد. هرچه بیشتر با مخاطبان و خواسته های آنها آشنا باشید، نرخ تبدیل سایت افزایش می یابد.
5. تمرکز خود را روی مخاطبان قرار دهید
استفاده از عبارت "شما" هنگام ایجاد فراخوانها در صفحات وب سایت، دکمه های CTA را برای کاربر منحصر به فرد جلوه می دهد. به عنوان مثال، جمله "شما می توانید محصول رایگان خود را دانلود کنید"، این حس را به بازدیدکنندگان منتقل می کند که محصول موردنظر برای آن فرد ایجاد شده است.
6. ایجاد محدودیت زمانی
ایجاد احساس فوریت میتواند عاملی سودمند در برخی از سناریوها باشد. اگر می خواهید محصول خود را برای یک مشتری بهتر جلوه دهید، باید با افزودن عباراتی مانند "فقط" یا "محدود"، احساس فوریت ایجاد کنید.
در هنگام ایجاد یک دکمه CTA یا فراخوان در سایت، می توانید با اعمال محدودیت زمانی، به آن احساس فوریت را اضافه نمایید یا از کلماتی مانند "اکنون" یا "امروز" در استراتژیهای بازاریابی خود استفاده کنید. همچنین با ایجاد یک شمارش معکوس در صفحه فرود، مشخص نمایید که فروش محصول دارای زمان محدودی است.

تصویر(4)
3 نکته و بهترین روش های ایجاد دکمه Call to Action
CTA ها یا دکمه های فراخوان برای اقدام، بسیار گسترده هستند. شما به ندرت روی صدها فراخوانی که مشاهده می کنید، کلیک خواهید کرد. بنابراین چگونه میتوانید تعداد دفعات کلیک روی دکمههای CTA را افزایش دهید؟ دانستن استراتژی های مناسب برای موفقیت در CTA ها، بسیار مهم است.
درج دکمه CTA یا فراخوان داخل سایت در مکان مناسب، انتخاب ظاهر دکمه و محتوای جذاب آن باید بتواند توجه خواننده را به خود جلب کند. در ادامه برخی از عناصر ضروری در ایجاد یک استراتژی مناسب برای دکمه های CTA، بیان شده است.
1. انتخاب محل قرارگیری CTA در صفحه
احتمال اینکه مشتری یا بازدیدکننده به CTA شما پاسخ دهد به دو عامل حیاتی بستگی دارد. اینکه چگونه و کجا آن را قرار دهید. دکمه CTA باید نسبت به المان های دیگر در صفحه، متمایز بوده و بازدید کننده را برای مشاهده و دقت به آن، تحریک کند. محل قرار گیری دکمه نیز در جلب توجه آن تاثیر دارد، به عنوان مثال دکمه را می توانید در مرکز صفحه درج نمایید.
2. دکمه CTA یا فراخوان در سایت با طرح گرافیکی مناسب ایجاد نمایید
از تاثیر رنگ ها روی مخاطبان خود غافل نشوید. رنگ و فرم دکمه باعث ایجاد یک تصور اولیه در ذهن بازدیدکننده می شود. همواره در انتخاب ظاهر ، قالب و لحن متن دکمه، نهایت دقت را به عمل آورید.
به عنوان مثال در تصویر (5) که مربوط به صفحه فرود سایت Klientboost است، شما 2 دکمه CTA را مشاهده می کنید که هر دو یک هدف را دنبال می کنند اما در مکان های متفاوتی قرار گرفتهاند.

تصویر(5)
3. CTA های سایت را واضح و دقیق مشخص کنید
یکی از چالش برانگیزترین مشکلات، ارائه محتوای جذاب و دقیق برای استراتژی های CTA است. چه موردی توجه بازدیدکنندگان را جلب و آنها متقاعد می کند تا محصولات شما را خریداری کنند؟ چرا کاربران باید آن گونه که شما می خواهید، رفتار نمایند؟
قبل از ایجاد محتوا، این سوالات را از خود بپرسید. سپس، از طریق استراتژی CTA خود، تلاش کنید تا پاسخهای واضح و مختصر به آنها ارائه دهید.
به عنوان مثال شما در تصویر(6) سایت نتفلیکس را مشاهده می کنید. عبارت "Watch Anywhere" یک پیام مختصر و جسورانه برای دکمه CTA یا فراخوان در سایت است.

تصویر(6)
ایجاد یک فراخوان مناسب و ارائه برنامه به مشتریان، باعث جذابیت سایت شده و می تواند در بازدیدکنندگان اعتماد به نفس ایجاد کند.
دو نمونه دیگر از CTA، در تصاویر(7) و (8) آورده شده است.

تصویر(7)

تصویر(8)
چند نمونه از CTA های مورد علاقه کاربران
- Campaign Monitor

تصویر(9)
سایت Campaign Monitor با قرار دادن دکمه ثبت نام روی یک ویدیو در صفحه اصلی خود، ریسک انجام داد. همچنین برای جذابیت CTA، اقدام به ایجاد یک پوشش تاریک روی ویدئو نموده است.
- Chargebee

تصویر(10)
سایت Chargebee در تمام صفحات وب سایت خود از رنگ نارنجی برای نشان دادن دکمه CTA یا فراخوان در سایت استفاده می کند. همچنین CTA های مهم در این وب سایت، متمایزتر از محتوای اصلی بوده و دارای یک آرم و عبارات جذاب است که مخاطب را ترغیب می کند تا روی آن کلیک نماید.
- CharlieHR

تصویر(11)
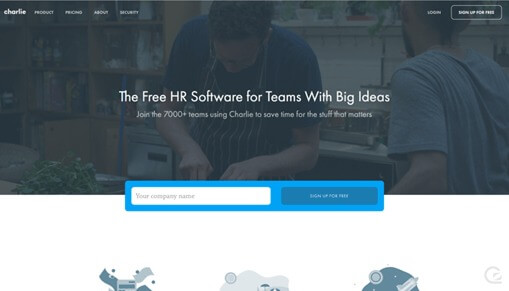
سایت CharlieHR، به طور گسترده مفهوم "رایگان" را در CTA صفحه اصلی و تمام صفحات سایت، استفاده نموده است. فرم ثبت نام آنها در صفحه اصلی، کاملاً توجه بازدیدکننده را به خود جلب می کند. این فرم باعث می شود که بازدیدکنندگان، صفحه مورد نظر را به دقت مطالعه نمایند.
انجام تست A/B برای Call To Action
همواره می توانید تجربه کاربری در مورد مقالات وبلاگ را با تغییر دکمه های CTA، بهبود دهید. اگر میخواهید بهترین روش جذب مخاطبان به محتوای سایت را بدانید، باید از تست A/B در سایت استفاده کنید. برای بهبود CTA های سایت، می توانید با تغییر در رنگ دکمه ها، تعامل بازدیدکنندگان را بررسی نمایید. این فرآیند را تست A/B می نامند.
تست A/B به شما این امکان را می دهد تا واکنش کاربران به دو یا چند نسخه از یک صفحه یا محتوای CTA را با یکدیگر مقایسه کنید. با استفاده از این روش می توانید مشخص کنید که کدام عناصر در جلب توجه مخاطب هدف شما، موثرتر هستند.
در ادامه نحوه انجام تست A/B برای CTA بیان می شود.

تصویر(12)
دکمه CTA یا فراخوان در سایت شامل مجموعه ای از متغیرها هستند که می توانید از آنها برای آزمایش واکنش کاربران استفاده نموده و با اعمال تغییرات، رفتار بازدیدکنندگان را بررسی نمایید. در ادامه مهمترین موارد تست A/B بیان شده است.
1. رنگ
افراد ناخودآگاه تحت تأثیر رنگ قرار می گیرند. شما می توانید از رنگ ها برای جذب مخاطبان استفاده کنید. رنگ های گرم، باعث ایجاد حس مثبت و رنگ های سرد، آرامش و اعتماد به نفس را به کاربران می دهند. به عنوان مثال سبز باعث ایجاد آرامش می شود در حالی که آبی باعث ایجاد حس اعتماد می گردد.

تصویر(13)
برای یافتن اینکه کدام رنگ با اهداف شما مطابقت دارد، خلاقیت و آزمایش رنگ های مختلف، حیاتی است. متمایز کردن دکمه های CTA با رنگهای متضاد، شناسایی آنها را برای کاربران آسانتر میکند اما باید مراقب باشید که زیادهروی نکرده و از ترکیب رنگهایی که باعث ایجاد حس تنش در کاربران می شوند، استفاده نکنید.
2. اندازه
اندازه دکمه می تواند بر استراتژی دکمه CTA یا فراخوان در سایت تأثیرگذار باشد. دکمههای بزرگتر ممکن است بیش از حد بازدیدکنندگان را تحت تأثیر قرار دهند، در حالی که دکمههای کوچکتر، خوانایی و نرخ تبدیل را کاهش خواهند داد. ایجاد دکمه هایی با اندازه متعادل و مناسب در نسخه موبایل سایت، ضروری است. این موضوع نرخ خروج کاربران را کاهش می دهد.

تصویر(14)
3. موقعیت
قرار دادن دکمه CTA یا فراخوان در سایت قبل از توضیحات، در برخی موارد عملکرد بهتری دارد. شما می توانید CTA ها را در مکان های مختلف قرار دهید و از تراز چپ، راست یا وسط استفاده کنید.
4. جمله بندی
به بازدیدکنندگان باید اطلاع دهید که وقتی روی لینک کلیک می کنند چه اتفاقی می افتد. پیام خود را شفاف ارائه دهید و از ایده های هیجان انگیز برای جذب افراد استفاده کنید. در برخی از موارد ممکن است کلماتی مانند "اکنون خرید کنید" نرخ تبدیل بیشتری داشته باشند اما همین عبارت برای کاربرانی که تازه با سایت شما آشنا شده اند باعث ایجاد سردرگمی نیز شود. شما می توانید عبارت خود را ملایم تر نموده و از عبارت "ادامه خرید" استفاده کنید.
همچنین می توانید عبارت های اول شخص را به کار ببرید. به عنوان مثال جمله "اینجا کلیک کنید" را به جمله "من کلیک میکنم" تبدیل نمایید.

تصویر(15)
علاوه بر موارد مذکور، شما می توانید طول متن را تغییر دهید و اثربخشی آن را بسنجید. با افزودن یا حذف کلمات می توانید این مورد را تست کنید. استفاده از حداکثر 3 تا 5 کلمه می تواند انتخاب خوبی باشد. توجه نمایید که حتی تغییر یک کلمه نیز می تواند تفاوت ایجاد کند.
جلوه های ویژه
یکی از راههای تغییر ظاهر دکمه، استفاده از شکلی است که به طور معمول استفاده نمیشود. جلوه های ویژه مانند دکمه ضربان دار یا تغییر رنگ در هنگام قرار گرفتن موس روی آن، را می توانید به CTA اضافه کنید. همچنین این عناصر می توانند شامل اضافه کردن یک سایه یا درج یک افکت سه بعدی نیز باشند.

تصویر(16)
جمع بندی:
این تعاریف، قوانین و مثالها، میتوانند به طور قابل توجهی به شما کمک کنند تا بهترین نتیجه را از سایت خود به دست آورید و Call To Action را به مؤثرترین روش اجرا کنید اما باید به جستجو ادامه دهید زیرا هیچ قانون کلی یا مسیر واحدی برای دستیابی به موثرترین روش وجود ندارد.
یک دکمه فراخوان قوی می تواند موارد زیادی را شامل شود اما به یاد داشته باشید که هدف شما متقاعد کردن افراد برای اقدام است. یک دکمه CTA یا فراخوان در سایت قانع کننده، صرفاً باید برای متقاعد کردن بازدیدکننده طراحی شود. هدف و سیاست برند خود را نیز در نظر بگیرید. فراخوان شما باید شامل هر دو مورد باشد.

