در دورانی که تجربه کاربری (UX) تعیینکننده موفقیت پلتفرمهای دیجیتال است، صاحبان وبسایتها، توسعهدهندگان و بازاریابان باید معیارهای عملکردی که بازتابدهنده استفاده واقعی کاربران هستند را اولویت قرار دهند. گزارش تجربه کاربری کروم (CrUX) منبعی بینظیر برای دستیابی به این هدف ارائه میدهد. اواخر سال 2024، مرورگر Chrome با در اختیار داشتن حدود دو سوم سهم بازار جهانی مرورگرها، به گوگل امکان جمع آوری حجم عظیمی از دادههای ناشناس درباره تعامل کاربران با وبسایتها در دستگاهها، مکانها و شرایط شبکهای مختلف را داده است.
مجموعه دادههای تجربه کاربری کروم (CrUX) این اطلاعات را گردآوری کرده و به صورت عمومی و رایگان در دسترس قرار میدهد. بدین ترتیب به صاحبان وبسایتها توانایی میبخشد تا تجربه کاربری سایت خود را ارزیابی و بهبود دهند.
این مقاله به بررسی عمیق گزارش تجربه کاربری کروم میپردازد و اهمیت، معیارهای واجد شرایط بودن، روشهای دسترسی و کاربردهای عملی آن را شرح میدهد. با ترکیب اطلاعات از داشبورد CrUX و ادغام آن در GTmetrix، یک نقشه راه فنی برای تفسیر و استفاده دادههای گزارش CrUX ارائه خواهد شد. نهایتا این راهنما ابزارهای لازم برای بهینهسازی مؤثر عملکرد وبسایت شما را در اختیارتان قرار میدهد.
گزارش تجربه کاربری کروم یا CrUX چیست؟
گزارش تجربه کاربری کروم، یک مجموعه داده عمومی می باشد که از تعاملات واقعی کاربران با وبسایتها در مرورگر گوگل کروم گردآوری شده است. برخلاف تستهای مصنوعی (آزمایشگاهی) که عملکرد را در شرایط کنترلشده شبیهسازی میکنند، CrUX دادههای میدانی ارائه میدهد، معیارهایی که از تجربه واقعی کاربران استخراج شدهاند. این تمایز، تجربه کاربری کروم (CrUX) را به ابزاری حیاتی برای درک چگونگی عملکرد وبسایتها در دنیای واقعی تبدیل میکند که با در نظر گرفتن متغیرهایی مانند نوع دستگاه، سرعت شبکه و موقعیت جغرافیایی ایجاد شده است.
CrUX روی دو سطح تحلیل یعنی صفحات وب منفرد (URLهای خاص) و منابع (کل وبسایت، مانند example.com) تمرکز دارد. این مجموعه داده بر معیارهای اصلی وب (Core Web Vitals) تأکید دارد، مجموعهای از معیارهای عملکرد که گوگل آنها را برای تجربه کاربری ضروری میداند:. در ادامه به بررسی و تحلیل Core Web Vitals پرداخته خواهد شد:

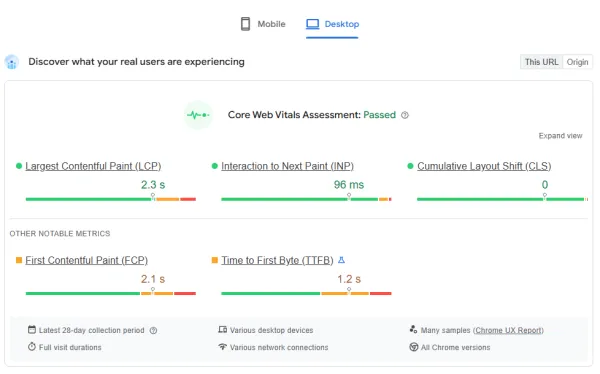
تصویر(1)
1. Largest Contentful Paint یا LCP: زمان لازم برای بارگذاری بزرگترین عنصر محتوای قابل مشاهده (مانند تصویر یا بلوک متنی) را اندازهگیری میکند. LCP "خوب" کمتر از 2.5 ثانیه است.
2. Cumulative Layout Shift یا CLS: پایداری بصری را با ردیابی تغییرات غیرمنتظره المان ها در طول بارگذاری صفحه، ارزیابی میکند. امتیاز CLS "خوب" کمتر از 0.1 است.
3. Interaction to Next Paint یا INP: قابلیت پاسخگویی را با اندازهگیری تاخیر بین تعامل کاربر (مانند کلیک) و پاسخ مرورگر بررسی میکند. INP "خوب" کمتر از 200 میلیثانیه است. توجه داشته باشید که INP در سال 2024 جایگزین First Input Delay یا FID به عنوان یک معیار اصلی وب شد.
4. First Contentful Paint یا FCP: زمان لازم تا رندر شدن اولین قطعه محتوا (مانند متن یا تصویر) را ردیابی میکند. اگرچه جزء معیارهای اصلی وب نیست اما در تجربه کاربری کروم (CrUX) گنجانده شده است.
5. Time to First Byte یا TTFB: فاصله زمانی بین درخواست کاربر تا دریافت اولین بایت داده از سرور را اندازهگیری میکند.
این معیارها در صدک 75 ارزیابی میشوند، بدین معنا که تجربه 75٪ از کاربران را منعکس کرده و پایه آماری محکمی برای تحلیل فراهم میکنند. دادههای CrUX طی یک دوره 28 روزه چرخشی جمعآوری میشوند و تصویری پویا از عملکرد ارائه میدهند. آشنایی با نحوه تحلیل Core Web Vitals یک نیاز ضروری می باشد.
شرایط احراز صلاحیت برای قرار گرفتن در CrUX چیست؟
هر وبسایت یا صفحهای برای قرار گرفتن در مجموعه داده تجربه کاربری chrome واجد شرایط نیست. گوگل دو شرط اصلی را اعمال میکند:
1. دسترسی عمومی: صفحه یا آدرس اصلی وبسایت باید توسط گوگل قابل ایندکس باشد تا عموم بتوانند آن را مشاهده کنند. وبسایتهایی که نیاز به پرداخت برای دسترسی دارند یا از دستورالعملهای noindex استفاده میکنند، از این مجموعه خارج میشوند.
2. محبوبیت کافی: صفحه یا آدرس اصلی وبسایت باید حداقل آستانه ترافیک را از کاربران کروم دریافت نماید. گوگل این آستانه را فاش نمیکند اما این شرط اطمینان میدهد که دادهها از نظر آماری معنادار باشند.
برای تأیید واجد شرایط بودن، میتوانید از ابزارهایی مانند PageSpeed Insights گوگل استفاده کنید. با وارد کردن URL در PageSpeed Insights، اگر صفحه موردنظر شرایط مناسب را داشته باشد، دادههای تجربه کاربری کروم (CrUX) نمایش داده میشوند. در غیر این صورت، ممکن است صفحه ترافیک کافی دریافت نکند یا برای خزندههای گوگل قابل دسترسی نباشد.
دسترسی به دادههای CrUX: ابزارها و روشها
مجموعه داده CrUX گسترده و چندوجهی است اما گوگل و پلتفرمهای شخص ثالث، چندین نقطه دسترسی متناسب با سطوح مختلف مهارتهای فنی ارائه میدهند. در ادامه، روشهای عملی از داشبوردهای کاربرپسند گرفته تا گزینههای پیشرفته بررسی، خواهد شد.
1. داشبورد CrUX در Looker Studio
داشبورد تجربه کاربری chrome که توسط Looker Studio گوگل میزبانی میشود، نقطه ورود برای کاربران غیر فنی است. این ابزار، رابطی از پیش ساخته و قابل تنظیم برای تحلیل معیارهای اصلی وب در یک صفحه و کل وب سایت ارائه میدهد.

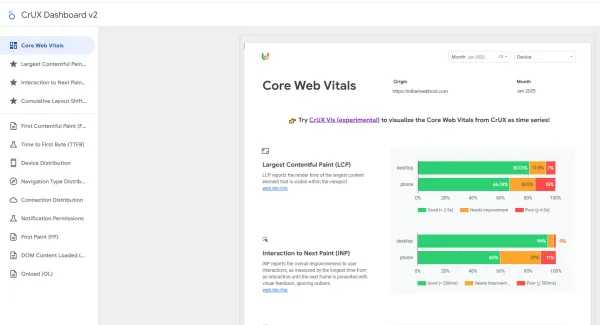
تصویر(2)
- نحوه استفاده: به قالب داشبورد CrUX (موجود از طریق مستندات گوگل) بروید، آدرس اصلی وبسایت خود (مانند https://example.com) را وارد نمایید و گزارش را ایجاد کنید. داشبورد به طور خودکار با دادههای دوره ۲۸ روزه اخیر پر میشود و میتوان آن را به بازه های مختلف از سال ۲۰۱۷ گسترش داد.
- ویژگیهای کلیدی: تب مرور کلی، عملکرد LCP، CLS و INP را نمایش میدهد که بر اساس نوع دستگاه (دسکتاپ و موبایل) تقسیمبندی شده است. به عنوان مثال، تحلیل نمونه سایت زیر در مارس 2025 نشان داد 81٪ کاربران دسکتاپ و 66٪ کاربران موبایل تجربه LCP "خوب" (<2.5 ثانیه) داشتند که نشاندهنده شکاف بهینهسازی در موبایل است.

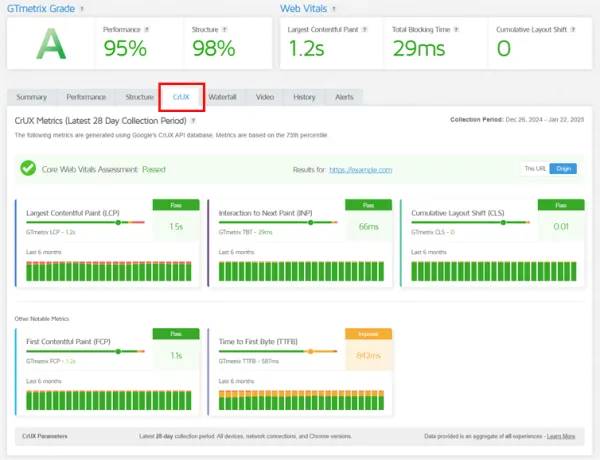
تصویر(3)
- مزایا: نیازی به کدنویسی ندارد؛ برای بازاریابان و تولیدکنندگان محتوا که به دنبال اطلاعات سطح بالا هستند، ایدهآل است.
- محدودیتها: جزئیات و قابلیت سفارشیسازی محدود در مقایسه با دسترسی به دادههای خام.
2. تب CrUX در GTmetrix
GTmetrix دادههای تجربه کاربری کروم (CrUX) را در گزارشهای عملکرد خود ادغام میکند و دادههای میدانی را با نتایج آزمایشگاهی مصنوعی ترکیب مینماید. این رویکرد ترکیبی، برای توسعهدهندگانی که به معیارهای واقعی و کنترلشده نیاز دارند، ارزشمند است.
- نحوه استفاده: گزارش GTmetrix را برای یک URL با استفاده از تست مبتنی بر Lighthouse ایجاد کنید (گزارشهای قدیمی PageSpeed/YSlow دادههای تجربه کاربری chrome را شامل نمیشوند). به تب "CrUX" بروید تا معیارهای 28 روز اخیر را مشاهده نمایید.

تصویر(4)
- ویژگیهای کلیدی:
- تفکیک معیارها: صدک 75 برای FCP، LCP، CLS، INP و TTFB را با نوارهای رنگی (سبز: خوب، نارنجی: نیاز به بهبود، قرمز: ضعیف) نمایش میدهد. با نگه داشتن ماوس روی نوار، توزیع درصد (مانند 88.3٪ LCP "خوب" در 1.7 ثانیه) نمایان میشود.
- تاریخچه دادهها: هیستوگرامها روندهای عملکرد را در دورههای 28 روزه قبلی با فاصله یک هفته نشان میدهند. کاربران معمولی، تاریخچه یک ماهه و کاربران PRO شش ماه را مشاهده میکنند.
- مقایسه آزمایشگاهی: نتایج مصنوعی (مانند TBT به عنوان جایگزین INP) در کنار دادههای میدانی برای اعتبارسنجی نمایش داده میشوند.
- ارزیابی کلی: نمره قبولی یا ردی برای معیارهای اصلی وب بر اساس آستانههای LCP، CLS و INP.
- مزایا: نمای یکپارچه از دادههای آزمایشگاهی و میدانی؛ اطلاعات عملی بدون نیاز به مهارتهای فنی پیشرفته.
- محدودیتها: دادههای تمامی دستگاهها را جمعبندی میکند (برخلاف تفکیک موبایل و دسکتاپ در PageSpeed Insights) که ممکن است مشکلات خاص دستگاه ها را پنهان نماید.
3. روشهای پیشرفته: BigQuery و CrUX API
برای تحلیلگران داده و توسعهدهندگان، دادههای تجربه کاربری کروم (CrUX) از طریق Google BigQuery و CrUX API در دسترس است.
- BigQuery: دسترسی خام به مجموعه داده کامل را فراهم میکند و امکان اجرای دستورات پیچیده SQL در میلیونها URL را میدهد. نیاز به حساب Google Cloud و تسلط بر SQL دارد.
- CrUX API: امکان بازیابی برنامهریزیشده دادههای CrUX برای URLها یا منابع خاص را فراهم میکند. جهت خودکارسازی نظارت بر عملکرد در روال های کاری اختصاصی، ایدهآل است.
- موارد استفاده: ردیابی عملکرد مجموعهای از سایتها یا ادغام تجربه کاربری کروم (CrUX) در داشبورد اختصاصی.
بهینهسازی بر اساس اطلاعات گزارش CrUX
دادههای گزارش CrUX تشخیصی هستند، نه تجویزی اما زمینههای بهبود را مشخص میکنند. در ادامه نحوه اقدام بر اساس یافتهها برای بهینه سازی LCP و CLS همچنین INP ارتقا آمده است:
1. بهبود LCP:
- بهینهسازی تصاویر: فشردهسازی تصاویر بزرگ یا استفاده از فرمتهای مدرن (مانند WebP).
- عملکرد سرور: کاهش TTFB از طریق سرور میزبان سریعتر یا کش کردن.
- تمرکز بر موبایل: اولویت قرار دادن مسیر رندر برای صفحات نمایش کوچکتر.
2. ارتقا INP:
- بهینهسازی جاوا اسکریپت: کاهش توقف لود صفحه با به تعویق انداختن اسکریپتها.
- کاهش تأخیر: استفاده از شبکههای توزیع محتوا (CDN) برای تسریع تعاملات.
3. حفظ CLS:
- ابعاد ثابت: تعیین ابعاد برای تصاویر و تبلیغات جهت جلوگیری از جابجایی.
- نظارت بر عملکرد: استفاده از تاریخچه GTmetrix برای اطمینان از ثبات.
نتیجهگیری
گزارش تجربه کاربری کروم دادههای خام کاربران را به آمارهای عملی تبدیل میکند و شکاف بین عملکرد نظری و تجربه واقعی را پر مینماید. با استفاده از ابزارهایی مانند داشبورد CrUX و GTmetrix، مالکان وب سایت ها میتوانند روی معیارهای اصلی وب نظارت کنند، گلوگاههای UX را شناسایی کرده و بهینهسازیهای هدفمند را پیاده نمایند.
چه شما یک تولیدکننده محتوا باشید که UX را ارزیابی میکند و چه یک توسعهدهنده که عملکرد را تنظیم مینماید، تجربه کاربری کروم (CrUX) پایهای رایگان و محکم برای موفقیت ارائه میدهد.

