
تصویر(1)
تصاویر دیجیتالی فرمت های مختلفی دارند، اما دو نوع رایج در وب، JPG و PNG هستند. در ابتدا ممکن است کمی دشوار به نظر برسد تا متوجه شوید کدام فرمت برای سایت شما مناسب تر است. اما در پایان این مقاله متوجه خواهید شد که در چه زمان کدام فرمت را انتخاب نمایید.
PNG یک فرمت فشرده سازی با کیفیت بالا است. تصاویر JPG به طور کلی از کیفیت پایین تری برخوردار هستند اما سریعتر بارگذاری می شوند. این عوامل بر تصمیم شما برای استفاده از PNG یا JPG تأثیر می گذارد.
آشنایی با فرمت های تصویر JPG و PNG
JPG و PNG دو فرمت تصویری هستند که بیشتر در محیط وب استفاده می شوند. هر کدام از آنها از روش های فشرده سازی مختلفی برای ذخیره داده های تصویری استفاده می کنند. این بدان معنی است که PNG ها برای مصارف خاص نسبت به JPG ها مناسب تر هستند و بالعکس.
JPG یک فرمت تصویری است که از قابلیت lossy compression استفاده می کند. به همین دلیل، JPG ها به طور معمول اندازه فایل کمتری دارند و سریعتر از PNG ها بارگیری می شوند. اگر عکسهای زیادی مانند یک آلبوم از رویداد را بارگذاری می کنید، با استفاده از JPG می توانید عکس های بیشتری را نمایش دهید. همچنین آنها برای بازدیدکنندگان سایت شما نیز راحت تر و سریعتر نمایش داده خواهند شد.
فشرده سازی زیاد بدان معنا است که هر بار که یک عکس با فرمت JPG را ذخیره می کنید، برخی از اطلاعات تصویر را از دست می دهید. اگر تصویر JPG را بارها و بارها ذخیره کنید، این می تواند باعث پیکسلی شدن آن شود(مانند تصویر زیر). این مورد در زوم نمودن عکس ها بیشتر خود را نشان می دهد.

تصویر(2)
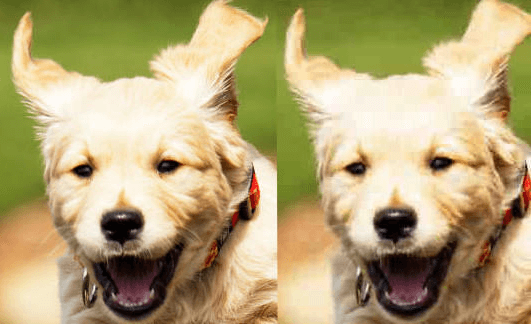
به عنوان مثالی دیگر، در عکس زیر، کپی سمت راست، یک فرمت فشرده شده و البته با کیفیت کمتر نسبت به نسخه اصلی (سمت چپ) است. این تفاوت فقط زمانی قابل درک است که دو تصویر در کنار هم قرار بگیرند .

تصویر(3)
PNG از یک نوع فشرده سازی با حذف کمتر جزییات عکس استفاده می کند. این بدان معنا است که داده های بیشتری را ذخیره می کند و از کیفیت تصویر بالاتری نسبت به JPG برخوردار می باشد. همچنین تصویر در PNG نسبت به JPG کمتر پیکسلی خواهد شد.
این ویژگی باعث می شود PNG ها برای هر تصویری که حاوی خطوط دقیق و مشخص شده یا متن هستند، ایده آل باشد. در زیر، تصویر سمت چپ JPG است، در حالی که تصویر در سمت راست یک PNG می باشد:

تصویر(4)
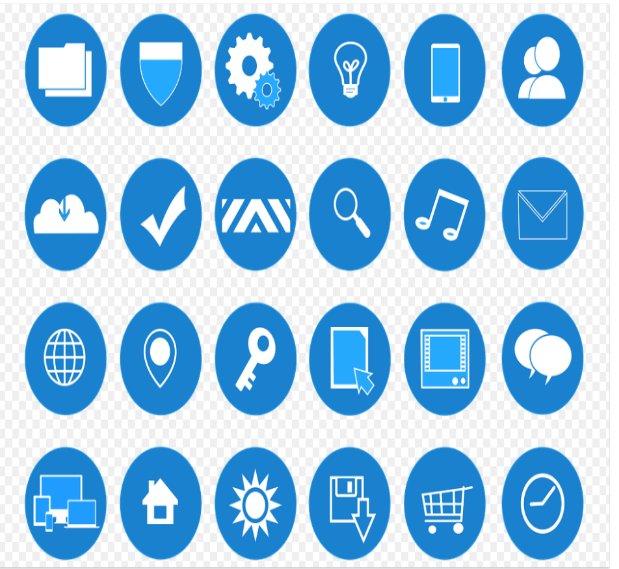
علاوه بر این، PNG ها می توانند شامل عناصر شفاف نیز باشند. این ویژگی می تواند در یک وب سایت بسیار مفید باشد. به عنوان مثال، می توانید تصویری داشته باشید که با پس زمینه صفحه ترکیب شود. این قابلیت هنگام استفاده از نمادها بسیار مفید است:

تصویر(5)
با این حال، نکته منفی PNG ها این است که آنها زمان بارگذاری طولانی تر و اندازه فایل های بیشتری نسبت به JPG ها دارند. اگرچه استفاده از آنها برای تصاویر مهم خوب است، اما ممکن است بخواهید از اضافه بار وب سایت و سرور خود با ده ها PNG در هر صفحه خودداری کنید (مگر اینکه سایت شما بهینه سازی شده باشد).
چرا JPG ها و PNG ها برای وب سایت ها مناسب هستند ؟
انواع مختلفی از قالب های تصویر وجود دارد، بنابراین ممکن است تعجب کنید که چرا فقط روی JPG و PNG تمرکز شده است. دلیل این است که این دو نوع قالب تصویر در مقایسه با بسیاری از گزینه های دیگر در وب، مناسب تر هستند.
چند دلیل برای این امر وجود دارد که در زیر لیست شده اند:
- فشرده سازی تصویر: تصاویر JPG و PNG هر دو برای بارگذاری سریعتر فشرده می شوند و این ویژگی برای استفاده در وب ایده آل است.
- اندازه فایل کم: فرایند فشرده سازی همچنین بدان معنی است که JPG ها و PNG ها نسبت به بسیاری از انواع تصویر، فضای کمتری را روی سرورها اشغال می کنند، لذا دیگر لازم نیست نگران فضای استفاده شده خود باشید.
- یکپارچگی رایج: بسیاری از ابزارهای وب با این انتظار که سایت شما در درجه اول از JPEG و PNG استفاده می کند، ساخته شده اند. این مورد برای مرورگر های مختلف نیز شناخته شده است.
به طور خلاصه، در حالی که شما به هیچ عنوان مجبور به استفاده از JPG و یا PNG در سایت خود نیستید، اما تبدیل عکس ها به یکی از این دو فرمت کار شما را بسیار ساده تر می کند. به علاوه، این یک روش هوشمندانه برای رشد سریع تر وب سایت شما خواهد بود.
نحوه تعیین زمان استفاده از JPEG یا PNG
حال که تفاوتهای اساسی بین JPG و PNG را درک کرده اید، ممکن است این سوال مطرح شود
که آیا فقط باید از یک فرمت استفاده کنید یا می توان از هر دو به صورت همزمان استفاده کرد؟
برای پاسخ به این سؤال، برخی از قوانین اساسی در ادامه ذکر شده است:
JPG قالب مناسب برای تصاویر زیر است:
- تصاویر پیچیده: در حالی که در مقایسه با PNG، کیفیت JPG کمی کاهش یافته است، اما تصاویر با فرمت JPG غیر قابل مشاهده نیستند. این بدان معنا است که می توانید از مزایای اندازه فایل های کمتر، بدون اینکه از زیبائی تصاویر بکاهید، استفاده کنید.
- آلبوم های عکس: هنگامی که تصاویر را به صورت عمده به اشتراک می گذارید، مانند یک آلبوم عکس، بهترین راهکار استفاده از فرمت JPG می باشد. زمان بارگذاری سریعتر آنها به این معنی است که عکسها با سرعت بیشتری نیز نمایش داده می شوند.
- تصاویر مات: بر خلاف PNG ،JPG اجازه شفافیت نمی دهد. اگر یک تصویر نیازی به شفافیت ندارد، می توانید با خیال راحت از قالب JPG استفاده نمایید.
از طرف دیگر، مواقعی وجود دارد که بهتر است از PNG استفاده کنید، مانند:
- تصاویر با خطوط سخت: همانطور که قبلاً اشاره شد، پیکسلی نشدن در تصاویر با خطوط سخت مانند آرم و متن بسیار مهم است. برای این نوع تصاویر، بهتر است که از فرمت PNG استفاده کنید.
- کیفیت: PNG بهترین کیفیت را ارائه می دهد. بنابراین، هنگامی که به تصاویر با درجه کیفیت بالایی نیاز دارید، مانند کارهای عکاسی یا کارهای خلاقانه دیگر، افزایش اندازه فایل ها ارزش استفاده از این فرمت را دارد.
- تصاویر شفاف: اگر می خواهید یک تصویر، پس زمینه شفافی داشته باشد، استفاده از PNG بهترین گزینه است.
نتیجه:
برخی از افراد تنها از یک نوع تصویر در وب سایت خود استفاده می کنند. این مورد یک روش ساده و مناسب برای راه اندازی و مدیریت سایت می باشد. با این حال، توصیه می شود که بنا بر شرایط و بر اساس نکاتی که در بالا عنوان شد، فرمت مناسبی انتخاب نمایید.

