تایپوگرافی مبحثی بسیار فراتر از انتخاب فونت و چیدن متن روی صفحه می باشد و بخش مهمی در طراحی است که میتواند بر محتوا و به طور کلی روی مخاطب، تاثیر بگذارد. وقتی بدانید چطور از تایپوگرافی استفاده کنید، تغییر طراحی و خلاقتر شدن برایتان آسان خواهد بود. در ادامه به تحلیل عمیقتر نقش تایپوگرافی بر تحولات طراحی پرداخته می شود.

تصویر(1)
اصطلاحات طراحی تایپوگرافی
برای درک بهتر اصول و مفاهیم تایپوگرافی و تأثیر آن بر طراحیهای گرافیکی، ضروری است که با برخی از اصطلاحات تخصصی این حوزه آشنا شوید.
Typeface و font
ممکن است در مفهوم، تایپفیس و فونت با یکدیگر اشتباه گرفته شوند اما این دو مورد به فاکتورهای مختلفی اشاره میکنند. تایپفیس طراحی مجموعهای از کاراکترها (خانواده فونت) است، در حالی که فونت به اندازه، وزن و استایل خاصی در خانواده تایپفیس اشاره دارد.
می توانید تایپ فیس را مانند یک نام خانوادگی همچون "Roboto" در نظر بگیرید. در این حالت، هر فونت خاصی که از این تایپ فیس باشد، مانند "Roboto Bold"، به عنوان یکی از اعضای خانواده فوق شناخته می شود.

تصویر(2)
ترازبندی
ترازبندی، جهتدهی بصری به متن را بر عهده دارد و نقش مهمی در هدایت نگاه کاربر ایفا میکند. با ایجاد یک ساختار منظم و هماهنگ، خوانایی متن افزایش یافته و تجربه بصری لذتبخشتری برای مخاطب فراهم میشود. عمدتاً در هر طراحی از چهار نوع تراز تایپوگرافی با نام های left, right, center, و justify استفاده می شود.
Left: ترازبندی left متداول ترین نوع چینش متن است زیرا در بین اکثر افراد جهان رواج دارد. وقتی تمامی خطوط از سمت چپ شروع میشوند، چشم راحتتر متن را دنبال میکند. در طراحیهای حرفهای، سعی کنید از قرار دادن کلمات تکی در انتهای پاراگراف خودداری نمایید. به این نوع کلمات Widows (بیوه) گفته می شود.
Widows در طراحی تایپوگرافی آخرین خط یک پاراگراف است که در بالای ستون بعدی ظاهر میشود. از نظر بصری، بیوهها میتوانند متن را نامرتب و نامتعادل نشان دهند. بنابراین، در طراحی تایپوگرافی، معمولاً سعی میشود از وجود بیوهها جلوگیری گردد.
Right: ترازبندی Right معمولاً توسط کشورهای فارسی و عرب زبان استفاده می شود. این نوع ترازبندی میتواند به طراحی شما ظاهری خاص ببخشد. هنگام استفاده از ترازبندی Right، بهتر است از پاراگرافهای طولانی اجتناب کنید و تعداد علائم نگارشی در انتهای خطوط را به حداقل برسانید تا ظاهر متن تمیز و مرتب باقی بماند.
Center: ترازبندی Center به طراحیهای شما ظرافت و پویایی میبخشد. برای اجرای درست آن، طول خطوط را تغییر دهید تا تعادل برقرار شود.
Justify :Justify ظاهری مدرن و تمیز به طراحیها میدهد اما ممکن است متن نامرتب شود. مراقب فاصلههای نامناسب بین کلمات باشید زیرا مانند دستاندازهای غیرمنتظره در یک جاده صاف می باشند. با تنظیم اندازه متن، عناصر طراحی و فاصلهها، همه چیز را مرتب نگه دارید.
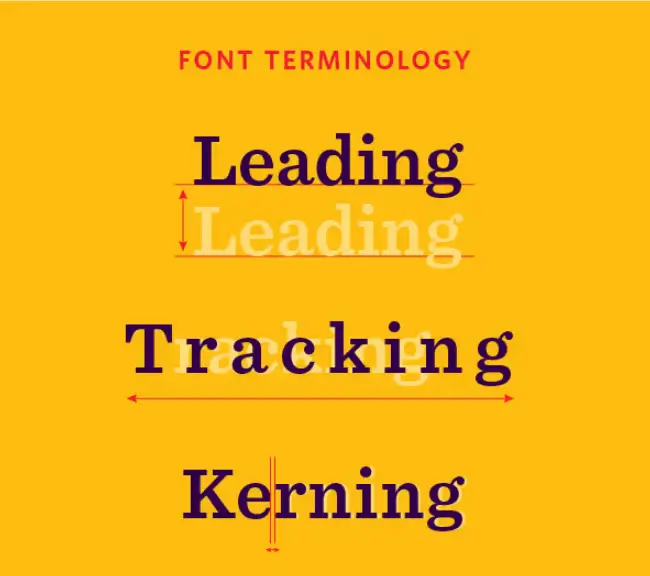
Kerning و tracking
در مبحث تایپوگرافی، tracking به تنظیم فاصله یکنواخت بین تمام حروف در یک کلمه یا بلوک اشاره دارد. این کار به تعیین تراکم کلی و خوانایی متن کمک می کند. از سوی دیگر kerning به تنظیم فاصله بین دو حرف خاص می پردازد. کرنینگ و تراکینگ مناسب میتوانند خوانایی و زیبایی را به طور قابل توجهی افزایش دهند.

تصویر(3)
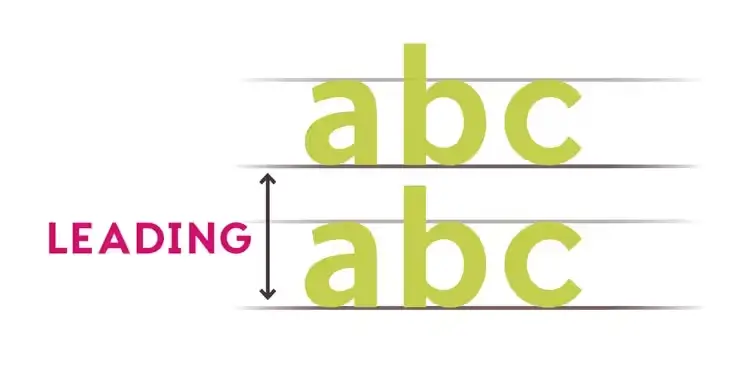
Leading
Leading به فاصله عمودی بین خطوط اشاره دارد. لیدینگ مناسب تضمین میکند که خطوط متن برای خوانایی بهتر، به طور بهینه فاصلهگذاری شدهاند. اگر فاصله بین خطوط (لیدینگ) خیلی زیاد باشد، متن حالت پراکندگی پیدا میکند. در حالی که لیدینگ بسیار کم ممکن است خواندن را دشوار کند.

تصویر(4)
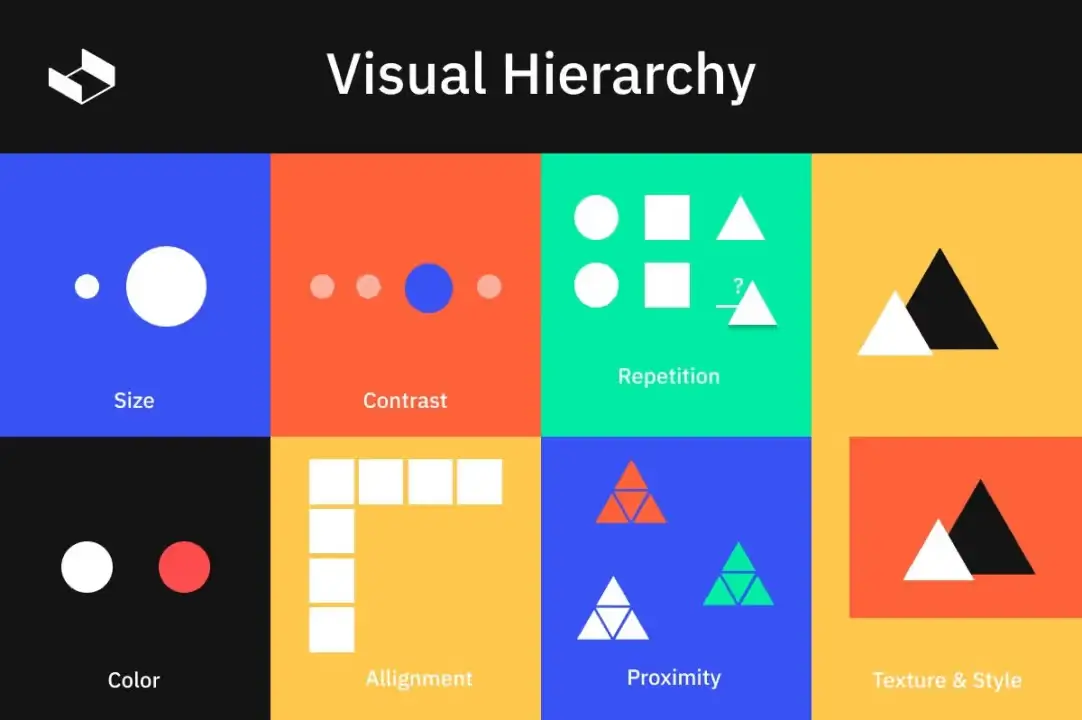
سلسله مراتب و کنتراست
تایپوگرافی فقط در مورد انتخاب فونتهای مناسب نیست بلکه مربوط به ایجاد کنتراست و سلسله مراتب بصری برای هدایت چشم بازدیدکننده است. با تغییر اندازه فونت، وزن و رنگ، طراحان میتوانند بر اطلاعات مهم تأکید کرده و ساختار طراحی را منسجم نمایند.

تصویر(5)
Grid
Grid (شبکه بندی) را به عنوان طرح اولیه خود برای چیدمان متن روی یک صفحه تصور کنید. چه گرید ساده باشد یا پیچیده، کمک میکند تا عناصر طراحی را به طور منظم کنار هم قرار داده و خوانایی متن را افزایش دهید.
برای مثال، هنگام ساخت یک خانه، شما آجرها و تیرها را به صورت تصادفی قرار نمیدهید و قطعا از نقشه استفاده میکنید تا اطمینان حاصل نمایید که همه چیز به خوبی در کنار هم قرار میگیرند. شبکه بندی به شما امکان کنترل چیدمان درست عناصر صفحه را میدهد.

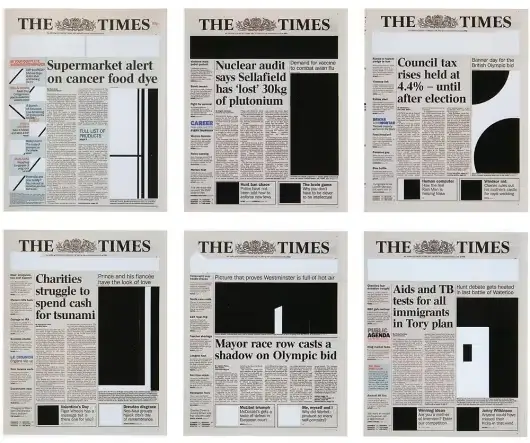
تصویر(6)
برای مثال، چیدمان یک روزنامه را در نظر بگیرید. شبکه بندی باعث میشود مقالات و تصاویر به صورت منظم در ستونها و ردیفها سازماندهی شوند. این سازماندهی به افراد کمک میکند تا سریعا مطلب موردنظر را پیدا کنند.
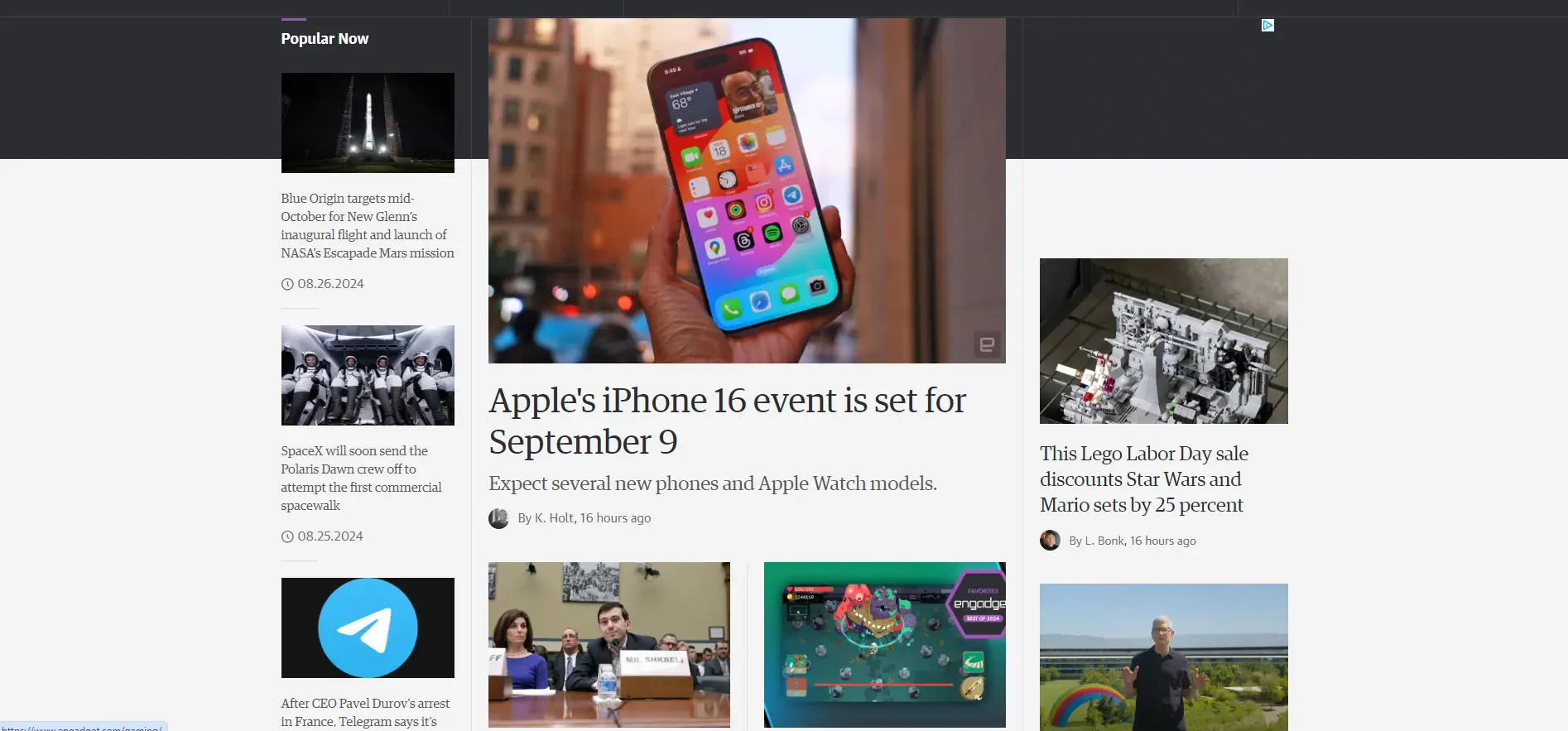
فضای سفید
فضای سفید مانند یک اتاق شلوغ در مقابل اتاقی با فضای خالی زیاد می باشد. استفاده درست از فضای سفید، یکی از اصول مهم طراحی و نگارش است که میتواند تاثیر زیادی روی انتقال پیام و جذابیت متن داشته باشد.

تصویر(7)
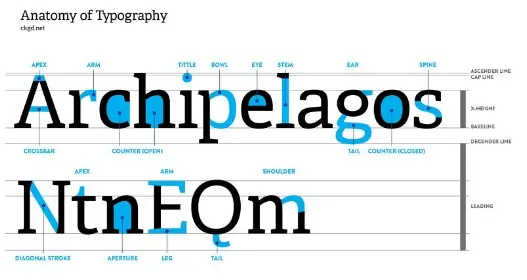
آناتومی تایپوگرافی
حروف و متن از اجزای مختلفی تشکیل شدهاند و به عنوان یک طراح گرافیک، دانستن نام این اجزا میتواند کمک زیادی کند. در ادامه برخی از مهمترین مواردی که باید با آنها آشنایی داشته باشید، آورده شده اند.

تصویر(8)
- Stem: خط عمودی که بدنه اصلی یک حرف را تشکیل میدهد (برای مثال در "H" دو خط عمودی Stem وجود دارد).
- Arm: خط افقی یا مورب که از Stem امتداد مییابد (برای مثال خط افقی بالای حرف "T").
- Bowl: قسمت منحنی یک حرف (برای مثال، انحنای "O").
- Baseline: خط فرضی که اکثر حروف روی آن قرار میگیرند.
- Descender: قسمتی از یک حرف که زیر خط فرضی امتداد مییابد (برای مثال امتداد پایین حرف "g").
- Ascender: قسمتی از یک حرف که بالای x-height امتداد مییابد (برای مثال قسمت بالای حرف "b").
نکته 1: X-height در تایپوگرافی به ارتفاع حروف کوچک (lowercase) نسبت به خط پایه اشاره دارد. به عبارت دیگر، فاصله بین خط پایه تا بالاترین نقطه حروف کوچک، x-height نامیده میشود.
طراحی خود را با هنر تایپوگرافی متحول کنید
تایپوگرافی، هنر چیدمان حروف، کلمات و متنها است که میتواند به طراحی شما عمق، شخصیت و زیبایی بصری بینظیری ببخشد. با انتخاب درست فونت، اندازه، رنگ و نحوه چینش حروف، میتوانید پیام خود را به طور مؤثری منتقل کرده و طراحی را جذابتر کنید. در ادامه توضیحات بیشتری ارائه خواهد شد.
زیبایی
تایپوگرافی زیبایی و جذابیت بصری را بهبود میبخشد زیرا میتواند لحن و هویت منحصر به فردی ایجاد کند. هر فونت، هویت بصری منحصر به فردی دارد و با انتخاب درست، میتوانید احساسات موردنظر را در مخاطب ایجاد کنید.
به عنوان مثال فونتهای تزئینی و دستنویس، برای محتواهای غیررسمی و خلاقانه مناسبتر هستند، در حالی که فونتهای Sans-serif شفافیت و سادگی را القا میکنند. با انتخاب فونت مناسب، جذابیت بصری محتوا یا محصول بهبود می یابد و در عین حال مشتریان بیشتری جذب خواهید کرد.
خوانایی
خوانایی عامل مهم دیگری است که تایپوگرافی می تواند به آن کمک نماید تا کاربران مفاهیم را درک کنند. فونتهای تزئینی باعث حواس پرتی شده و خواندن را سختتر می نمایند، بنابراین انتخاب یک فونت خوانا برای متن اصلی ضروری می باشد. همچنین، بررسی فاصله بین حروف، خطوط و اندازه فونت مهم است. صرف نظر از اینکه آیا فرد اختلال بینایی دارد یا خیر، باید بتواند به راحتی متن را بخواند.
با ایجاد یک ساختار منسجم برای عناوین، زیرعنوانها و متن اصلی، کاربر میتواند به سادگی مطالب را دنبال کرده و درک کند. این خوانایی باعث تعامل بیشتر کاربر شده و پیام موردنظر را به طور موثر منتقل می نماید.

تصویر(9)
هویت برند
اگر تمایل دارید برای محصول یا خدمات خود شهرت و هویت قدرتمندی بسازید، باید به تایپوگرافی توجه کنید. استفاده از فونت یکسان در هر نوع تبلیغاتی که برای برند خود انجام می دهید، به ایجاد هویت بصری منحصربهفرد و شناخته شدن کمک میکند. همچنین باعث میشود مخاطب سریعا شما را به خاطر بسپارد و از بین رقبا شناسایی نماید. هر یک از فونتها پیام و احساسی خاص را منتقل میکنند. بنابراین، انتخاب فونتی که با شخصیت و اهداف برند شما همخوانی داشته باشد، بسیار مهم است. برای مثال، Script Font ها، حس صمیمیت و خلاقیت را القا میکنند، در حالی که Handwritten Font ها، ظاهری شخصیتر دارند.
نکته2: Script Font نوعی فونت می باشد که سعی در تقلید از دست خط انسان دارد. این فونتها با الهام از خطاطی و خوشنویسی طراحی شدهاند و معمولا دارای حروف روان، پیوسته و با تزئینات هستند.
نکته3: Handwritten Font نوعی فونت است که سعی میکند ظاهری شبیه به نوشتههای دستنویس داشته باشد. این فونتها با تقلید از خط های روزمره انسان ها، طراحی میشوند.
سبک تایپوگرافی شما، زبان بصری برندتان است. همچنین مستقیما با مخاطبان صحبت میکند و تصویری ماندگار از برندتان در ذهن آنها ایجاد می نماید. با انتخاب یک سبک تایپوگرافی مشخص و پایبندی به آن در تمام موارد، هویت بصری قدرتمند و منحصربهفردی برای برندتان به وجود می آورید.
احساسات
تایپوگرافی بر احساسات و توجه افراد نیز تاثیر میگذارد، بنابراین باید فونتهایی را انتخاب کنید که تاثیر قابل توجهی بر طراحی دارند. فونت خوب قدرت برانگیختن احساسات را دارد تا محصولات و محتوای شما جذابتر و به یاد ماندنیتر شوند. همچنین با جلب توجه مخاطبان، آنها را به مشتریان وفادار تبدیل میکند.
تایپوگرافی قدرت فوقالعادهای در طراحی دارد. شما میتوانید از آن برای زیبایی، جذب کاربر و برانگیختن احساسات استفاده کنید.
سخن پایانی
تایپوگرافی یک جنبه قدرتمند از طراحی است که بر زیبایی، خوانایی، هویت برند و احساسات مخاطب تأثیر میگذارد. با انتخاب فونتهای مناسب، میتوانید طرحهای جذاب، کاربردی ایجاد کنید که پیام شما را به طور موثر منتقل کند و با مخاطبانتان ارتباط برقرار نماید.

