در دنیای توسعه برنامه های موبایل، فونت ها نقش اساسی جهت بهبود تجربه کاربری ایفا می کنند. انتخاب دقیق و استفاده هوشمندانه از فونت ها در اپلیکیشن موبایل نه تنها به جذابیت بصری برنامه کمک خواهد کرد بلکه مستقیما بر خوانایی و دسترسیپذیری محتوا نیز تاثیرگذار است. طراحی متنی که خوانایی مناسبی داشته باشد و با برنامه هماهنگ شود، میتواند تجربه کاربری را به طور چشمگیری بهبود بخشد.
تایپوگرافی یکی از اصول مهم در طراحی است که شامل چیدمان متن، انتخاب اندازه حروف، و تنظیم فاصلهها می باشد تا تجربهای جذاب برای کاربر ایجاد نماید. طراحان با پیاده سازی تایپوگرافی میتوانند تجربه کاربری را بهبود بخشیده و به افزایش تعامل کاربران کمک کنند.
تایپوگرافی لحن و احساس پیام را به کاربر منتقل میکند و نقش مهمی در طراحی رابط کاربری اپلیکیشن ایفا مینماید. معمولا طراحان با استفاده از سبکهای تایپوگرافی خلاقانه، تلاش میکنند تا به نوشتهها جذابیت بیشتری ببخشند. این مقاله به بررسی اصول استفاده صحیح از فونت ها در اپلیکیشن موبایل، می پردازد.

تصویر(1)
اجزای مختلف تایپوگرافی
تایپوگرافی شامل اجزای مختلفی به شرح زیر است که هر کدام نقش کلیدی در طراحی و زیبایی متن ایفا میکنند:
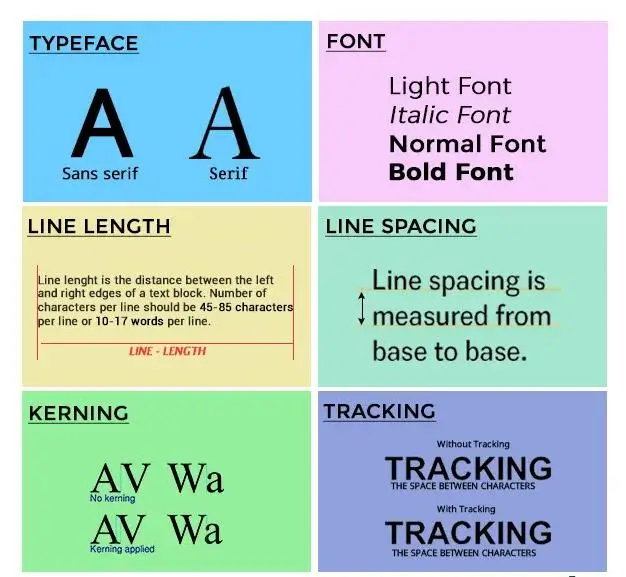
- Typeface: اولین جزء تایپفیس می باشد که به مجموعهای از نمادها، اعداد، حروف و کاراکترهایی با ویژگیهای مشابه اطلاق میشود.
- Font: فونت به نسخهای از تایپفیس گفته میشود که در سبک، اندازه و ارتفاع خاصی طراحی و تنظیم شده است.
- Line Length: عنصر طراحی دیگری که در تایپوگرافی بسیار مهم است، "طول خط" می باشد که به فاصله حاشیههای چپ و راست بلوک متنی اشاره دارد.
- Line Spacing: فاصله خطوط یا "Line Spacing" به فضای بین دو خط مبنا (خط پایه) گفته میشود که تنظیم درست آن به خوانایی بهتر متن کمک خواهد کرد.
- Kerning: فاصلهگذاری حروف یا "Kerning" به تنظیم فاصله بین دو حرف یا کاراکتر خاص میپردازد تا متن به صورت منظمتر و خواناتر دیده شود.
- Tracking: در نهایت، فاصلهگذاری یا "Tracking" به فاصله بین دو بلوک مجزای متن اشاره دارد و میتواند تأثیر زیادی بر رابط کاربری داشته باشد.

تصویر(2)
نکات کلیدی جهت استفاده صحیح از فونت ها در اپلیکیشن موبایل
در ادامه نکاتی در خصوص استفاده صحیح از تایپوگرافی و ویژگی های آن ذکر خواهد شد که می توانید برای فونت ها در اپلیکیشن موبایل به کار بگیرید.
1. تناسب فونت ها در اپلیکیشن موبایل با فضای کلی پیام
یکی از اصول اساسی در طراحی اپلیکیشن، تطبیق تایپوگرافی با نوع پیامی است که می خواهید به کاربران منتقل شود. تایپوگرافی تنها محدود به انتخاب فونت نیست بلکه شامل نوع ارائه محتوا، چینش متنها و ایجاد هویت بصری می باشد. عناصر مختلف تایپوگرافی مانند اندازه، وزن، فاصله و رنگ هر کدام نقش موثری در انتقال پیامهای گوناگون برند دارند. طراحان حرفهای رابط کاربری، به خوبی میدانند که تایپوگرافی صرفا برای ارائه اطلاعات نیست بلکه ابزار قدرتمندی جهت برقراری ارتباط غیرمستقیم و تاثیرات عاطفی و ذهنی بر مخاطب است. به عنوان مثال، فونتهای سیستمی که معمولا طراحی سادهتری دارند، برای بخش هایی مانند منوها و تیترها به کار میروند تا کاربر سریع تر بتواند با سایت تعامل برقرار کند. از سوی دیگر، جهت مواردی که ایجاد تمایز در متن نیاز باشد، طراحان ممکن است از فونتهایی با طراحی پیچیدهتر استفاده نمایند.
2. هماهنگی اندازه فونت ها در اپلیکیشن موبایل با طراحی
هماهنگی اندازه فونت ها در اپلیکیشن موبایل با طراحی، یک بخش مهم در بهبود تجربه کاربری خواهد بود. برای حفظ خوانایی متن، بهتر است اندازه فونت اصلی در وب بین 15 تا 20 پیکسل باشد تا کاربران به راحتی بتوانند متنها را در صفحهنمایشهای کوچک بخوانند.
اگر اپلیکیشن شما چند زبانه است، باید از فونتی استفاده نمایید که کاراکترها و حروف زبانهای مختلف را پشتیبانی کند زیرا برخی فونتها برای زبانهایی مانند عربی یا چینی مناسب نیستند. علاوه بر این، استفاده از اندازههای مختلف فونت برای تیترها و متنهای معمولی، به ایجاد یک سلسله مراتب کمک میکند و به کاربران امکان می دهد تا سریعا بخشهای مختلف متن را تشخیص دهند.

تصویر(3)
3. پرهیز از تنوع زیاد فونتها
استفاده زیاد از فونتهای مختلف میتواند سبب ایجاد اختلال در تجربه کاربری گردد و توجه کاربر را از محتوای اصلی منحرف کند. برای ایجاد یک رابط کاربری منظم و قابلفهم، توصیه میشود که طراحان از تعداد کمی فونت استفاده کنند. هنگام طراحی اپلیکیشن موبایل، انتخاب فونتهایی که با هویت برند شما هماهنگی داشته باشند بسیار مهم است. به کار گیری فونت های زیاد در یک اپلیکیشن، نه تنها میتواند ظاهر برنامه را شلوغ جلوه دهد، بلکه حس حرفهای بودن را نیز کاهش خواهد داد. همچنین تمرکز بر سادگی و استفاده از فونتهای مناسب باعث میشود تا کاربران راحتتر با محتوا ارتباط برقرار کنند.
4. اهمیت سلسلهمراتب برای ساختار فونت ها در اپلیکیشن موبایل
طراحی رابط کاربری با استفاده از سلسلهمراتب بصری مناسب، بهطور چشمگیری تجربه کاربری را بهبود می بخشد و نقش مهمی در عملکرد محتوا ایفا میکند. سلسلهمراتب بصری، با ایجاد ساختار منظم نمایش اطلاعات، به کاربران کمک خواهد کرد تا در میان بخش های مختلف محتوا جابهجا شوند. طراحان باید از تکنیکهای متنوعی مانند اندازههای مختلف متن، رنگها و موقعیتهای نسبی، برای اولویتبندی اطلاعات بر اساس میزان اهمیت آنها استفاده کنند. بدین ترتیب، کاربران قادر خواهند بود تا سریعا به اطلاعات موردنظر دست یابند.
5. اهمیت فاصلهگذاری و تراز
فاصلهگذاری و تراز مناسب بهطور چشمگیری میتوانند کیفیت و کارایی محتوای اپلیکیشن را بهبود دهند. رعایت اصول صحیح فاصلهگذاری و تراز در طراحی رابط کاربری، موجب خواهد شد تا اطلاعات شفاف به کاربران ارائه گردد. با انتخاب صحیح فاصلهگذاری و تراز، محتوا به طور یکنواخت و منظم نمایش داده می شود تا کاربران بتوانند اطلاعات را با سهولت بیشتری پردازش کنند و تجربه کاربری بهتری داشته باشند. برای نمونه، فاصلهگذاری مناسب میان عناصر مختلف مانند متن، تصاویر و دکمهها سبب می گردد تا افراد بتوانند به محتوای مورد نظر خود دسترسی پیدا کنند. بنابراین، توجه به اصول فاصلهگذاری و تراز سبب بهبود طراحی ظاهری اپلیکیشن خواهد شد.
6. طراحی اپلیکیشن موبایل برای خوانایی در شرایط مختلف
طراحی اپلیکیشنهای موبایل باید به گونهای باشد که متنها و عناصر مختلف، حتی در صفحه نمایش کوچک یا زیر نور خورشید، قابل خواندن باشند. بدین ترتیب، باید اندازه متن را طوری تنظیم کرد که محتوا در شرایط مختلف مانند نمایشگرهای کوچک یا با کیفیت پایین، قابل خواندن باشد.
همچنین طراحی باید به نیازهای افرادی که مشکلات بینایی دارند توجه کند زیرا این امر میتواند به طور قابل توجهی تجربه کاربری را بهبود بخشد.
7. تمرکز روی تیترها
استفاده از تیترهای متمایز در طراحی، به دلیل ایجاد کنتراست و جلب توجه کاربران بسیار رایج است. این گونه تیترها مانند عناوین اصلی عمل کرده و به کاربران کمک میکنند تا سریعا اطلاعات موردنظر خود را پیدا نمایند.
اگر طراحی تیترها نادرست باشد و به خطوط زیادی تقسیم گردند، ممکن است وضوح و تمرکز کاربران در درک سریع اطلاعات کاهش یابد. بنابراین، اندازه و طراحی تیترها باید بهگونهای تنظیم شود که هم کنتراست و تأثیرگذاری مناسب را حفظ کند و هم از تقسیم غیرضروری عبارت به خطوط متعدد جلوگیری نماید.
فونتهای سیستم و سفارشی در iOS و اندروید
در طراحی اپلیکیشنهای موبایل فونتها نقش کلیدی دارند و به طور مستقیم بر خوانایی و تجربه کاربری تأثیر میگذارند. سیستم عاملهای iOS و اندروید، فونتهای پیشفرضی را ارائه میدهند که به عنوان فونتهای سیستم شناخته میشوند. در iOS، فونت پیشفرض San Francisco است، در حالی که اندروید از Roboto استفاده میکند. با این حال، توسعهدهندگان برای ایجاد ظاهری منحصر به فرد و هماهنگ با برند می توانند فونتهای سفارشی را نیز به کار ببرند. پیادهسازی فونت های اختصاصی، نیازمند دقت و آزمایشهای گسترده است تا مطمئن شوید که در تمامی دستگاهها و نسخههای مختلف سیستم عامل به درستی نمایش داده میشوند.

تصویر(4)
جمع بندی
در طراحی و توسعه اپلیکیشنهای موبایل، تایپوگرافی و انتخاب صحیح فونتها بر تجربه کاربری تأثیر میگذارد. استفاده مناسب از فونتها نه تنها به بهبود جذابیت بصری و هماهنگی با هویت برند کمک میکند بلکه سبب خوانایی و دسترسیپذیری محتوا نیز خواهد شد. از جمله نکات مهمی که طراحان باید در نظر داشته باشند، شامل اندازه و فاصلهگذاری حروف، رعایت سلسلهمراتب متن و… است. با رعایت موارد مطرح شده در این مقاله می توانید تجربه کاربری را بهبود دهید

