آیا مرتبا در فکر بهینه سازی و بررسی سایت تان هستید تا عملکرد آن را بررسی نمایید؟ این روش خوبی است و به شما کمک می کند که بتوانید مشکلات موجود را شناسایی و رفع نمایید. ولی لزوما تجربه کاربری شما با سایر بازدید کنندگان سایت شما یکی نیست. عوامل مختلفی می توانند بر عملکرد وبسایت شما برای بازدید کنندگان مختلف تاثیر بگذارند، مانند جایی که در آن زندگی می کنند، وضعیت شبکه و اینترنتی که از آن استفاده می کنند و یا دستگاهی که از آن برای بازدید سایت شما استفاده می نمایند.
برای بررسی و درک واقعی از عملکرد سایت تان در سطح جامع تر، نیاز دارید که بتوانید نحوه کار وبسایت خود را در حالت های مختلف و سناریو های متفاوت مشاهده نمایید. یکی از ابزار هایی که می تواند به شما کمک کند تا بتوانید وضعیت سایت خود را از دید جامعی بررسی نمایید گزارش تجربه کاربری Chrome یا CrUX است.
گزارش تجربه کاربری Chrome چیست؟
گزارش تجربه کاربری کروم (crux)، نتیجه بررسی سرعت وب سایت را بر اساس تجربیات کاربران در مرورگر Google Chrome ارائه می کند. برای کاربرانی که گزارش آماری استفاده از کروم را فعال کرده اند و تصمیم دارند که تاریخچه مرورگر خود را در دستگاه های مختلف همگام سازی نمایند، کروم چند معیار اصلی را بررسی می کند تا یک تصویر گرافیکی از مدت زمان لود سایت را ارائه دهد.
برخی از داده های این ابزار ناشناس هستند، اما می توانید بر اساس کشور، دستگاه و نوع اتصال اینترنت آنها را تقسیم بندی کنید. برخی دیگر از این داده ها می توانند به شما کمک کنند که درک بهتری از تجربه واقعی کاربران وب سایت خود داشته باشید و مشکلات احتمالی مربوط به سرعت لود سایت تان را تشخیص دهید.
ابزار گزارش تجربه کاربری کروم (crux) فقط یکی از چندین ابزار موجود بررسی و تست سرعت است، پس چه چیزی باعث می شود که این ابزار از سایرین متمایز گردد ؟
تفاوت اصلی این ابزار با دیگر ابزار های موجود در این است که CrUX از داده های میدانی استفاده می کند.
داده های جمع آوری شده CrUX، از تجربیات کاربران واقعی می باشد در حالی که بیشتر ابزارهای بررسی سرعت وب سایت ها از داده های آزمایشگاهی استفاده می کنند و اغلب آزمایشات توسط افراد و برخی فناوری های شبیه سازی در محیط کنترل شده انجام می شوند. در نظر داشته باشید که نباید داده های CrUX به صورت یک جایگزین برای سایر ابزار های موجود تلقی شود بلکه بهترین روش این است که برای تکمیل داده هایی که از سایر ابزار ها دارید از این داده ها استفاده نموده و به نوعی به صورت ترکیبی از آنها استفاده نمایید. ترکیب داده های تجربه کاربری کروم با سایر ابزار های بررسی سرعت، تصویر کلی دقیق تری از عملکرد سایت تان به شما می دهد.
چگونه به گزارش تجربه کاربری کروم برای وسایت تان دسترسی داشته باشید ؟
گوگل گزارش تجربه کاربری Chrome را به سه روش اصلی ارائه می دهد:
1. ابزار Page Speed Insights
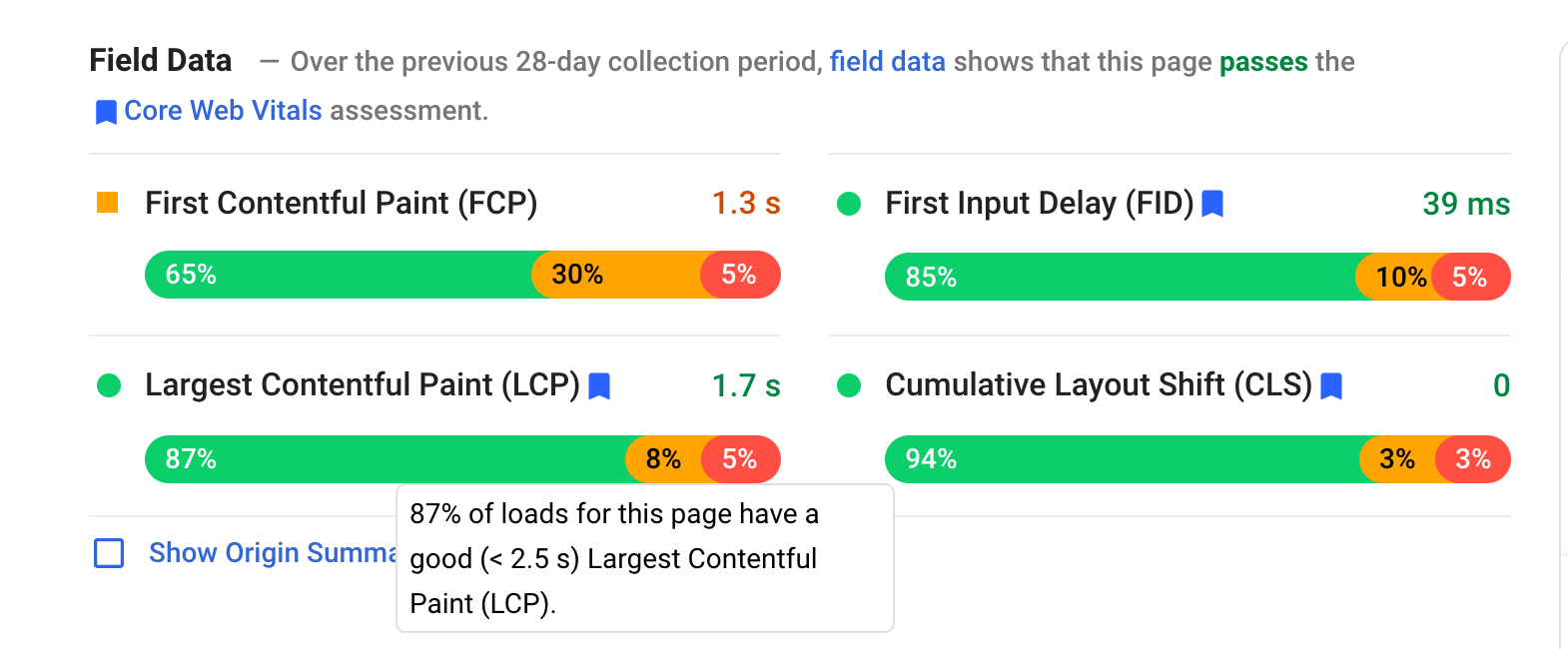
این ابزار ساده ترین راه برای دسترسی به داده های CrUX است، اما فقط یک تصویر از اطلاعات جمع آوری شده Chrome را ارائه می کند. وقتی URL سایت تان را در ابزار Page Speed Insights وارد می کنید، همان طور که در تصویر زیر مشاهده می کنید داده های CrUX در قسمت Field Data نمایش داده شده است.

تصویر(1)
اگر وبسایت شما به تازگی راه اندازی شده است و یا در دسته سایت های کوچک و کم بازدید قرار دارد احتمالا Chrome داده کافی برای تهیه گزارش تجربه کاربری برای سایت شما ندارد. در این صورت بجای این بخش پیامی به صورت: " The Chrome User Experience Report does not have sufficient real-world speed data for this page." را مشاهده می کنید.
عدم وجود داده فعلی به این منظور نیست که هرگز به داده های تجربه کاربری Chrome دسترسی نخواهید داشت. می توانید مجدد در آینده سایت تان را با همین ابزار بررسی نمایید، شاید با افزایش محبوبیت و بازدید سایتتان به این گزارش دسترسی پیدا کنید.
2. بستر Google Cloud
در صورتی که کمی دانش فنی بیشتری دارید می توانید با استفاده از Google BigQuery در بستر Google Cloud به اطلاعات بیشتر و کامل تر موجود در داده های CrUX دسترسی داشته باشید. استفاده از این روش به دانش پایه SQL نیاز دارد. بنابراین تنها برای برخی از افراد قابل درک خواهد بود. گوگل برای درک بهتر اطلاعات ارائه شده در این بستر، دستورالعمل های گام به گام نحوه دستیابی و تجسم داده ها را فراهم می کند.
3. داشبورد CrUX در Data Studio
با استفاده از داشبورد CrUX در Data Studio می توانید درک بهتری از وضعیت سایت تان داشته باشید، اما به اندازه استفاده از پلتفرم Google Cloud به دانش فنی نیاز ندارید. می توانید در اینجا (داشبورد CrUX)، دستورالعمل های مرحله به مرحله تنظیم حساب خود و ایجاد گزارش را بررسی کنید. این گزارش شامل تعدادی از صفحات است که هر کدام بر روی یک یا دو معیار خاص متمرکز شده اند و به شما این امکان را می دهد که داده ها را بر اساس پارامتر های خاص مانند نوع دستگاه هایی که کاربران از آن استفاده می کنند طبقه بندی کنید.
5 مورد از اطلاعاتی که گزارش تجربه کاربری گوگل ارائه می دهد
سرعت وبسایت می تواند در یک نمودار ساده نمایش داده شود. ممکن است شما فقط بخواهید بدانید که سرعت وب سایت شما چقدر است؟
آنچه گزارش تجربه کاربری گوگل نشان میدهد این است که این سوال چند پاسخ متفاوت دارد و درک هر یک از این موارد برای بهینه سازی و بدست آوردن آینده روشنی از آنچه کاربران در هنگام بازدید سایت شما با آن روبرو می شوند مهم است. به صورت ویژه گزارش CrUX پنج معیار اصلی مربوط به سرعت سایت را ارائه می دهد.
1.تاخیر اولین ورودی - First input delay
این مورد زمانی است که کاربر روی یک لینک کلیک می کند تا زمانی که سایت به صورت کامل لود شود. اگر در بین زمانی که کاربر روی لینک کلیک می کند تا زمانی که سایت به صورت کامل لود شود هرگونه اتفاقی بیفتد مثلا سایت به صورت کامل لود نشود و یا به حالت فریز لود شود (مثلا زمانی که یک خطای JS رخ می دهد و preloader حذف نمی گردد) قطعا یک ذهنیت منفی ایجاد می کند.
2- First paint - نقطه اول
می توان گفت که First paint زمان اولین رندر (Render) در صفحه توسط مرورگر است. به عبارتی زمانی که صفحه تغییر می کند اولین پیکسلی که لود می گردد ممکن است یک پیکسل از رنگ پس زمینه باشد که توسط کاربر قابل مشاهده است.
هرچند که این تنها شروع لود است و تا اینجا ممکن است هیچ اطلاعات مفیدی به بازدید کننده نمایش داده نشود، ولی این مورد به بازدید کننده اطلاع می دهد که صفحه در حال بارگذاری می باشد. به شرطی که لود صفحه طولانی نشود احتمال اینکه کاربر منتظر بماند و صفحه را ترک نکند بسیار زیاد است.
3.First contentful paint -اولین نقطه محتوایی
اولین زمانی است که هر گونه محتوایی از سایت شما لود می شود. هرگونه متن و یا تصویری که در ابتدا نشان داده می شود همان چیزی است که با این معیار اندازه گیری می شود. این زمانی است که صفحه سایت شما چیزی را برای مشاهده کاربر نمایش می دهد و در صورتی که ارزشمند باشد می تواند زمان ماندن کاربر در صفحه را افزایش دهد.
4. DOM content loaded - محتوای DOM بارگذاری شده
زمانی است که تمام محتوای html سایت در صفحه نمایش داده شده است. البته تمام محتوای متنی، تصاویر و استایل صفحه شما باید بارگذاری شده و برای بیننده قابل مشاهده باشد و صفحه برای بازدید کننده قابل استفاده باشد.
5. Onload - بارگذاری
هدف نهایی زمانی است که صفحه سایت شما به صورت کامل بارگذاری گردد ولی ممکن است این زمان، مهمترین معیار برای استفاده کاربران از سایت شما نباشد. در بسیاری از موارد ممکن است با توجه به اقدامات تاثیر گذاری که به جهت بهبود سرعت لود سایت تان انجام داده اید به اندازه کافی سریع شده باشد. سرعت بالای سایت شما معیار خوبی است ولی ممکن است لازم نباشد بعنوان معیار اصلی در نظر گرفته شود.
ممکن است تفاوت زمان این معیار ها بسیار کم باشد، حتی کسری از ثانیه در بارگذاری وبسایت شما می تواند تفاوت شگفت انگیزی در درک بازدیدکنندگان از وب سایت شما ایجاد کند. کندی در بارگذاری وب سایت می تواند بر رتبه بندی سایت شما در موتور های جستجو تاثیر منفی بگذارد لذا در این مورد یک ثانیه هم بسیار مهم است.
از آنچه آموخته اید استفاده کنید
انجام هر تجزیه و تحلیل از وبسایت شما می تواند نکات مفیدی به شما ارائه کند ولی در صورتی که از این نکات استفاده نکنید و اشکالات نام برده را رفع نکنید انجام این تجزیه و تحلیل ها ارزش چندانی ندارد. داده های گزارش تجربه کاربری Chrome تفاوتی ندارند. CrUX به شما با جزئیات کامل نشان می دهد که سرعت بارگذاری وبسایت شما برای بازدید کنندگان چقدر است، این مورد ممکن است در شرایط خاص متفاوت باشد.
می توانید با استفاده از این اطلاعات بهترین راه را برای افزایش سرعت لود سایت تان پیدا کنید و از این داده ها برای تجزیه و تحلیل و بررسی این مسئله که آیا عنصر خاصی در کاهش سرعت لود سایت شما تاثیر گذاشته است یا خیر استفاده کنید.
می توانید تصمیم بگیرید که آیا آن عناصر را حذف کنید و یا عملکرد آنها را بهینه کنید. سعی کنید همیشه گزارش های خود را بروز کرده و مجدد سایت تان را بررسی نمایید و آن را تحت نظر بگیرید و مطمئن باشید که تغییری در وضعیت تعامل شما با بازدید کنندگان ایجاد نشده و سایت با همان کیفیت و سرعت بهینه شده بارگذاری می شود.
داده های CrUX یکی از ابزارهایی است که می توانید برای درک بهتر تجربه کاربری وب سایت خود از آن استفاده نمایید، بنابراین می توانید با استفاده از این ابزار اطمینان حاصل کنید که تجربه کاربری استثنایی ارائه می کنید. اما این مورد تنها در صورتی موئثر است که زمان بگذارید و بعد از تجزیه و تحلیل داده ها از آنها استفاده کرده و سایت خود را بهینه نمایید.