امروزه راه اندازی وب سایت وردپرسی به سادگی ثبت نام در یک سایت می باشد، می توانید با انتخاب نمودن یک موضوع و دنبال نمودن یک دستورالعمل ساده یک وب سایت راه اندازی نمایید.
در سال های اخیر پلتفرم های راه اندازی وب سایت از نظر قابلیت استفاده، پیشرفت بسیاری داشته اند. در این مقاله پنج اشتباه رایج UX که می بایست در یک وب سایت از آن جلوگیری شود، مرور می گردد.
1- انتخاب یک قالب نامناسب برای موبایل
طبق آمار Statista بیش از نیمی از جستجوها در فضای اینترنت به تلفن های هوشمند اختصاص دارد و تجارت از طریق تلفن همراه به سرعت در حال تبدیل شدن به یکی از محبوب ترین راه حل های خرید اینترنتی می باشد. اخیرا حداقل هفتاد و نه درصد دارندگان تلفن های هوشمند یک خرید اینترنتی را از طریق تلفن همراه انجام داده اند.
به طور خلاصه، مصرف کنندگان از تلفن های همراه خود برای جستجو در وب سایت ها و خرید آنلاین استفاده می نمایند. در نتیجه اگر وب سایت شما در تلفن های هوشمند ظاهر مطلوبی نداشته باشد، مشتریان خود را در مقابل رقبا از دست خواهید داد.
2- عدم خرید سرور با فضای کافی برای پشتیبانی از وب سایت
بیشتر دارندگان وب سایت های جدید کار خود را با یک شرکت هاستینگ شروع می کنند. یک میزبانی وب اشتراکی مقرون به صرفه و قابل اعتماد، که پهنای باند کافی برای پشتیبانی یک وب سایت کوچک را برخوردار باشد. اما اگر قصد راه اندازی یک وبسایت بزرگ را دارید مسلما در ادامه نیاز به سرور اختصاصی خواهید داشت.
هنگامی که ترافیک ورودی همزمان سایت شما افزایش یابد ممکن است با کمبود منابع روبرو شده و عملکرد وب سایت با اختلال و یا کندی روبرو شود و با رشد وب سایت، نیاز به یک سرور اختصاصی بیشتر احساس خواهد شد. اگر وب سایت به کندی بارگیری شود، مراجعات به وب سایت به مرور زمان کاهش می یابد. مهم نیست از چه سرور میزبانی استفاده شود و یا میزان پهنای باند چقدر می باشد و یا از چه افزونه هایی استفاده می شود، زمان بارگیری یک وب سایت ایده آل نباید بیشتر از چند ثانیه باشد. آمار نشان می دهد در صورت افزایش زمان بارگذاری یک صفحه از 1 به 3 ثانیه ، احتمال خروج مشتری از سایت شما 32٪ افزایش می یابد.
هنگامی که قصد راه اندازی یک وبسایت را دارید، در نظر بگیرید که می خواهید وب سایت شما چه کاری انجام دهد، میزان ترافیک را پیش بینی کنید و یک میزبانی مناسب با RAM و CPU کافی برای تامین نیازهای خود انتخاب نمایید. همچنین می توانید میزبانی وب خود را با رشد وبسایت، بصورت پلکانی به میزبانی قوی تر ارتقا دهید. در میهن وب هاست برای تمام مشتریان و وب سایت ها، سخت افزار های مناسب در نظر گرفته شده است لذا اگر که تعداد بازدید سایت شما افزایش یافت یا با کمبود منابع روبرو شدید، تنها کافی است که با واحد پشتیبانی در میان بگذارید.
3- عدم استفاده از ویژگی های مختلف در سایت
وب سایت ها مانند کمد می باشند، وقتی کمد سالن خود را باز کنید و ببینید همه چیز بصورت نامنظم در آن قرار داده شده اند چه حسی به شما دست خواهد داد؟ حال کمدی را در نظر بگیرید که وسایل ضروری کاملا منظم در آن قرار دارد و همه چیز در آن به سرعت پیدا می شود، فوق العاده به نظر می رسد. یک وب سایت ایده آل نیز می بایست از همین فلسفه پیروی کند.
سادگی و سرعت، کلید اصلی یک تجربه کاربری عالی می باشد. صفحه اصلی یک وب سایت کاربر پسند شامل موارد زیر می باشد:
1- حذف منوهای ناوبری اولیه و ثانویه
2- یک طرح رنگی چشم نواز
3- تصاویر با وضوح بالا و مرتبط با نام تجاری وب سایت
4- استفاده صحیح از تایپوگرافی
5- امکان برقراری تماس آسان و سریع
6- حذف و کپی مختصر
7- قرار دادن اطلاعات در ابتدای سایت
8- قرار دادن پیوند های غیر مرتبط در انتهای وب سایت
یک قانون خوب دیگر این است که مطمئن شوید دسترسی به هر بخش مهم سایت، با کمتر از سه کلیک امکان پذیر است
به عنوان مثال، مشتری نیاز به برقراری تماس با شما دارد. برای این کار مجبور نیست به صفحات مختلف مراجعه نموده و فقط با دو کلیک می بایست از منوی پیمایش بر روی گزینه تماس با ما کلیک نموده و سپس فرم تماس را پر کند.
4- عدم سرمایه گذاری بر روی قالب بندی سایت
کلمات موجود در صفحات سایت نقش مهمی در تجربه کاربری وب سایت دارند. اگر مطالب وب سایت بهم ریخته باشند یا مفهوم و درک آن خیلی سخت گردد، کاربران رغبتی به خواندن مطلب نمی کنند. بخش اول برنده شدن در نبرد نوشتن مطالب UX، نحوه قالب بندی مطالب شما است و نیمه دوم استفاده از کلماتی است که باعث کپی بودن متن شما نمی شود.
چگونه می توان وب سایت خود را برای بهبود UX قالب بندی نمود؟
قالب وب سایت می بایست همانند محتوای وب سایت خوب به نظر برسد
در زیر به چند نکته مهم در مورد چگونگی دستیابی به قالب بندی خوب اشاره شده است:
انتخاب یک فونت تمیز
Papyrus ممکن است برای دعوتنامه مهمانی ها زیبا باشد، اما برای یک وب سایت وحشتناک است. طراح گرافیک Daniel Ruesch می گوید: مهمترین معیار انتخاب فونت ها برای استفاده در هر رسانه، انتخاب قلم مناسب با لحن پیام شما است. البته خوانایی نیز اهمیت بالایی دارد. استفاده از فونت هایی که خواندن آنها دشوار است، فایده ای ندارد. همچنین اگر بتوانید از فونت های در دسترس مانند فونت های گوگل استفاده کنید، خواندن را برای طراح و بیننده بسیار راحت تر می کنید.
کوتاه و مختصر بنویسید
آخرین کاری که یک بازدید کننده وب تمایل به انجام آن دارد، scroll نمودن پاراگراف های یک متن طولانی می باشد. اگر شخصی از طریق یک دستگاه کوچک تلفن همراه به وب سایت شما مراجعه نموده باشد، این امر بیشتر صدق می نماید. با کوتاه نمودن جملات، استفاده از عناوین اصلی و استفاده از ستون، متن ها را از یکدیگر جدا کنید.
فضای سفید در نظر بگیرید
در واقع فضای سفید بخشی از وب سایت می باشد که متن و یا تصویری در آن وجود ندارد. فضای سفید به اندازه هر عنصر طراحی دیگری مهم است و به UX کلی وب سایت شما کمک می کند. شما می توانید از فضای سفید برای ایجاد نقاط کانونی استفاده کنید و به کاربران نشان دهید که چه محتوایی مهم می باشد.
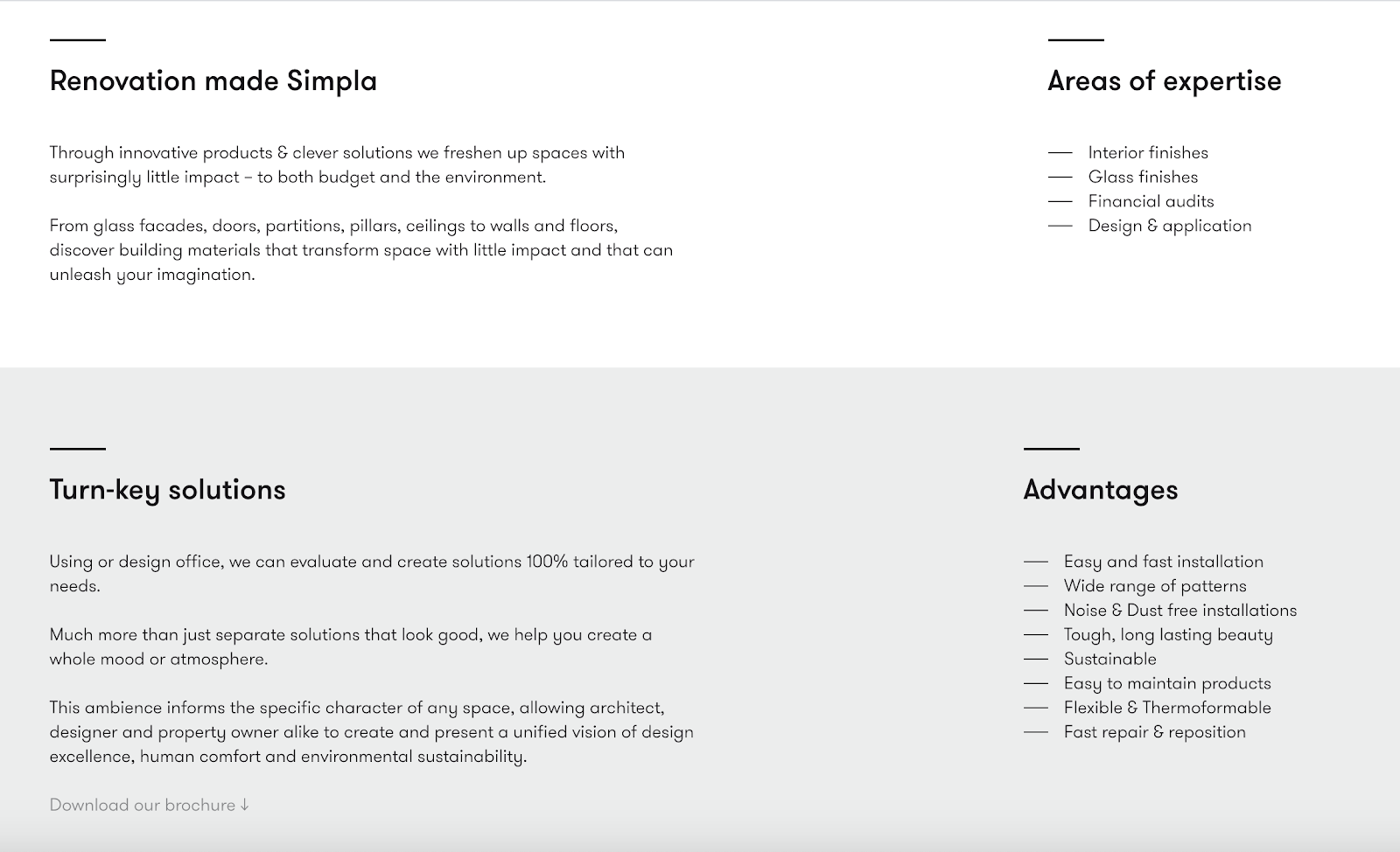
به مثال زیر نگاه کنید:

تصویر(1)
در مثال بالا با جدا کردن دو ستون با فضای سفید، می توانید در یک ستون اطلاعات را با جزئیات بخوانید. اما فضای سفید بزرگ چشم شما را به سمت راست صفحه هدایت می کند، جایی که می توانید اطلاعات مهمتری را مطالعه نمایید.
استفاده از ستون ها
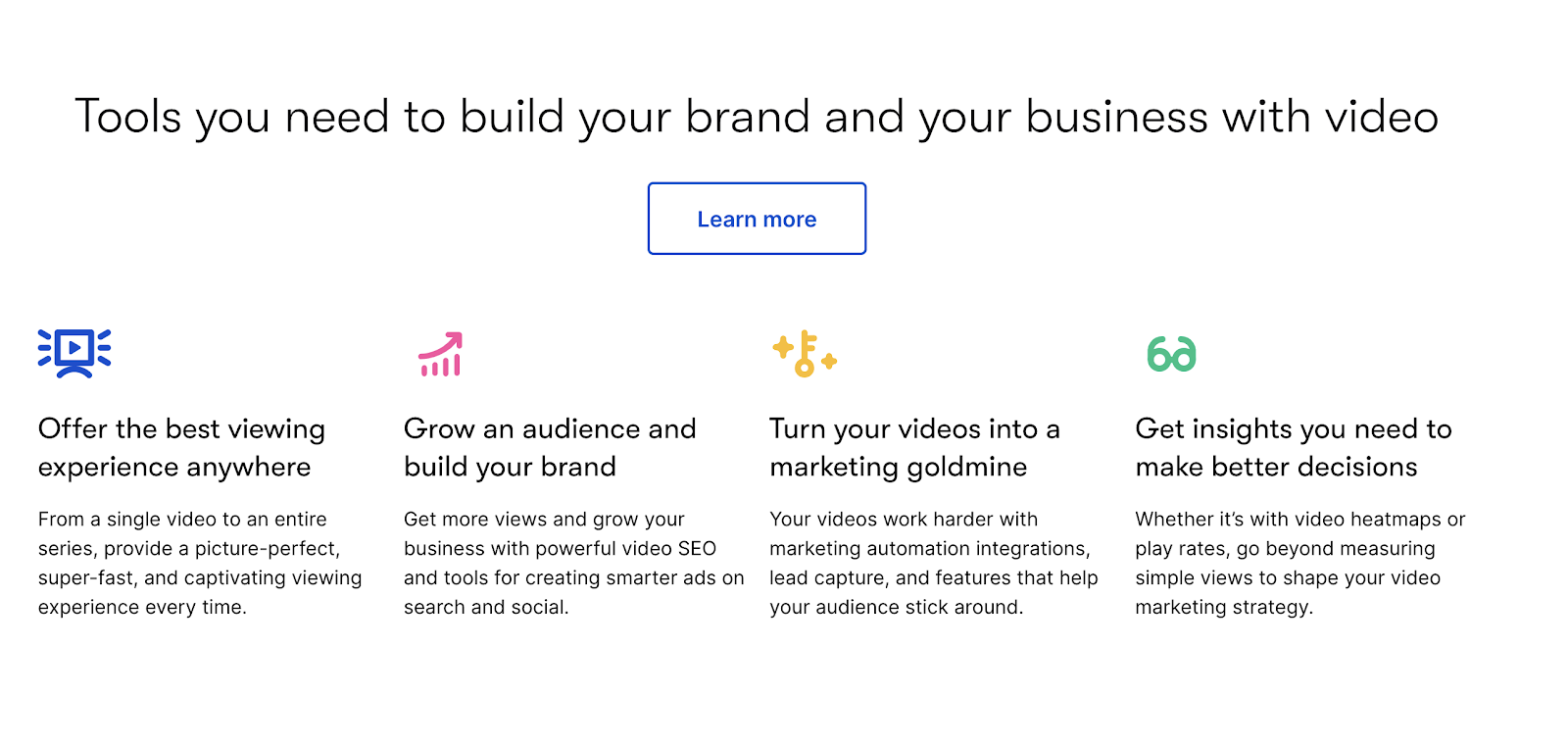
استفاده از ستون ها یک روش عالی برای جداسازی متن است، متن ها و ستون ها به راحتی به چشم می آیند. برای درک بهتر، تصویر زیر را مشاهده نمایید:

تصویر(2)
استفاده از چهار ستون متن ها را شکسته و به خوانندگان کمک می کند تا فورا از مزایای فیلم ها مطلع شوند.
حالا همان متن را در قالب ساده و بدون استفاده از ستون تصور کنید:
.png)
تصویر(3)
خواندن متن در این قالب ساده خسته کننده است، حتی اگر کلمات دقیقاً یکسان باشند. این موضوع باعث خارج شدن کاربران از وب سایت شما خواهد شد.
نکاتی در زمینه نوشتن مطالب که UX را بهبود می بخشد
اکنون که در مورد قالب مطالب صحبت شد، در مورد نحوه استفاده از کلمات نیز باید نکاتی را در نظر داشته باشید که در زیر به آنها اشاره شده است:
- ابتدایی بنویسید
حتی اگر توانایی تان در نگارش بالا می باشد، نیازی نیست به مانند مقالات سطح اول دنیا بنویسید. از کلماتی استفاده کنید که درک و هضم آن آسان باشد.
- منوها و عناوین خود را تگ گذاری کنید
حتی اگر یک شاعر می باشید، وقتی در حال نوشتن منو ها و عناوین سایت می باشید، خلاقیت های خود را برای شفافیت بیشتر کنار بگذارید و خیلی ساده مشخص نمایید منوها و تیترهای شما برای انجام چه کاری در آنجا قرار داده شده اند.
به عنوان مثال به جای نوشتن "من به طور خلاصه" از جمله "درباره من" استفاده نمایید.
- CTA های شفاف و مشخص بنویسید
CTA مخفف Call to Action است و میتوان آن را به انجام یک عمل ترجمه نمود، اما ظاهراً ترجمه فراخوان برای آن بیشتر رواج یافته است. هرگاه در بخشی از وب سایت، یا اپلیکیشن یا شبکه های اجتماعی، از شما دعوت شود که اقدامی انجام دهید، با یک CTA روبرو هستید.
هر وب سایت باید شامل CTA های مشخصی باشد. به عبارت دیگر، شما باید یک بیانیه عملی بنویسید که دقیقا به کاربران بگوید قصد انجام چه کاری را دارید.
Kelsey O’Halloran وبلاگ نویس، نگاهی متفاوت در مورد اینکه CTA چیست و چرا مهم است، ارائه می دهد. او می گوید، " تفاوت عمل در CTA همانند این جمله می باشد که به دوست خود بگویید" قهوه خوب است "، و یا در مقابل بگویید،" هی، بگذارید هفته دیگر قهوه بخوریم. جمعه چطور است؟". مورد اول فقط بیانیه است. اما دیگری واضح، مستقیم و برای انجام یک عمل و یا یک پاسخ طراحی شده است.
هنگام نوشتن kelsey ، CTA می گوید:
قبل از اینکه کاربران بر روی CTA شما کلیک نمایند، می خواهند بدانند که با کلیک نمودن CTA شما به کجا می روند و قرار است چه کاری انجام دهند. بنابراین از کلمات ساده و شفاف مانند "اکنون بخرید" و یا "ثبت نام کنید" استفاده نمایید.
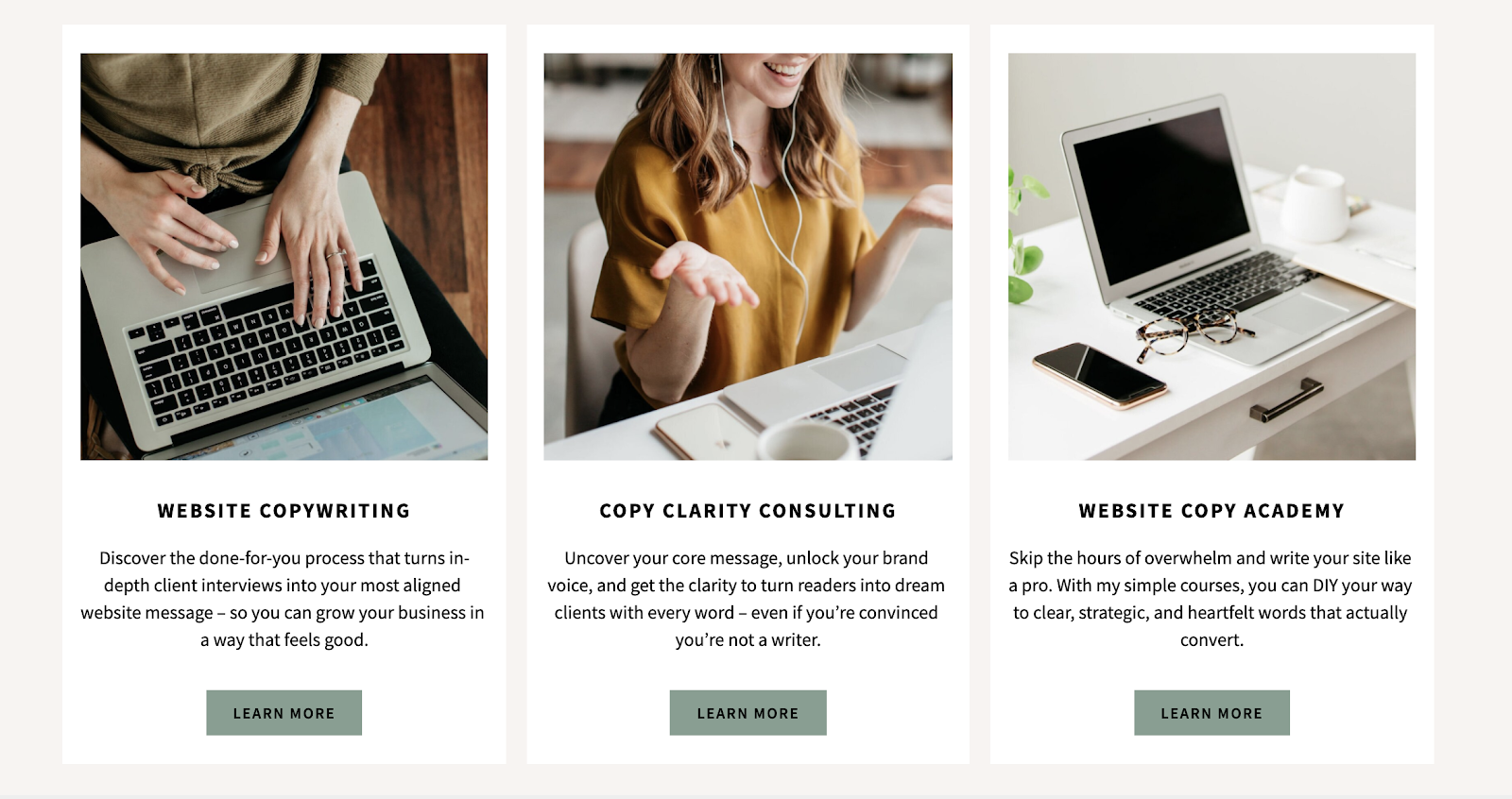
وب سایت Kelsey's نمونه مناسبی برای مشاهده انواع CTA های شفاف می باشد.

تصویر(4)
کاربران با یک نگاه ساده متوجه خواهند شد که اگر می خواهند درباره خدمات وی بیشتر بدانند دقیقاً می بایست کجای صفحه را کلیک نمایند. در حالی که به مرور وب سایت وی ادامه می دهید، CTA های بیشتری مشاهده می کنید که کاربران را برای اقدامات دیگری راهنمایی می کند.

تصویر(5)
5. مصرف بیش از حد پنجره های pop-up
افزودن چند پنجره pop-up به وب سایت یک روش عالی برای گرفتن آدرس ایمیل، راهنمایی کاربران به یک صفحه خاص می باشد. اما آمارهای اخیر نشان می دهد که متوسط نرخ تبدیل پاپ آپ به کلیک در سال 2020 حدودا 3٪ بوده است. در نظر داشته باشید که باز نمودن تعداد بسیار زیادی پنجره pop-up باعث نا امیدی و کلافه شدن کاربران می شود. هر بار که شخصی به بخش جدیدی از وب سایت شما مراجعه می نماید، یک پنجره pop-up نمایش ندهید. زیرا باز شدن پنجره های pop-up به صورت مداوم و در هر صفحه برای بازدیدکنندگان آزار دهنده است.
هر زمان که یک پنجره pop-up به سایت اضافه می کنید، اطمینان حاصل نمایید که بستن پنجره pop-up نیز برای مراجعین آسان باشد. این که یک بازدید کننده به محض ورود به سایت و یا یک صفحه با پنجره های pop-up بمباران شود و نحوه بستن آن ها را نیز متوجه نشود بسیار ناامید کننده است.

