تصور کنید برای نوشتن یک پست جدید در وبلاگ وارد پیشخوان وردپرس خود می شوید اما دکمه ها وجود ندارند، متن سفید است و قابل مشاهده نمی باشد. تمام ویرایشگر را برای یافتن مشکل جستجو می کنید اما گزینه ای نمی یابید. برخورد با این خطا می تواند ناامید کننده باشد. حتی ممکن است مانع انجام کارها شده و شما را از برنامه هایتان عقب بیندازد. خوشبختانه چندین راه حل برای این موضوع وجود دارد.
در این مقاله، به بررسی دقیق این خطا پرداخته خواهد شد سپس نحوه رفع آن در پنج مرحله بررسی می شود.
مشکل متن سفید و دکمه های مخفی در وردپرس
قبل از بررسی این خطا، لازم است منظور از "ویرایشگر" را بدانید. ویرایشگر یک محیط قالب بندی شده ای است که برای ایجاد پست یا صفحات خود در وردپرس استفاده می کنید، خواه ویرایشگر کلاسیک باشد یا ویرایشگر بلوک، برای اعمال تغییرات در سایت به آن نیاز دارید. خطایی که در این مقاله به آن پرداخته شده، هنگام استفاده از ویرایشگر کلاسیک رخ می دهد.
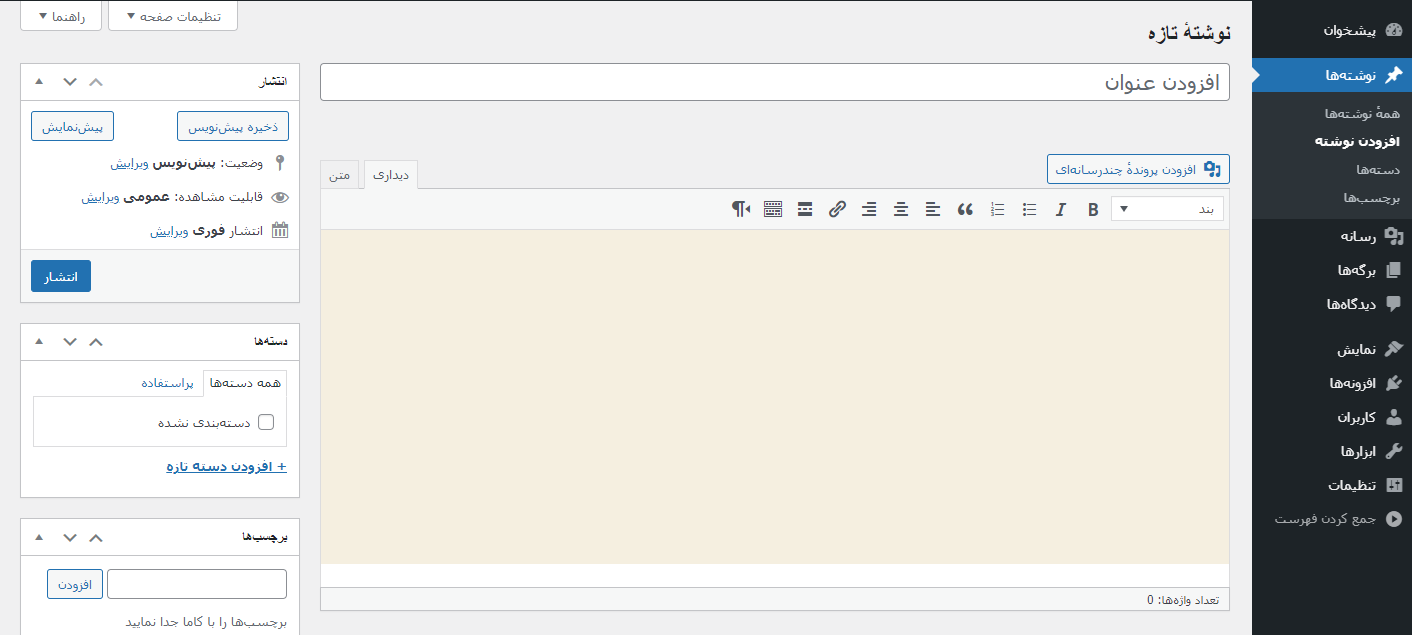
در این مشکل دکمه های بالای صفحه ناگهان ناپدید می شوند. علاوه بر این، متنی که در ویرایشگر می نویسید ممکن است همرنگ پس زمینه باشد و آن را غیر قابل خواندن کند. این امر استفاده از ویرایشگر کلاسیک را تقریباً غیرممکن می کند. اگر برای ایجاد محتوای وبلاگ خود به آن نیاز دارید و می خواهید این مشکل را در اسرع وقت برطرف کنید، خوشبختانه اصلاح این مشکل دشوار نیست.

تصویر (1)
قبل از شروع عیب یابی چه باید کرد
قبل از شروع عیب یابی، توصیه می شود از سایت خود نسخه پشتیبان تهیه کنید.
می توانید با توجه به نوع کنترل پنل هاست خود، از طریق هاست اقدام به تهیه نسخه پشتیبان نمایید:
آموزش تهیه نسخه پشتیبان در سی پنل
آموزش تهیه نسخه پشتیبان در دایرکت ادمین
چگونه می توان در 5 مرحله مشکل متن سفید و دکمه های مخفی وردپرس را رفع کرد
این خطا به احتمال زیاد از حافظه کش مرورگر شما یا خود ویرایشگر کلاسیک است که هر دو به راحتی قابل رفع هستند. توصیه می شود این پنج مرحله را به ترتیب دنبال کنید و تنها در صورتی که همچنان مشکل داشتید، به مرحله بعدی بروید.
مرحله 1: حافظه کش مرورگر خود را پاک کنید
اولین و ساده ترین روشی که می توانید امتحان کنید، پاک کردن کش مرورگر است. مرورگر شما نسخه ای از وب سایت هایی که مشاهده می کنید (از جمله ویرایشگر وردپرس) را ذخیره می کند تا بارگذاری آنها سریعتر انجام شود. اگر حافظه کش شما آسیب دیده باشد یا نسخه ای از صفحه را با خطا ذخیره کند، ممکن است بارگذاری صفحه آسیب دیده ادامه یابد. پاک کردن حافظه کش، مرورگر را مجبور می کند تا نسخه جدیدی از ویرایشگر را دانلود کند که احتمالا مشکل را برطرف خواهد کرد.
برای پاک کردن حافظه کش در Google Chrome، بر روی نماد منوی سه نقطه در گوشه بالا سمت راست کلیک نموده سپس بر روی "Settings" کلیک کنید. در بخش "Privacy and security" گزینه "Clear browsing data" را انتخاب کنید.

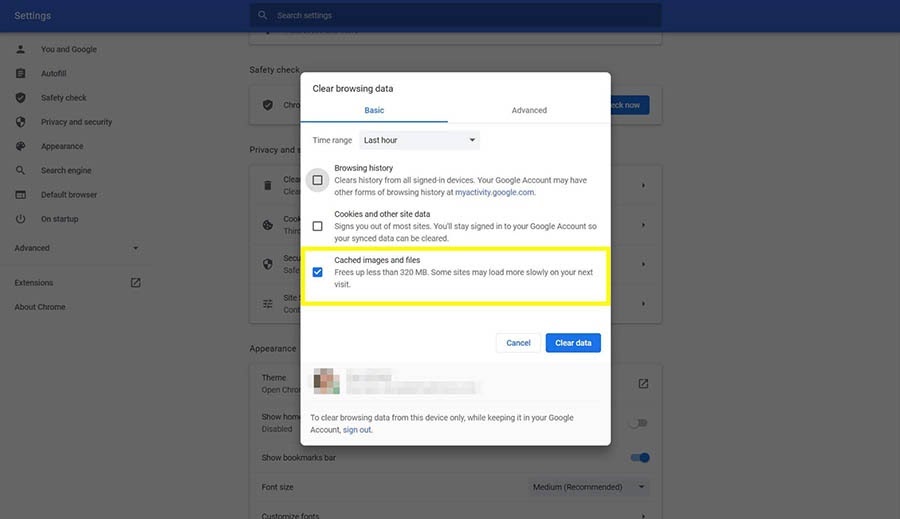
تصویر (2)
در پنجره باز شده، مطمئن شوید که فقط "Cached images and files" انتخاب شده است سپس بر روی "Clear data" کلیک کنید. اگر از Chrome استفاده نمی کنید، می توانید به راهنمای زیر مراجعه نمایید:
نحوه خالی کردن کش در مرورگر های فایرفاکس،گوگل کروم، اینترنت اکسپلورر و اپرا
مرحله 2: همه افزونه های وردپرس خود را غیرفعال کنید
در این مرحله، می توانید بررسی کنید که آیا افزونه ای باعث مشکل شده است یا خیر. بهترین راه برای انجام این کار غیرفعال کردن همه افزونه ها (به غیر از ویرایشگر کلاسیک) است. سپس بررسی کنید که آیا مشکل برطرف شده است یا خیر. در صورت رفع خطا، آنها را یکی یکی فعال کنید تا خطا بازگردد.
در این مرحله، شما افزونه مشکل ساز را جدا کرده اید. سپس می توانید بروزرسانی ها را بررسی کنید، به دنبال جایگزین آن بگردید یا در صورتی که به افزونه وابسته نیستید، آن را غیرفعال نمایید.
برای غیرفعال کردن افزونه های وردپرس، پس از ورود به پیشخوان، به مسیر "افزونه ها" سپس "افزونه های نصب شده" مراجعه کنید.

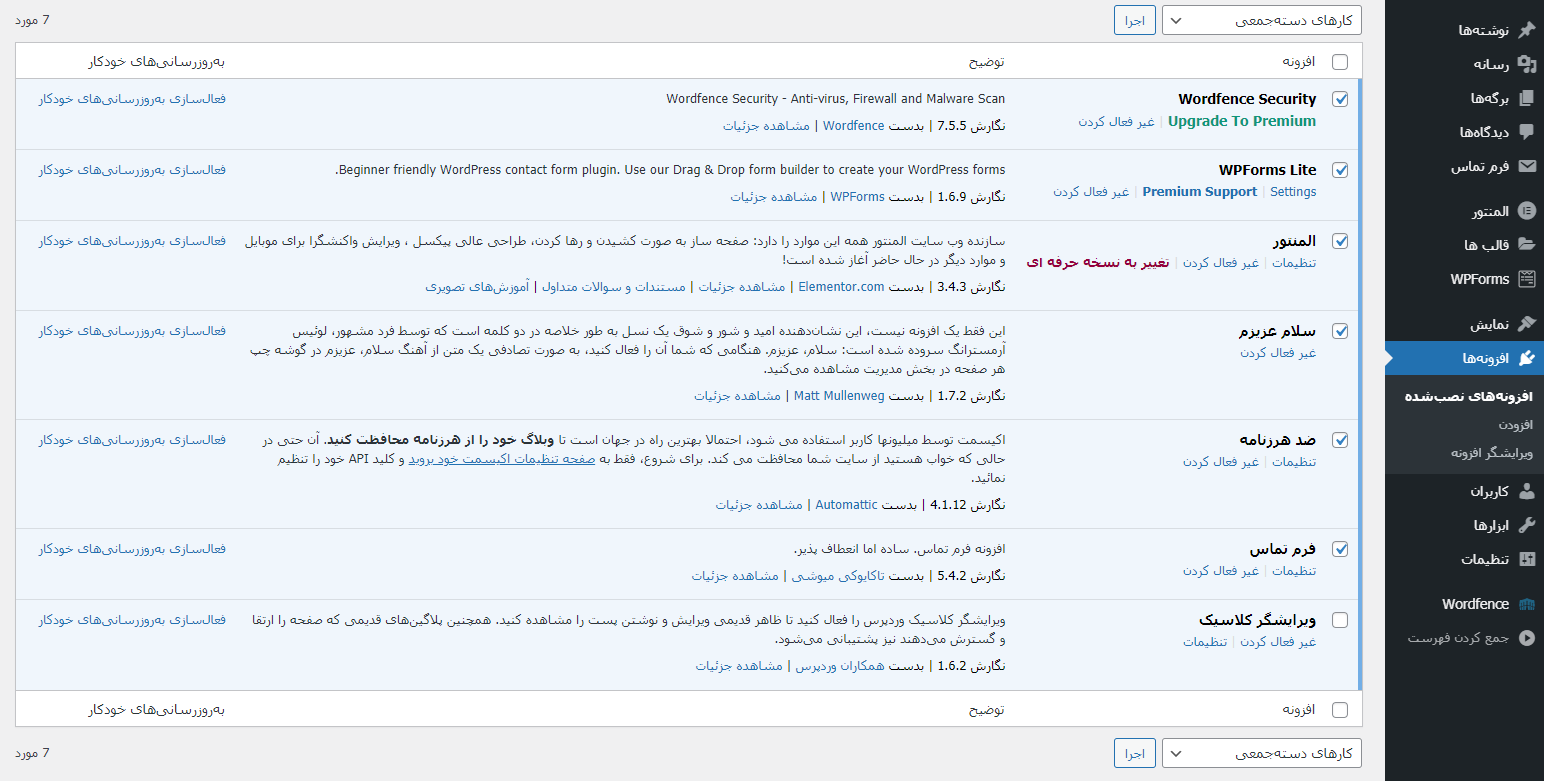
تصویر (3)
کادر کنار همه افزونه ها به جز "ویرایشگر کلاسیک" را علامت بزنید. در کادر "کارهای دسته جمعی"، می توانید "غیرفعال کردن" را انتخاب کرده و بر روی "اجرا" کلیک کنید سپس به ویرایشگر وردپرس مراجعه نموده و بررسی نمایید که همه چیز به درستی کار می کند یا خیر.
اگر غیرفعال کردن افزونه ها خطا را برطرف کرد، مرحله بعدی جدا کردن افزونه ای که باعث ایجاد آن شده، می باشد. می توانید لیست افزونه ها را یکی یکی به پایین پیمایش نموده و بر روی دکمه "فعال نمایید"، زیر نام افزونه کلیک کنید. پس از فعال شدن مجدد هر افزونه، بررسی کنید که آیا خطا دوباره ظاهر شده است یا خیر. در صورتیکه خطا ظاهر نشد، می توانید این کار را ادامه دهید تا افزونه مشکل ساز را پیدا کنید.
مرحله 3: پوشه TinyMCE را جایگزین کنید
TinyMCE نام فنی ویرایشگر کلاسیک وردپرس است. "ویرایشگر کلاسیک" یک ویرایشگر منبع باز است که علاوه بر وردپرس توسط چندین پلتفرم دیگر نیز استفاده می شود. مشکل در فایل های TinyMCE می تواند باعث ناپدید شدن دکمه های ویرایشگر شود. برای رفع این مشکل، می توانید پوشه را با یک نسخه جدید جایگزین کنید.
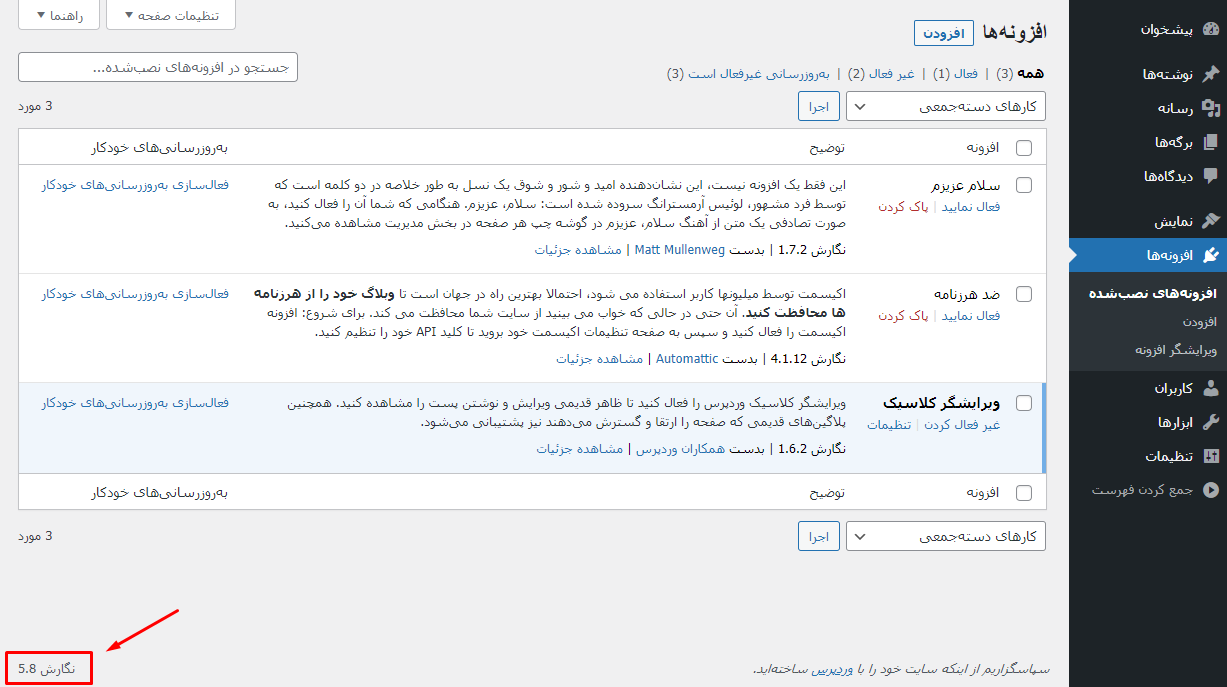
ابتدا نسخه وردپرسی که سایت شما از آن استفاده می کند را دانلود کنید. با بررسی گوشه سمت چپ پایین هر صفحه در پیشخوان وردپرس می توانید شماره نسخه فعلی را بیابید.

تصویر (4)
فایل زیپ وردپرس را باز کرده و پوشه TinyMCE را به مکان دیگری مانند دسکتاپ خود منتقل کنید. این پوشه در آدرس wp-include/js/tinymce قرار دارد. در نهایت، شما باید به فایل های سیستمی سایت وردپرس خود دسترسی داشته باشید و پوشه قبلی را با پوشه جدید جایگزین کنید.
می توانید از طریق پروتکل انتقال فایل (FTP) به سایت خود دسترسی پیدا کنید. به wp-include/js مراجعه نموده و نسخه جدید پوشه TinyMCE را آپلود کنید سپس می توانید پیشخوان وردپرس خود را بروز نموده و ویرایشگر را دوباره بررسی کنید.
برای اتصال به هاست از طریق نرم افزار Filezilla می توانید از آموزش زیر استفاده نمایید:
مرحله 4: فایل wp-config.php را اصلاح کنید
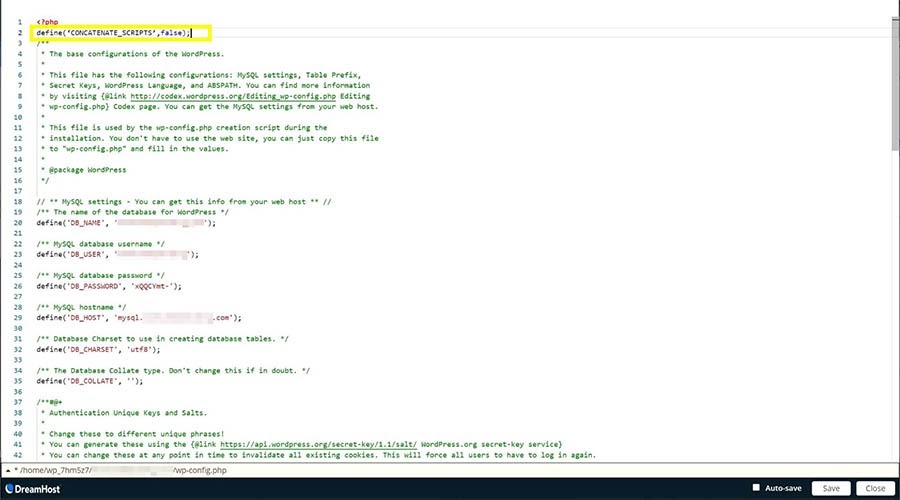
اگر با انجام مرحله فوق مشکل رفع نشد، می توانید تغییراتی در فایل wp-config.php ایجاد نمایید تا وردپرس مجبور شود اسکریپت ها را منحصرا بارگذاری کند. برای انجام این کار، با باز کردن محتویات سایت وردپرس خود در مدیریت فایل هاست یا از طریق FTP، همانطور که در بالا ذکر شد، شروع کنید.
فایل wp-config.php در فهرست اصلی فایل های وب سایت شما قرار دارد. به سادگی خط زیر را به بالای فایل، بعد از تگ php اضافه کنید:
define(‘CONCATENATE_SCRIPTS’, false );
کد شما باید به این شکل باشد:

تصویر (5)
پس از اتمام کار، فایل را ذخیره نموده، سایت خود را بروز کنید سپس مجددا به ویرایشگر مراجعه نمایید. اگر هنوز پیغام خطا را مشاهده می کنید، به آخرین مرحله مراجعه نمایید.
مرحله 5: افزونه Advanced Editor Tools را نصب کنید
افزونه Advanced Editor Tools که قبلاً با عنوان TinyMCE Advanced شناخته می شد، نسخه ای از اسکریپت TinyMCE است که ویژگی های بیشتری را ارائه می دهد.

تصویر (6)
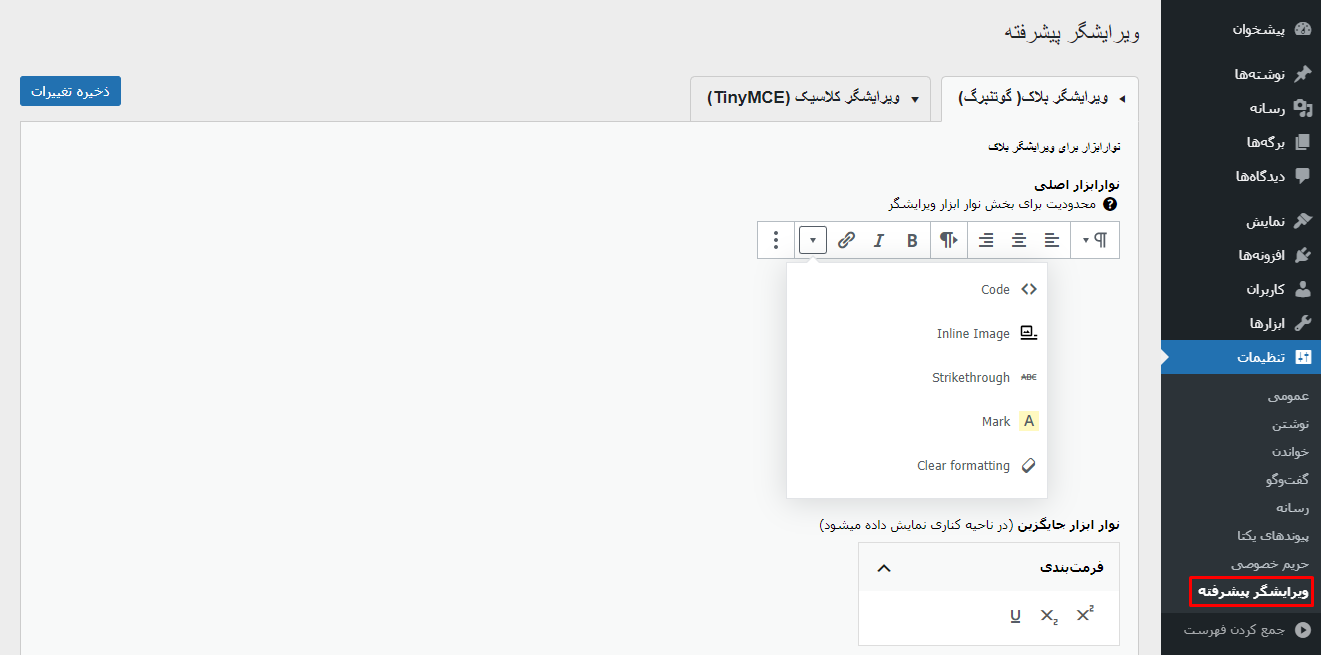
در واقع، این افزونه ترکیبی از ویرایشگر TinyMCE و ویرایشگر بلاک را در اختیار شما قرار می دهد. همچنین، دانلود و استفاده از آن رایگان است. پس از نصب و فعال سازی آن، می توانید با رفتن به "تنظیمات" سپس "ویرایشگر پیشرفته"، تنظیمات را پیدا کنید.

تصویر (7)
پس از فعال شدن و اعمال تنظیمات دلخواه، سایت وردپرس خود را بروز کنید. اکنون، هنگامی که به یک پست یا صفحه جدید در وردپرس وارد می شوید، باید دکمه هایی که قبلاً وجود نداشت در ویرایشگر شما ظاهر شده باشند.

