افزونه المنتور و ابزارها و ادآن هایی که برای آن ارائه شده است، طراحی صفحات زیبا، پست ها و کل وب سایت ها را آسان می کند. با این حال، حتی با وجود یک صفحه ساز قدرتمند مانند Elementor، ایجاد یک طراحی جدید و کاربرپسند نیاز به زمان و تلاش دارد.
اینجا است که سیستم برون بری و درون ریزی توسط المنتور به کمک طراحان می آید. با استفاده از این ویژگی، میتوانید زمان طراحی و توسعه خود را با ایجاد تمپلت های آماده یا درون ریزی طرح های از قبل آماده شده، برای پروژه خود کاهش دهید. در این آموزش به بررسی قابلیت برون بری و درون ریزی انعطاف پذیر و قدرتمند افزونه المنتور پرداخته می شود. با کمک این آموزش می توانید به راحتی از کل صفحات المنتوری خود خروجی گرفته و به سایت دیگری منتقل نمایید.
.png)
تصویر(1)
فهرست مطالب
- چگونه سایت خود را برای یک الگوی جدید المنتور آماده کنید (در 2 مرحله)
- نحوه ذخیره الگوهای المنتور (دو روش)
- چگونه یک الگوی المنتور بسازید
- نحوه برون بری الگوهای المنتور
- نحوه درون ریزی الگوهای المنتور
- چگونه کل وب سایت المنتور خود را برون بری و درون ریزی کنید (در 3 مرحله)
- چگونه خطای "فایل نامعتبر" المنتور را برطرف کنید
- معرفی 3 افزونه حرفه ای برای المنتور جهت برون بری و درون ریزی قالب
چگونه سایت خود را برای یک الگوی جدید المنتور آماده کنید (در 2 مرحله)
الگوهای المنتور دارای المان های از پیش طراحیشدهای هستند که برای صفحات مختلف یا عناصر مورد استفاده در رابط کاربری (UI) استفاده میشوند. اگرچه شبیه به تم های وردپرس هستند، اما تفاوت های اساسی بین آنها وجود دارد.
قالب های وردپرس طراحی کل یک وب سایت را تغییر می دهند. در مقابل، المان های المنتور بر طرح بندی و ظاهر یک صفحه وب تاثیر می گذارند. از آنجایی که المان های المنتور فقط به یک صفحه محدود می شوند، می توان از چندین الگوی المنتور به طور همزمان استفاده کرد. علاوه بر این، این الگوها روی هر پوسته وردپرسی، چه رایگان و چه پریمیوم، کار می کنند. اعمال یک الگوی جدید المنتور در وب سایت می تواند ظاهر یا عملکرد آن را تغییر دهد. با در نظر گرفتن این موضوع، اقداماتی وجود دارد که باید قبل از تغییر قالب خود انجام دهید.
مرحله 1: یک نسخه پشتیبان ایجاد کنید
قبل از اعمال تغییرات در سایت خود، یک نسخه پشتیبان از کل اطلاعات و دیتابیس تهیه کنید. با اینکار مطمئن خواهید شد در صورتی که مشکلی در صفحات طراحی شده ایجاد شود می توانید از فایل بکاپ برای برگرداندن تغییرات استفاده نمایید. پلاگین های مختلف به شما امکان می دهند یک نسخه پشتیبان از سایت ایجاد کنید. یکی از این افزونه ها UpdraftPlus است که می تواند از تمام فایل ها و اطلاعات پایگاه داده شما در فضای ابری بکاپ تهیه و نگهداری نماید.

تصویر(2)
اگر در میهن وب هاست دارای هاست هستید، هر هفته به طور خودکار از وب سایت شما نسخه پشتیبان تهیه شده و در خارج از سرور نگهداری می گردد. اگر به پشتیبانگیری روزانه نیاز دارید، میتوانید هاست پشتیبان تهیه کرده و سپس درخواست پشتیبانی ارسال نمایید تا تنظیمات بکاپ گیری خودکار روزانه برای شما انجام شود. همچنین طبق آموزش های زیر نیز می توانید در هر زمان به صورت دستی یک نسخه پشتیبان از اطلاعات هاست خود ایجاد و دانلود کنید.
نحوه گرفتن نسخه پشتیبان در سی پنل
نحوه گرفتن نسخه پشتیبان در دایرکت ادمین
مرحله 2: سایت خود را در حالت Maintenance Mode (در حال تعمیر) قرار دهید
تغییر قالب می تواند باعث خرابی های غیرمنتظره، اختلال در عملکرد افزونه ها یا سایر اتفاق های پیش بینی نشده شود. پس از اعمال یک طراحی جدید، ممکن است لازم باشد مدتی را صرف آزمایش صفحات طراحی شده و انجام تنظیمات کنید.
اگر در حین انجام این تغییرات، بازدیدکننده ای سعی کند به سایت شما دسترسی پیدا کند، ممکن است تجربه بدی دریافت کرده و مجدد به سایت شما مراجعه نکند. همین موضوع می تواند بر فروش و بازدید شما در آینده تاثیر منفی داشته باشد.
قبل از اعمال یک قالب جدید طراحی شده با المنتور، پیشنهاد می شود سایت خود را در حالت تعمیر و نگهداری قرار دهید. انجام اینکار باعث می شود تا کاربران در زمان اعمال تغییرات، به سایت شما دسترسی نداشته باشند. همچنین در این مدت به راحتی می توانید تست و بررسی کاملی روی طراحی جدید خود داشته باشید. چندین پلاگین رایگان برای ایجاد حالت تعمیر و نگهداری در مخزن وردپرس ارائه شده است. با این حال، افزونه WP Maintenance یک انتخاب مناسب برای شما می باشد.

تصویر(3)
این افزونه دارای امکانات زیادی از جمله اضافه کردن شمارش معکوس به صفحه و زمان پایان تعمیر و نگهداری می باشد. این ویژگی می تواند به شما کمک کند تا در مورد طراحی و راه اندازی مجدد سایت خود به کاربران هیجان زیادی را منتقل نمایید.
هنگامی که سایت شما در حالت تعمیر و نگهداری قرار گرفت، می توانید قالب های مختلف را آزمایش و نحوه نمایش آنها را در صفحه اصلی سایت بررسی کنید. وقتی از نتایج راضی بودید، می توانید سایت را از حالت تعمیر و نگهداری خارج کرده و بازدیدکنندگان را با طراحی مجدد شگفت زده کنید.
نحوه ذخیره المان های افزونه المنتور (دو روش)
به عنوان یکی از محبوب ترین صفحه سازهای جهان، المنتور دارای تعداد زیادی الگو از پیش طراحی شده است که می تواند پاسخگوی طیف وسیعی از طراحان باشد. با این حال، گاهی اوقات ممکن است بخواهید الگوهای خود را به صورت سفارشی ایجاد کنید.
اگر از طرح های یکسان در چندین سایت استفاده می کنید، اینکار می تواند به شما در دستیابی به یکپارچگی در طراحی کمک کند. همچنین می تواند در وقت شما نیز صرفه جویی نماید. به عنوان مثال، شرکت ها و تیم های طراحی و توسعه وردپرس می توانند با ایجاد قالب هایی با عناصر ثابت که به طور منظم در سایت های مشتریان خود استفاده می کنند، در وقت و هزینه خود صرفه جویی نمایند.
روش 1: یک صفحه را به عنوان الگوی المنتور ذخیره کنید
شما می توانید هر صفحه ای را به عنوان یک الگوی المنتور ذخیره کنید. اینکار می تواند به شما کمک کند تا یک ظاهر استاندارد ایجاد و در کل وب سایت خود اعمال نمایید.
به عنوان مثال، ممکن است منوها، هدر و پاورقی سایت وردپرسی را ایجاد کنید. سپس می توانید این الگوهای ذکر شده را در تمام صفحات اعمال نمایید. ایجاد یک الگو همچنین به این معنی است که شما مجبور نیستید به صورت دستی همان عناصر را برای هر صفحه از سایت ایجاد کنید.
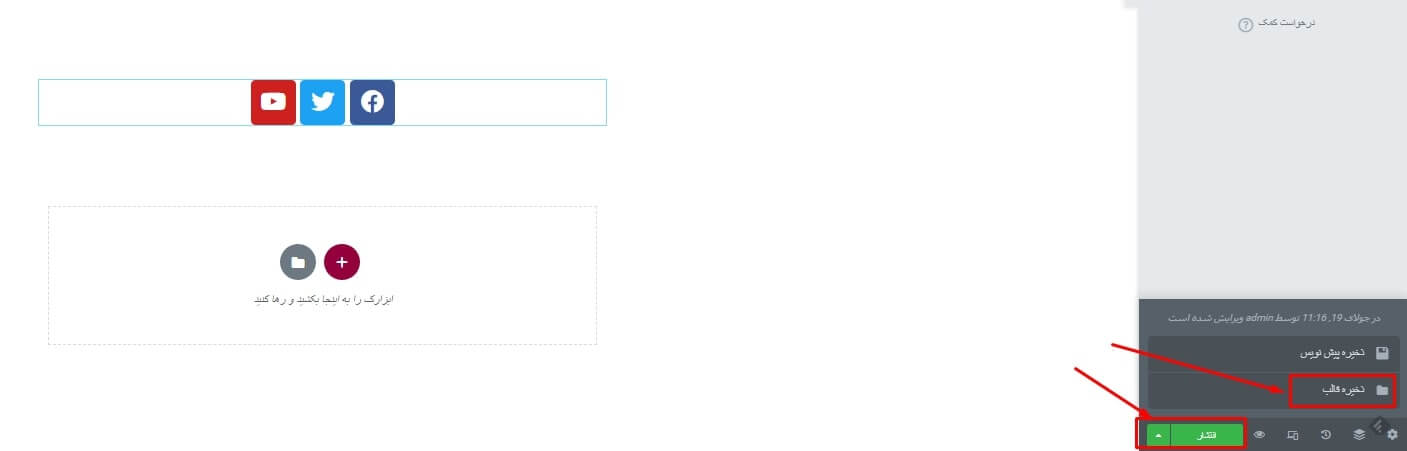
برای ذخیره صفحه فعلی به عنوان یک الگوی المنتور، دکمه سبز رنگ "بروزرسانی/انتشار" را در پایین نوار کناری المنتور پیدا کنید. سپس، روی نماد فلش همراه این دکمه کلیک کنید. اکنون روی "ذخیره قالب" کلیک نمایید.
.png)
تصویر(4)
با این کار پنجره ای باز می شود که در آن می توانید نامی برای الگو موردنظر تنظیم کنید. سپس روی "ذخیره" کلیک نمایید.
.png)
تصویر(5)
اکنون می توانید با مراجعه به کتابخانه المنتور و انتخاب تب "قالب های من" در هر زمان به این طرح دسترسی داشته باشید. برای دسترسی به کتابخانه المنتور طبق تصویر زیر در صفحه ای که در حال طراحی آن هستید، روی گزینه پوشه کلیک کنید:

تصویر(6)

تصویر(7)
روش 2: یک بخش (Section) را به عنوان الگوی المنتور ذخیره کنید
بسیاری از وب سایت ها دارای عناصری هستند که در بخش های مختلف از آن ها استفاده می کنند. این عناصر شامل فرم های ثبت نام، معرفی محصولات پرفروش، بخش اطلاعات تماس و … می باشند.
با ساخت یک قالب از Section موردنظر، می توانید آن را تنها با چند کلیک به هر صفحه ای اضافه کنید. برای مثال، ممکن است یک عنصر Call To Action (CTA) بسازید. سپس، هر بار که به یک CTA نیاز دارید، به سادگی این الگو را در صفحه موردنظر جاگذاری کرده و پیامهای آن را تغییر دهید. برای ایجاد یک الگو، روی بخش مورد نظر کلیک کنید. مطابق با تصویر زیر بعد از کلیک روی فلش آیکن سبز رنگ، "ذخیره قالب" را انتخاب نمایید:

تصویر(8)
چگونه یک الگوی المنتور بسازید
در حالی که می توانید هر صفحه یا بخشی را به عنوان یک الگوی المنتور ذخیره کنید، گاهی اوقات نیاز است صفحه یا بخشی را صرفا برای استفاده مجدد ایجاد کنید و فعلا در صفحه ای از سایت قرار ندهید. در چنین مواردی، می توانید طراحی خود را به عنوان یک صفحه وب معمولی المنتور شروع کنید و سپس آن را به عنوان یک الگو ذخیره نمایید.
با این حال، میتوانید از قبل به المنتور اطلاع دهید که در حال ایجاد یک الگو هستید. این رویکرد به شما انعطاف پذیری بیشتری جهت ساخت قالب برای صفحات مختلف وب سایت می دهد. به عنوان مثال، ممکن است یک الگو برای صفحه خطای 404، صفحه نتایج جستجو و … ایجاد کنید. همچنین این امکان را دارید که از الگوهای موجود در کتابخانه خود نیز به عنوان ابزاری برای طراحی جدید استفاده کنید. برای ایجاد یک صفحه یا سکشن، به "قالب ها (شماره1) > قالب های ذخیره شده (شماره2)" بروید. سپس روی "افزودن جدید" (شماره3) کلیک نمایید.
.png)
تصویر(9)
در پنجره بعدی، منوی کشویی "نوع قالب را مشخص کنید" (شماره1) را باز نمایید. اکنون می توانید نوع قالبی را که می خواهید ایجاد کنید مشخص نمایید. پس از انتخاب، به طرح خود یک نام اختصاص دهید (شماره2) و سپس روی "ایجاد قالب" (شماره3) کلیک کنید.

تصویر(10)
با این کار کتابخانه المنتور راه اندازی می شود. از طریق کتابخانه المنتور می توانید از یک الگوی از قبل آماده شده به عنوان طرح پایه خود استفاده کنید. از طرف دیگر، می توانید از این پنجره خارج شده و با یک صفحه جدید طراحی را شروع کنید. اکنون می توانید قالب خود را با استفاده از ویرایشگر استاندارد المنتور طراحی نمایید. وقتی برای ذخیره طرح خود آماده شدید، روی "انتشار" کلیک کنید. با این کار صفحه یا بخش طراحی شده به لیست قالب های شما در کتابخانه المنتور اضافه می شود.

تصویر(11)
نحوه برون بری الگوهای المنتور
می توانید قالب های المنتور را از داشبورد وردپرس برون بری کنید. این روش می تواند به شما کمک کند طرح ها را با همکاران خود به اشتراک بگذارید یا آنها را به عنوان نمونه کار برای مشتریان ارسال کنید. حتی ممکن است از ویژگی برون بری و درون ریزی توسط المنتور جهت ایجاد پشتیبان از طرح های خود استفاده کنید.
برون بری قالب ها راهی آسان برای استفاده از طرح های شما در چندین سایت مختلف است. این رویکرد برای شرکت های طراحی و توسعه وردپرس که وب سایت های متعددی را مدیریت می کنند مفید است. اگر میخواهید از طرحهای خود درآمد کسب کنید، برون بری طرح ها اغلب اولین قدم برای به اشتراک گذاشتن آنها با مشتریان است.
برای برون بری یک طرح، به مسیر "قالب ها > قالب های ذخیره شده" در داشبورد وردپرس بروید. این برگه همه الگوهای ذخیره شده در کتابخانه شما را نشان می دهد:
.png)
تصویر(12)
همچنین وردپرس این قالب ها را به برگه های Page و Section تقسیم بندی می کند تا مدیریت و دسترسی به آنها ساده تر شود. به سادگی الگویی را که می خواهید برون بری کنید را پیدا کرده و نشانگر ماوس را روی آن نگه دارید، وقتی پیوند "برون بری قالب" ظاهر شد، روی آن کلیک کنید. المنتور اکنون این الگو را به عنوان یک فایل JSON برای دانلود در اختیار شما قرار می دهند.
.png)
تصویر(13)
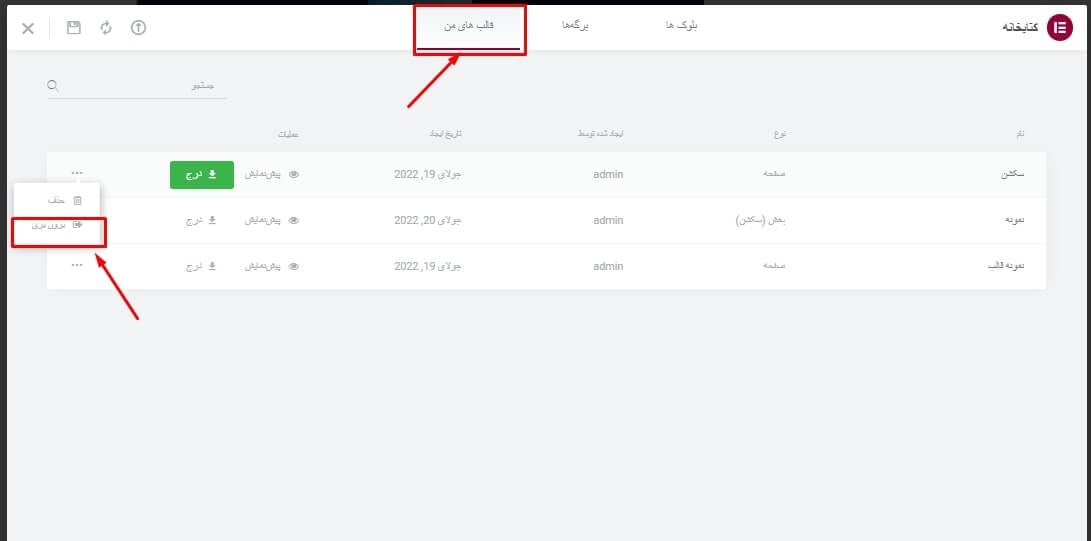
همچنین می توانید قالب های خود را از طریق کتابخانه المنتور برون بری کنید. در داخل این کتابخانه، تب "قالب های من" را باز کنید. الگویی را که می خواهید برون بری کنید را انتخاب نمایید. روی نماد سه نقطه و سپس روی گزینه "برون بری" کلیک کنید. اکنون المنتور این الگو را به عنوان یک فایل JSON برای دانلود در اختیار شما قرار می دهد.

تصویر(14)
نحوه درون ریزی الگوهای المنتور
گاهی اوقات، ممکن است بخواهید یک الگو را در المنتور درون ریزی کنید یا طرحی باشد که از وب سایت دیگری برون بری شده یا از شخص دیگری خریداری شده است. اگر قالبی با فرمت JSON یا ZIP دارید، میتوانید آن را در کتابخانه المنتور آپلود کنید. برای شروع، به "قالب ها > قالب های ذخیره شده" بروید. در بالای این صفحه، روی "درون ریزی قالب ها" کلیک کنید:

تصویر(15)
سپس، قالب خود را انتخاب کرده و روی "هم اکنون درون ریزی کن" کلیک کنید. اکنون این قالب در کتابخانه شما ظاهر می شود. برای اعمال این طرح در وبسایت خود، کافی است صفحه یا پست مورد نظر را با ویرایشگر المنتور باز نمایید. سپس، روی نماد افزودن الگو کلیک کنید، که توسط یک پوشه سفید نشان داده شده است:

تصویر(16)
در پنجره بعدی، تب "قالب های من" (شماره1) را انتخاب کنید. در اینجا، همه قالب های المنتور خود را پیدا خواهید کرد. برای اینکه ببینید این طرح هنگام اعمال در صفحه فعلی چگونه به نظر می رسد، روی "پیش نمایش" (شماره2) کلیک کنید. اگر قصد دارید از این الگو استفاده کنید، روی گزینه "درج" (شماره3) کلیک نمایید.

تصویر(17)
چگونه کل وب سایت المنتوری خود را برون بری و درون ریزی کنید (در 3 مرحله)
با استفاده از المنتور به راحتی می توانید صفحات طراحی شده را برون بری یا درون ریزی نمایید و در بخش های مختلف سایت خود استفاده کنید، اما ممکن است لازم باشد یک وب سایت را به صورت کامل برون بری نمایید.
برای مثال، یک مجموعه حاوی تمام صفحات موردنیاز مانند صفحه تماس و صفحه اصلی و … ایجاد کنید. سپس می توانید از این مجموعه طراحی شده، برای طراحی وب سایت های اصلی خود استفاده نمایید. در ادامه نحوه برون بری و درون ریزی اطلاعات توسط المنتور در سه مرحله ساده توضیح داده شده است.
مرحله 1: Elementor Export Kit را فعال کنید
ابزار Export Kit Elementor می تواند سایت شما را به صورت کامل از جمله محتوا و تنظیمات آن برون بری کند. اگر وبسایتهای مرتبط ایجاد میکنید و میخواهید سبک طراحی خود را حفظ کنید، این عملکرد میتواند مفید باشد. از سایدبار وردپرس به "المنتور > تنظیمات" (شماره1) رفته و سپس روی تب "تجربیات" کلیک نمایید تا این قابلیت را فعال کنید.
به بخش "درون ریزی و برون بری کیت قالب" (شماره2) بروید. سپس می توانید از منوی کشویی گزینه "فعال" را انتخاب کنید، در نهایت جهت اعمال تغییرات روی "ذخیره تغییرات" (شماره3) کلیک نمایید:
.png)
تصویر(18)
مرحله 2: کل وب سایت المنتوری خود را برون بری کنید
در داشبورد وردپرس خود، به "المنتور > ابزارها" بروید. اکنون روی "درون ریزی/برون بری کیت" کلیک کنید:
.png)
تصویر(19)
در ادامه روی "شروع برون بری" کلیک کنید. وقتی از شما خواسته شد، محتوا و دادههایی را که میخواهید در فایل دانلودی خود لحاظ کنید، موارد موردنظر را مشخص نمایید.

تصویر(20)
برای مثال، ممکن است انتخاب کنید که فقط الگوهای خاصی را برون بری نمایید. همچنین، میتوانید تمام محتوای خود، از جمله صفحات، پستها و انواع پست سفارشی را نیز برون بری کنید. در مرحله بعد، روی قسمت "اطلاعات کیت" کلیک کنید و به فایل خود یک نام توصیفی بدهید. همچنین می توانید یک توضیح اختیاری وارد کنید:

تصویر(21)
سپس طبق تصویر زیر روی گزینه"بعدی" کلیک کنید:

تصویر(22)
در نهایت روی گزینه "کیت ایجاد کن" کلیک نمایید تا فایل دانلود برون بری ایجاد شود.

تصویر(23)
مرحله 3: سایت خود را درون ریزی کنید
اکنون می توانید کیت قالب خود را در هر وب سایتی که از المنتور استفاده می کند، درون ریزی کنید. قبل از هر اقدامی حتما از اطلاعات سایت خود بکاپ تهیه کنید. هنگامی که از اطلاعات بکاپ تهیه کردید، باید به بخش "تجربیات" در وب سایت مقصد مراجعه کنید. مانند تصویر17، "به المنتور > تنظیمات > تب تجربیات" بروید. سپس می توانید قسمت "درون/برونریزی کیت قالب" را انتخاب کرده و این قابلیت را فعال نمایید.
در ادامه به بخش "قالب ها > کتابخانه کیت" بروید. روی گزینه مشخص شده در تصویر زیر کلیک کنید.

تصویر(24)
در صفحه بعدی، فایلی را که در مرحله قبل دانلود کرده اید انتخاب کنید:
.png)
تصویر(25)
اگر قصد دارید کیت خود را روی یک قالب دیگر که از قبل نصب شده است قرار دهید، المنتور قالب را با همان شرایطی که درون ریزی کرده اید نمایش می دهد. سپس می توانید انتخاب کنید که کدام قالب را جایگزین نمایید. پس از اینکه انتخاب خود را انجام دادید، روی "درون ریزی" کلیک کنید. المنتور درون ریزی کیت شما را انجام می دهد.
.png)
تصویر(26)
چگونه خطای "فایل نامعتبر" المنتور را برطرف کنید
گاهی اوقات، هنگام تلاش برای وارد کردن یک قالب، ممکن است خطای "فایل نامعتبر" را مشاهده کنید. این خطا معمولاً به این معنی است که شما سعی میکنید یک الگوی ایجاد شده با استفاده از نسخه قبلی المنتور را درون ریزی کنید. برای رفع این خطا، باید به طور موقت از نسخه قبلی المنتور استفاده کنید. این تغییر می تواند باعث بروز مشکلاتی در سایت شما شود.
با در نظر گرفتن این موضوع، توصیه می شود قبل از ادامه کار، یک نسخه پشتیبان کامل از سایت تهیه کنید. همچنین در صورت امکان پیشنهاد می شود سایت خود را در حالت تعمیر و نگهداری قرار دهید. وقتی برای درون ریزی قالب جدید آماده شدید، به مخزن پلاگین های وردپرس و صفحه افزونه المنتور مراجعه نمایید. سپس روی "نمایش پیشرفته" کلیک کنید:
.png)
تصویر(27)
در پایین صفحه، از منوی کشویی برای انتخاب نسخه قبلی المنتور استفاده کنید. بعد از انتخاب نسخه موردنظر، روی گزینه "دانلود" کلیک نمایید.

تصویر(28)
هنگامی که نسخه موردنظر افزونه المنتور را دانلود کردید، چند گزینه برای انتخاب دارید. می توانید نسخه فعلی المنتور خود را غیرفعال یا حذف کنید. سپس افزونه ای را که به تازگی دانلود کرده اید آپلود و فعال نمایید. از طرف دیگر، می توانید از Easy Theme and Plugin Upgrades استفاده کنید. پس از فعالسازی این افزونه، میتوانید نسخه قدیمی المنتور را بدون غیرفعال کردن و حذف نسخه فعلی، آپلود نمایید. در صورتی که از افزونه فوق برای نصب نسخه های مختلف یک افزونه در وردپرس استفاده می کنید، بعد از آپلود و فعالسازی افزونه جدید، یک کپی از نسخه قبلی افزونه گرفته شده و در کتابخانه وردپرس جهت دانلود قرار داده می شود. بعد از اتمام درون ریزی قالب جدید، می توانید از نسخه بروز افزونه خود استفاده کنید.

تصویر(29)
3 افزونه حرفه ای برای برون بری و درون ریزی سایت توسط المنتور
همانطور که قبلاً مشاهده کردید، المنتور دارای یک سیستم برون بری و درون ریزی قوی است. می توانید از این ویژگی جهت ایجاد الگو برای بخش ها، صفحات و حتی کل وب سایت ها استفاده کنید. با این حال، ممکن است بخواهید قابلیت ذکر شده را گسترش دهید. با در نظر گرفتن این موضوع، در اینجا سه افزونه برای برون بری و درون ریزی قالب های المنتور معرفی شده است که امکانات بیشتری را در اختیار شما قرار می دهد.
1. Happy Addons Pro
Happy Addons Pro با افزودن بیش از 20 ویژگی جدید سیستم برون بری و درون ریزی سایت توسط المنتور را گسترش می دهد. این افزونه شامل چندین ویژگی است که می تواند گردش کار برون بری و درون ریزی را به صورت یکپارچه ارائه کند:

تصویر(30)
اگر با چندین سایت کار میکنید، ممکن است بخواهید از ویژگی کپی و پیست Happy Addons Pro استفاده کنید. این ویژگی به شما امکان می دهد مطالب را از یک سایت به راحتی کپی کنید و آن را در یک دامنه کاملاً متفاوت قرار دهید.
امکانات:
- بیش از 70 الگوی صفحه فرود
- هر صفحه یا پستی را با ویژگی Happy Clone کپی کنید.
- الگوها را به راحتی از محتوای آزمایشی HappyAddons Pro کپی کنید.
- بخشی را از هر وب سایتی کپی و آن را در دامنه دیگری جایگذاری کنید.
قیمت افزونه: قیمت لایسنس افزونه از 33 دلار شروع می شود.
2. Mighty Addons for Elementor
Mighty Addons for Elementor با مجموعه ای از کیت های قالب از پیش طراحی شده ارائه می شود. هنگامی که این کیت ها را در وب سایت خود درون ریزی می کنید، به ویرایش کامل آن دسترسی خواهید داشت. این افزونه کیت های قالب را برای بسیاری از مشاغل مختلف ارائه می دهد.

تصویر(31)
این افزونه نیز دارای قابلیت کپی و پیست است. اگر چندین وبسایت را مدیریت میکنید، این گزینه یک ویژگی مثبت در مقابل روش درون ریزی و برون بری سنتی Elementor می باشد. به طور خاص، این ویژگی به شما امکان میدهد از هر بخش، ردیف، ستون یا حتی محتوای کل صفحه در چندین وبسایت المنتوری استفاده کنید.
امکانات:
- به راحتی تصاویر و ویدیوها را بین سایت ها کپی کنید.
- از طیف گسترده ای از قالب های آماده استفاده کنید.
قیمت: می توانید نسخه رایگان افزونه Mighty Addons for Elementor را از مخزن وردپرس دانلود کنید. یک نسخه حرفه ای نیز موجود است که لایسنس آن از 29 دلار شروع می شود.
3. Envato Elements
افزونه Envato Elements به شما امکان می دهد بین هزاران صفحه آماده مرور کرده و قالب مناسب خود را انتخاب کنید. سپس می توانید قالب موردنظر را به راحتی در وب سایت خود درون ریزی نمایید.
.png)
تصویر(32)
Envato Elements دارای طیف گسترده ای از کیت های آماده است. علاوه بر این، اگر از عکسهای استوک استفاده میکنید، این افزونه دسترسی آسان به بیش از یک میلیون تصویر بدون کپی رایت را ارائه میدهد.
امکانات:
- قالب های چند منظوره
- محتوای انعطاف پذیر و کاملاً قابل تنظیم
- درون ریزی با یک کلیک
- ادغام یکپارچه با Elementor UI
قیمت: می توانید افزونه Envato Elements را به صورت رایگان دانلود کنید. با این حال، برای دسترسی و استفاده از محتوای قالب به اشتراک Envato Elements نیاز دارید. قیمت اشتراک افزونه در زمان نوشتن این مقاله 16.50 دلار در ماه است.
خلاصه
در این مقاله هدف این نبوده است که طراحی یک سایت جذاب و کاربرپسند، ساده جلوه داده شود. اما با قابلیتهای برون بری و درون ریزی سایت توسط المنتور، لازم نیست هر پروژه را از صفر شروع کرده و زمان زیادی را هدر دهید.
با استفاده از قالب های آماده می توانید مراحل اولیه توسعه وب را به سرعت پیش ببرید. همچنین میتوانید قالبهای بخش ها و صفحات پیشفرض را ایجاد کرده و در پروژه های آینده استفاده نمایید. اگر یک وب سایت کاربر پسند و کامل طراحی کرده اید، به راحتی می توانید از کل صفحات طراحی شده برون بری کنید و در سایت جدید درون ریزی نمایید. سپس تغییرات مدنظر را در قالب جدید اعمال نمایید.

