وقتی با سایتی که طراحی اشتباهی دارد روبرو می شوید، سریعا متوجه آن خواهید شد. زیرا کاربر محور نیست. طراحی سایت اشتباه ممکن است پیمایش در وب سایت را هم دشوار نماید یا هنگام جستجوی اطلاعات مورد نیاز خود، دچار سردرگمی شوید. در این نوع سایت ها، انجام یک اقدام ساده مانند خرید هم ممکن است دشوار به نظر برسد.

تصویر(1)
در این مقاله، آنچه که موجب طراحی نامناسب یک وب سایت می گردد، تعریف شده و چند نمونه از این نوع وب سایت ها بررسی می شوند تا از این اشتباهات در طراحی خود اجتناب کنید. همچنین نکاتی جهت جلوگیری از طراحی اشتباه وب سایت عنوان شده است تا بتوانید بهترین وب سایت را برای کسب و کار خود ایجاد نمایید.
چه مواردی باعث طراحی سایت اشتباه می شوند؟
شش ویژگی مشترک در طراحی سایت اشتباه وجود دارد. چیدمان نامرتب، منوی پنهان، عدم کنتراست رنگی، طراحی غیر ریسپانسیو و حروف ناهماهنگ، چند ویژگی بارز در طراحی اشتباه وب سایت هستند. با این حال، مشکل اصلی سایت هایی با طراحی ضعیف، عدم تمرکز بر جذب کاربر می باشد.
بازدیدکنندگان برای خرید، مشاهده مشخصات محصول، ثبت نام در خبرنامه یا درخواست شغل به وب سایت ها مراجعه می کنند. اگر در انجام هر یک از این وظایف به مشکل برخورد کنند، احتمالاً طراحی وب سایت دچار کاستی است. وب سایت هایی با طراحی نامناسب می توانند باعث کلافگی کاربر و حتی خروج او از سایت گردند.
چگونه می توان تشخیص داد که یک وب سایت دارای طراحی سایت اشتباه است؟ معیارهای تعامل وبسایت، مانند میانگین سرعت لود صفحه و نرخ پرش، میتوانند نشان دهند که بازدیدکنندگان تمایل دارند به کدام بخش از وبسایت بروند و برای چه مدت و هر چند وقت یکبار از آن دیدن کنند. می توانید از این اطلاعات برای درک بهتر تجربه کاربری وب سایت خود، استفاده نمایید.
اگر می خواهید تجزیه و تحلیل دقیق تری از طراحی سایت داشته باشید، تست کاربر را انجام دهید. تکمیل آن به شما کمک می کند تا درک کاملی از موانعی که بازدیدکنندگان در سایت شما با آن روبرو هستند، داشته باشید. سپس، می توانید تغییرات را بر اساس آموخته های خود اعمال کنید. خوشبختانه، ابزارهای تست زیادی برای کمک وجود دارند. این ابزارها، وب سایت شما را بر اساس چندین فاکتور از جمله نسخه موبایل، طراحی، عملکرد، سئو و امنیت ارزیابی کرده و سپس پیشنهادات مناسبی را برای بهبود آن ارائه می دهند.
روش دیگر درک طراحی سایت اشتباه، بررسی چند نمونه وب سایت می باشد. در ادامه برخی از طراحی های وب سایت و اشکالات مربوط به آنها، بررسی شده است:
نمونه هایی از طراحی سایت اشتباه:
- ZARA
- Wayfair
- eBay
- Lipton
- Madewell
- The Room
- IMDb
- Yahoo!
- CNN
- NYU
- University of Louisiana
1. ZARA
اشتباه: منوی ناوبری غیر متعارف

تصویر(2)
بازدید از وب سایت ZARA مانند ورق زدن یک مجله می باشد. از نظر بصری جذاب بوده اما خرید از آن که هدف بازدیدکنندگان سایت است، دشوار خواهد بود. با بررسی صفحه اصلی سایت، متوجه خواهید شد که متن کوچک بوده و منوی ناوبری پشت دکمه سه خط در بالا سمت چپ پنهان شده است. بنابراین برای کاربران مشخص نیست که چه کاری باید انجام دهند لذا می توان این سایت را در لیست طراحی سایت اشتباه وارد نمود.
همچنین استفاده از نسخه موبایل سایت ZARA دشوار است. با کلیک روی سه خط در تلفن همراه، یک منوی غیر متعارف نمایش داده می شود. توجه داشته باشید که گزینه "Clothing" یا "لباس" وجود ندارد و به جای آن یک لیست طولانی به بازدیدکنندگان نمایش داده می شود. کاربران باید آن را بر اساس آنچه که نیاز دارند مرتب کنند.
نحوه بهبود: منوی پیمایش یا ناوبری یک جنبه اصلی از عملکرد وب سایت و یکی از مشخصه های وب سایت های موفق می باشد. در حالی که رویکرد هنری ZARA به عنوان یک سایت تجارت الکترونیک، قابل تقدیر است اما باید در نظر داشت که تجربه کاربر در اولویت قرار دارد. با منوی ناوبری سادهتر، ZARA میتواند میزان سردرگمی بازدیدکنندگان را کاهش دهد.
2. Wayfair
اشتباه: عدم وجود سلسله مراتب

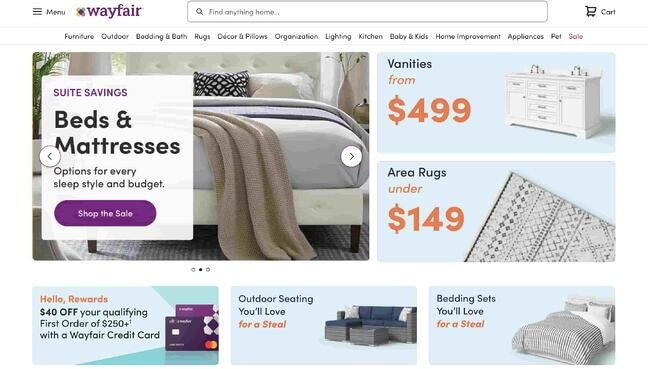
تصویر(3)
بازدید از صفحه اصلی Wayfair ممکن است باعث شود که کاربران از بلاتکلیفی خسته شوند و تجربه مشاهده یک طراحی سایت اشتباه را داشته باشند. برخلاف صفحه اصلی ZARA که آیتم های اندکی جهت نمایش وجود دارد، Wayfair گزینه های بسیاری را نمایش می دهد که باعث شلوغی و کلافگی می شود. مشکل اصلی، فقدان سلسله مراتب است. سلسله مراتب عناصر وب سایت را مرتب و سازماندهی می کند تا بازدیدکنندگان به سمت مهم ترین عناصر جذب شوند. هدف سلسله مراتب، هدایت بازدیدکنندگان به انجام عمل موردنظر می باشد. بدون رعایت آن، درک اینکه چه کاری باید انجام شود، دشوار است.
مشکل صفحه اصلی Wayfair این است که تقریباً هر عنصر اندازه و رنگ یکسانی داشته و دارای آیکون های مشابه می باشد. بنابراین به کاربران گفته می شود که به طور همزمان تخت و تشک، روشویی، فرش، صندلی و سرویس خواب را خریداری کنند. به همین خاطر ممکن است برخی از کاربران سایت را ترک نمایند.
نحوه بهبود: با استفاده از اصول مربوط به اندازه، رنگ، کنتراست و موارد دیگر، Wayfair می تواند تعامل کاربران با وب سایت خود را بهبود بخشد. Wayfair لازم است تا مواردی را که قصد دارد بیشتر مورد توجه قرار گیرد، مشخص نماید یا به جای اینکه کاربران همه موارد را به یکباره مشاهده کنند، میتواند آنها را به صفحه زیرمجموعهای هدایت کرده که فروش بیشتر آنها، مدنظر شرکت است.
3. eBay
اشتباه: صفحات پیچیده محصولات

تصویر(4)
هنگام خرید از یک بازار آنلاین مانند eBay، تصمیم گیری آگاهانه بسیار مهم است. eBay تلاش کرده تا این مشکل را با ارائه اطلاعات مضاعف در صفحات محصول خود، حل کند اما با انجام این کار، اطلاعات بیش از حد نمایش داده می شود و حس یک طراحی سایت اشتباه را به کاربر القا می نماید. در این سایت، چندین گزینه به طور همزمان ارائه می شود. CTA ("فراخوان برای اقدام" یا Call To Action) ها شما را تشویق می کنند که کالا را بخرید، آن را به سبد خرید خود اضافه کنید یا در لیست تماشای خود ذخیره نمایید.
نحوه بهبود: صفحات محصول eBay مملو از اطلاعات است. صفحات بیش از حد پیچیده، بازدیدکنندگانی را که به دنبال خرید هستند کلافه می کنند. eBay میتواند طراحی نامناسب وبسایت خود را با مرتب کردن این صفحات و قرار دادن تنها یک یا دو CTA اصلاح کند.
4. Lipton
اشتباه: تصاویر با وضوح پایین

تصویر(5)
استفاده از تصاویر می تواند یک وب سایت را آموزنده تر، جذاب تر و به یاد ماندنی تر کند اما باید وضوح بالایی داشته باشند. برخی از تصاویر وبسایت لیپتون، مبهم هستند و لود آنها مدت زمان زیادی طول میکشد و این یک طراحی سایت اشتباه را در پی دارد.
نحوه بهبود: تصاویر لیپتون باید با کیفیت تر شوند. استفاده از تصاویر با وضوح بالا توجه مخاطب را جلب می کند. استفاده از تصاویر پیکسلی و با رزولوشن پایین، باعث میشود وبسایت بی کیفیت به نظر برسد.
5. Madewell
اشتباه: منوی ناوبری مبهم در تلفن همراه

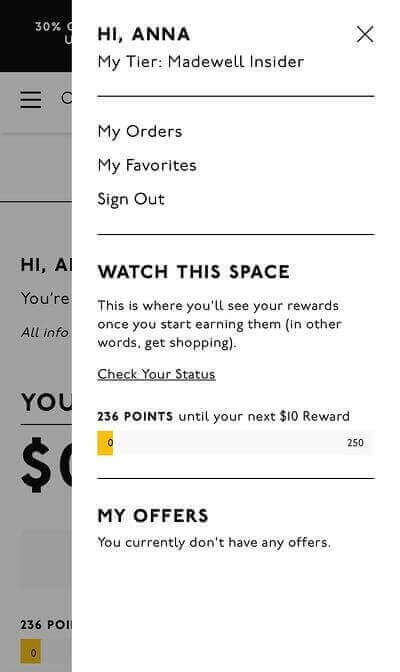
تصویر(6)
در سه ماهه دوم سال 2022، ترافیک موبایلی نزدیک به 59 درصد از ترافیک جهانی وب را تشکیل داده است. بنابراین داشتن سایت مناسب برای تلفن همراه، یک ضرورت می باشد. این سایتها یک چالش برای طراحی به وجود می آورند. لازم است تا تمام گزینههای جستجو و اطلاعات مورد نیاز یک بازدیدکننده، بدون به هم ریختگی ارائه شوند. نسخه تلفن همراه سایت Madewell این تعادل را رعایت نمی کند. مرتب و جذاب است اما برخی از ویژگیهای ضروری را ندارد در واقع نسخه موبایل Madewell یک طراحی سایت اشتباه می باشد.
نحوه بهبود: کاربر دوست دارد Madewell یک رابط کاربری مناسب ارائه دهد. برای ارائه یک تجربه کاربری بهتر، Madewell می تواند وب سایت را برای دستگاه های مختلفی که بازدیدکنندگان استفاده می کنند بهینه کند. Madewell با ارائه منوی ناوبری واضح تر، کلافگی کاربر را کاهش داده و تجربه کاربری را بهبود می بخشد.

تصویر(7)
طراحی سایت اشتباه: فیلم
وبسایتهای فیلم، اطلاعات لازم درخصوص فیلم ها را در اختیار بازدیدکنندگان قرار می دهند و احتمالاً آنها را برای خرید بلیط یا حق کپی رایت، ترغیب میکنند. اگر یک وبسایت فیلم، قدیمی یا غیرحرفهای به نظر برسد، ممکن است کاربر پیش از دریافت اطلاعات موردنظر خود، از آن خارج شود. در ادامه چند وب سایت فیلم ذکر شده که می توانند برای بهتر کردن سایت خود، برخی از ترفندها را به کار ببرند.
6. The Room - Official Movie Site
اشتباه: عدم اعتبار

تصویر(8)
این وب سایت منوی ناوبری ندارد و به جای آن یک صفحه اصلی بسیار طولانی ارائه می شود. بنابراین، اگر به دنبال موضوعی باشید باید خودتان در سایت پیمایش کنید تا آن را بیابید که یک تجربه بد در طراحی سایت اشتباه برای شما به ارمغان می آورد.
موارد زیر تصویر همانند آیتم های منوی ناوبری هستند اما اگر روی آنها کلیک کنید، یک تب جدید باز می شود. برخی از آنها کار نمی کنند یا یک تب خالی را نمایش می دهند. بنابراین تنها انتخاب شما خروج از سایت یا اسکرول است. اطلاعات مندرج فقط تا حدودی با فیلم مرتبط هستند. در نهایت تمرکز کاربر را از هدف اصلی سایت منحرف می کنند.
نحوه بهبود: به نظر می رسد این وب سایت در اوایل دهه 2000 ایجاد شده و از آن زمان تاکنون بروز رسانی نشده است. این موضوع مطمئناً بر اعتبار آن تأثیر می گذارد و بازدیدکنندگان را از سایت دور می کند. بنابراین با افزودن منوی ناوبری، اصلاح تب ها و اصلاح متن، سایت ارتقا خواهد یافت.
7. IMDb
اشتباه: چیدمان به هم ریخته

تصویر(9)
IMDB بسیاری از صفحات، مانند صفحه اصلی خود را برای ارائه تجربه کاربری مناسب تر، بازطراحی کرده است اما برخی از صفحات هنوز طراحی قدیمی دارند که باعث افت UX می گردد. فضای خالی و رنگ بی کیفیت، فونت نسبتاً کوچک، تبلیغات و محتواهای اضافی زیادی در آن دیده می شود. این چیدمان به هم ریخته بازدیدکنندگان را کلافه کرده و یافتن آنچه به دنبال آن هستند را دشوار می کند و تجربه مشاهده طراحی سایت اشتباه را به کاربران می دهد.
نحوه بهبود: وب سایت IMDB، حاوی اطلاعات بسیار زیادی است و تنها کاربران با تجربه و قدیمی اطلاع دارند که برای اطلاعات موردنظرشان باید به کدام قسمت مراجعه کنند. برای جذب کاربران جدید و حفظ کاربران موجود، IMDB بهتر است طراحی و چیدمان وب سایت خود را سازماندهی نماید. اگر طراحی قدیمی اصلاح، فضای خالی اضافی حذف و میزان شلوغی کاهش یابد، سایت بسیار کارآمدتر خواهد شد.
طراحی سایت اشتباه : اخبار
هدف اصلی یک وب سایت خبری این است که کاربر را برای مطالعه محتوای موجود، ترغیب نماید. ترفند این کار، تبلیغ و معرفی محتوا به شیوه های مختلف بدون خسته یا کلافه کردن کاربر می باشد. در ادامه چند وب سایت که این موارد را رعایت نکرده اند و دارای طراحی سایت اشتباه بوده، ذکر شده است.
8. Yahoo!
اشتباه: فضای خالی

تصویر(10)
یاهو هزاران مقاله در ده ها دسته ارائه کرده اما جهت نمایش این حجم از تنوع محتوا، صفحه اصلی آن بسیار شلوغ شده است.
یکی از مشکلات سایت، فضای خالی می باشد. در حالی که فضای خالی زیادی در بالای صفحه نخست وجود دارد، پس از پیمایش در سایت، فضای بسیار کمی بین مطالب دیده می شود. این نکته، همراه با اندازه کوچک فونت، بر خوانایی صفحه اصلی تأثیر می گذارد. تبلیغات مختلف نیز احساس کلافگی و سردرگمی در کاربر ایجاد می نماید. در نتیجه، کاربران به جای مرور محتوای مختلف در سایت، ممکن است تصمیم بگیرند که آن را ترک کرده و به سایت خبری دیگری بروند زیرا حس طراحی سایت اشتباه کاربران را از سایت شما دور خواهد نمود.
نحوه بهبود: یاهو لازم است تا در خصوص مقدار فضای خالی استفاده شده در سایت خود دقت بیشتری به خرج دهد. علاوه بر این، تبلیغات فضای زیادی را اشغال میکنند و مشاهده اخباری را که کاربر به خاطر آن به سایت مراجعه کرده را دشوار می نمایند.
9. CNN
اشتباه: زمان لود بالا

تصویر(11)
زمان لود زیاد یک سایت به عنوان دشمن آن محسوب می شود. بیش از نیمی از بازدیدکنندگان موبایل وب سایت، در صورتی که لود سایت بیش از سه ثانیه طول بکشد، از آن خارج می شوند. CNN نیز همانند یاهو جهت نمایش محتوای متنوعی از جمله تصاویر، ویدئوها و متن طراحی شده است.
مطالب زیاد درون سایت، باعث شده تا لود صفحه زمان زیادی طول بکشد. سایت آنقدر کند می باشد که توسط Speedmonitor.io به عنوان یکی از کندترین سایت های اینترنتی معرفی شده است. از آنجایی که زمان بارگذاری مناسب، برای تجربه کاربر و رتبهبندی موتورهای جستجو ضرورت دارد، CNN احتمالاً بازدیدکنندگان و موقعیتهای خود را در صفحات نتایج موتورهای جستجو، به دلیل سرعتش از دست میدهد.
نحوه بهبود: محتوای گسترده CNN، آن را سنگین کرده و باعث می شود به کندی لود گردد. سایت میتواند با کاهش حجم متن، تصاویر و ویدیوها، از زمان بارگذاری سریعتری برخوردار شود.
طراحی سایت اشتباه: آموزش
یک وب سایت آموزشی اطلاعات لازم را در اختیار بازدیدکنندگان قرار می دهد، بنابراین، وبسایتی که از انیمیشنها، رنگها یا دیگر عناصر طراحی به شیوهای غیر متعارف استفاده میکند، خطر انحراف توجه افراد از محتوا را به همراه دارد. در ادامه به چند نمونه از طراحی سایت اشتباه از نوع آموزشی اشاره شده است.
10. NYU
اشتباه: رنگ

تصویر(12)
صفحه اصلی NYU دارای سه جزء اصلی است، منوی ناوبری، بخش بدنه با طرح شبکه ای منحصر به فرد و پاورقی که همگی به رنگ بنفش هستند. اگرچه رنگهای بنفش کمی متفاوت از یکدیگرند، اما کنتراست زیادی وجود ندارد، بنابراین جدا کردن یک بخش از قسمت دیگر دشوار می باشد. این مورد کمی گیج کننده بوده و پیمایش در سایت را دشوار می کند.
از آنجایی که طرح شبکه ای، شامل تعدادی تصویر می باشد که عمدتاً بلوک هایی با رنگ پس زمینه ثابت و مقداری متن هستند، اینطور به نظر می رسد که صفحه به طور کامل لود نشده است.
نحوه بهبود: NYU می تواند کنتراست رنگ را در وب سایت خود بهبود بخشد. در حالی که چیدمان شبکهای منحصر به فردی اعمال شده است، باعث میشود بیننده احساس کمبود فضا کند. این سایت می تواند با استفاده از اصول سلسله مراتبی به جای طرح شبکه ای و استفاده از رنگ ها، به میزان قابل توجهی بهینه سازی شود.
11. University of Louisiana
اشتباه: منوی کشویی پیچیده

تصویر(13)
دانشگاه لوئیزیانا منابع آنلاین زیادی را ارائه کرده است، بنابراین داشتن یک منوی کشویی، منطقی به نظر می رسد اما طراحی سایت، فهرستی منظم و با خوانایی بالا ارائه نمی دهد و این به معنی طراحی سایت اشتباه برای این دانشگاه می باشد. فونت صفحه کوچک بوده، فاصله زیادی بین آیتم ها وجود ندارد و رنگ منو بسیار شبیه به پس زمینه هدر است. وقتی موس روی یک گزینه قرار می گیرد، به جای آن گزینه، کل ستون به رنگ قرمز تیره تغییر می کند. در نتیجه، کاربر دچار سردرگمی خواهد شد.
نحوه بهبود: اگرچه یک منوی ناوبری وجود دارد اما سایت دانشگاه لوئیزیانا میتواند با ساده تر کردن منوی کشویی، طراحی وبسایت را به میزان قابل توجهی بهبود بخشد.
طراحی سایت اشتباه
وب سایت های بالا، نمونه هایی از طراحی سایت اشتباه هستند زیرا به نوعی نمی توانند کاربر محور باشند. برخی به دلیل عدم کنتراست رنگ، برخی دیگر به دلیل چیدمان به هم ریخته یا عدم وجود سلسله مراتب بصری، کاربران را سردرگم می کنند. چند وب سایت نیز از رنگ ها، فضای خالی و تصاویر به طور متناقض یا نامناسب استفاده کرده اند. با این حال، می توانید از این اشتباهات درس گرفته و در طراحی وب سایت خود از آنها اجتناب کنید تا بهترین تجربه را به بازدیدکنندگان خود ارائه دهید.

