لینکها پایه و اساس یک تعامل ساده آنلاین را ایجاد می کنند. این تعاملات شامل هدایت کاربران به صفحات وب، دانلود فایلها یا سایر اپلیکیشن ها می شود. نکته جالب این است که میتوانید در بسیاری از اپلیکیشن ها، از جمله سیستمهای مدیریت محتوا، سایت سازها، واژهپردازها و نرم افزارهای ایمیل، اقدام به ایجاد لینک های قابل کلیک نمایید. این مقاله تمام نکاتی را که باید در مورد نحوه ایجاد لینک های قابل کلیک بدانید، شرح می دهد.
مبانی هایپرلینک
بخش های مختلفی در هر محتوا موجود است، مانند متن یا تصویری که قابلیت کلیک دارند.
به این موارد قابل کلیک اصطلاحات مختلفی گفته می شود که در زیر با برخی از آنها آشنا خواهید شد:
- لینک
- هایپرلینک
- لینک قابل کلیک
از نظر فنی، تمامی این گزینه ها تعاریف خاص خود را دارند اما امروزه به جای یکدیگر استفاده می شوند. تعامل کاربر با محتوای آنلاین به این لینکها متکی است. کاربران با استفاده از آنها میتوانند روی یک متن، تصویر یا دکمه کلیک نمایند تا آنها را به محتوای دیگری مانند صفحه وب خارجی، هدایت کند یا عملی را انجام دهد (مانند تماس از طریق تلفن هوشمند).
یک نسخه ساده از هایپرلینک که توسط HTML کدنویسی شده، به شکل زیر است:
<a href="https://example.com/">the hyperlink text</a>
اما با در نظر گرفتن موارد اختیاری مانند targets و عناصر nofollow، پیچیدهتر میشود:
<a href="https://example.com/" target="_blank" rel="noreferrer noopener">the hyperlink text</a>
برای ایجاد یک لینک قابل کلیک، باید «https://example.com» و «the hyperlink text» در مثال بالا را با اطلاعات موردنظر خود جایگزین کنید.
در لیست زیر، عناصر تشکیل دهنده یک هایپرلینک آمده است:

تصویر(1)
در ادامه، هر یک از این عناصر و نحوه عملکرد آنها بیشتر توضیح داده می شود.
محتوا
شما می توانید در ایجاد لینک های قابل کلیک از دو نوع محتوا بهره ببرید.
- متن
- گرافیک
این بدان معنی است که اگر اپلیکیشن موردنظرتان از هایپرلینک ها پشتیبانی می کند، می توانید هر بخشی از متن یا تصویر را در محتوای خود به یک لینک قابل کلیک تبدیل کنید.
متن هایپرلینک
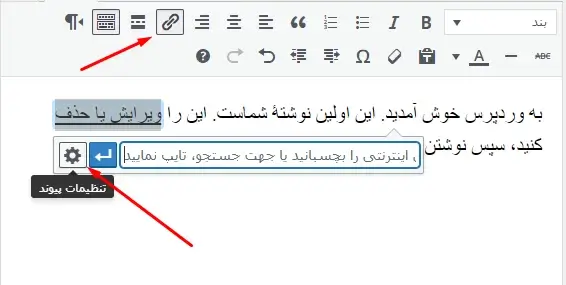
اگر از وردپرس استفاده میکنید، میتوانید هر متنی را که میخواهید، در صفحه ویرایشگر انتخاب نموده، سپس دکمه لینک را انتخاب کنید.

تصویر(2)
این تغییرات یک لینک را در فرانت اند، معمولاً با متن رنگی و زیرخط دار، ایجاد می کند.

تصویر(3)
زمانی که کاربر ماوس خود را روی یک هایپرلینک متنی قرار می دهد، ظاهر آن متفاوت خواهد بود. اغلب رنگ آن تغییر کرده یا خط زیرین آن پنهان میشود تا مشخص گردد یک لینک قابل کلیک است. علاوه بر این، با قرار دادن ماوس روی متن دارای لینک، معمولاً پیش نمایشی از URL آن در مرورگرها نشان داده می شود تا مقصد را مشاهده نمایید.

تصویر(4)
تصاویر هایپرلینک
بسیاری از برنامهها مانند وردپرس، به شما امکان میدهند تا با استفاده از رسانههایی مانند تصاویر، لینک ایجاد کنید. این کار با انتخاب یک تصویر (به جای متن) و اضافه کردن URL مورد نظر از طریق گزینه "درج لینک"، قابل انجام است.

تصویر(5)
پس از انتشار، هنگام نگه داشتن ماوس روی تصویر، نشانگر استاندارد به نشانگر دست تبدیل میشود و بازدیدکنندگان پیشنمایش URL را مشاهده خواهند کرد.

تصویر(6)
چه لینک تصویر باشد یا یک لینک متنی، با کلیک روی آن، اقدامی مانند هدایت کاربر به یک URL دیگر، فعال میشود.
نحوه کدنویسی هایپرلینک
محتوای متن یا تصویر در یک هایپرلینک با «The Link Text» در مثال زیر نشان داده شده است:
<a href="https://example.com/" target="_blank" rel="noreferrer noopener">The Link Text</a>
در متن حاوی لینک، محتوای موردنظر درست قبل از بسته شدن براکت <a/> قرار می گیرد.

تصویر(7)
لینکهای تصویر کمی متفاوت هستند زیرا باید آدرس تصویر را نیز در بر گیرند. آدرس فایل تصویر بین علامت نقل قول در بخش ""=img src قرار خواهد گرفت.

تصویر(8)
عناصر دیگری نیز برای افزودن به لینکهای تصویر وجود دارند، مانند:
- تگ alt: متنی که تصویر را برای خزندههای موتور جستجو و کاربران کم بینا توصیف میکند.
- class: یک نام خاص برای اشاره به تصویر در کد یا فایل های دیگر وب سایت.
URL
URL به عنوان بخشی از یک هایپرلینک، مقصد یا اقدامی است که پس از کلیک روی لینک، انجام می شود.

تصویر(9)
اما همه URL ها مربوط به یک صفحه وب نیستند. برخی از لینکها قابلیت «تماس با کلیک» را ارائه می دهند و کاربران می توانند پس از کلیک، مستقیماً توسط تلفن هوشمند خود با یک شماره تلفن، تماس بگیرند.

تصویر(10)
قابلیت دیگر آن نمایش نقشه ای است که اپلیکیشن نقشه را در گوشی موبایل هوشمند کاربر باز می کند.

تصویر(11)
کدنویسی URL چگونه خواهد بود؟
URL های موجود در لینک های قابل کلیک، بین نقل قولها در بخش ""=a href> هایپرلینک، قرار میگیرند.
به عنوان مثال، https://www.example.com در کد هایپرلینک زیر، URL است:
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">View the entire menu.</a>
تصویر(12)
برخی از URL ها به فایل های قابل دانلود منتهی می شوند، در حالی که برخی دیگر نیاز به کدنویسی خاصی دارند. به عنوان مثال، جهت ایجاد لینک تماس، لازم است تا عبارت :tel و شماره تلفن موردنظر را در نقل قولهای href="" قرار دهید.

تصویر(13)
پنجره هدف (Target)
پنجره هدف بخشی اختیاری از هایپرلینک است و مشخص می کند که محتوا در همان تب یا در یک تب جدید مرورگر باز شود. در وردپرس و بسیاری از اپلیکیشنهای دیگر، میتوانید با استفاده از ویرایشگر بصری، پنجره هدف یا target را بدون افزودن کد، اضافه کنید. اگر میخواهید لینک در همان تبی که کاربر آن را مشاهده می کند باز شود، به سادگی گزینه "باز کردن در زبانه جدید" را غیرفعال کنید.

تصویر(14)
همچنین، میتوانید گزینه "باز کردن در زبانه جدید" را فعال کنید تا به طور خودکار یک ویژگی blank_ را به کد هایپرلینک اضافه کند. سپس با کلیک روی لینک، URL در یک تب جدید باز خواهد شد.

تصویر(15)
کدنویسی Target چگونه خواهد بود؟
این گزینه ها با افزودن و ویرایش ""=target در هایپرلینک فعال می شوند. اگرچه ویژگی target دارای چندین مقدار است، مانند _blank، _parent، _self و top_ اما معمولا فقط از مقدار blank_ استفاده می شود. یک لینک بدون target یا هدف blank_، به شکل زیر است:

تصویر(16)
همانطور که احتمالا متوجه شده اید، کدنویسی آن با یک هایپرلینک معمولی تفاوتی ندارد. زیرا هایپرلینک ها به طور پیش فرض در یک تب جدید باز نمی شوند. بنابراین، اگر نمی خواهید لینک در تب جدید باز شود، نیازی به اعمال تغییرات نیست. یک هایپرلینک با مقدار _blank، که باعث می شود URL در یک تب جداگانه باز گردد، شبیه به کد زیر است:
<a href="https://www.example.com" target="_blank">View the entire menu.</a>
nofollow ،noreferrer و noopener
میتوانید عناصر اضافی را نیز به لینک های قابل کلیک اضافه کنید، که بیشتر آنها جهت ارتقا امنیت یا پنهانکاری از موتورهای جستجو است:
- nofollow: یک attribute یا ویژگی است که از انتقال اعتبار سئو وب سایت مبدا به صفحه مقصد، جلوگیری می کند. nofollow به محافظت از وب سایت شما کمک خواهد کرد و می تواند لینک را از موتورهای جستجو پنهان نماید.
- noopener: یکی دیگر از ویژگی های HTML است که به طور خودکار در لینکهای وردپرس با علامت "باز کردن در زبانه جدید"، اضافه می شود. برای به حداقل رساندن مشکلات امنیتی حین باز کردن لینکها در تب جدید، noreferrer نیز در کنار آن استفاده می گردد.
- noreferrer: اغلب به همراه noopener به کار می رود. ویژگی noreferrer از ارسال تمامی اطلاعات ارجاع دهنده به سایت هدف جلوگیری می کند و امنیت را ارتقا می دهد. همچنین از داده ها در مقابل سایت های ردیابی و affiliate (کسب درآمد) محافظت می کند.
شما نمی توانید هیچ یک از این ویژگی ها را در ظاهر لینک ها مشاهده کنید بلکه باید کد HTML آنها را بررسی نمایید.
کدنویسی nofollow ،noreferrer و noopener چگونه خواهد بود؟
تمامی این ویژگی ها بین علامت نقل قول در بخش ""=rel لینک های قابل کلیک، قرار می گیرند.
می توانید همه آنها را در یک لینک استفاده نمایید.

تصویر(17)
از طرف دیگر، ممکن است برخی لینکها صرفا دارای ویژگی noopener noreferrer یا یک nofollow بدون دو مورد دیگر باشند. این موضوع به هدف شخصی که لینک را ایجاد می کند بستگی دارد.
دلایل ایجاد لینک های قابل کلیک
هنگامی که نحوه ایجاد لینک های قابل کلیک را آموختید، لازم است تا دلایل ایجاد هایپرلینک را نیز درک کنید. به این ترتیب، با ویژگی های لینک آشنا خواهید شد و می توانید در آینده از آن استفاده نمایید.
در لیست زیر، دلایل اصلی ایجاد یک لینک قابل کلیک، ذکر شده است:
- هایپرلینک عمومی داخلی یا خارجی به URL ها: می توانید متنهای حاوی لینک به وب سایت های خارجی (مانند ذکر منابع یا ارجاع به یک استدلال) یا به صفحات دیگر سایت خود ایجاد کنید.
- لینک دادن تصاویر: می توانید هایپرلینک را به URL ها، فایل های رسانه ای یا صفحات پیوست مرتبط با هر تصویر، اضافه کنید.
- لینک دادن دکمه ها: دکمههای CSS امکان افزودن لینکها و یک ظاهر جذابتر را در مقایسه با یک متن ساده، فراهم می کنند.
- شماره تلفن ها: این ویژگی، لینکهایی که به شماره تلفن منتهی میشوند را توسط برنامههایی با قابلیت تماس، مانند بخش تلفن در گوشی موبایل یا اسکایپ، باز میکنند.
- آدرسها: لینک دادن به مختصاتی خاص در نقشه Google یا Apple، موجب خواهد شد تا کاربر پس از کلیک روی آن، بهطور خودکار وارد برنامه GPS یا نقشه شود.
- آدرسهای ایمیل: مشابه لینکهای تماس است اما نرم افزار ایمیل را در موبایل یا کامپیوتر با افزودن یک آدرس ایمیل خاص در قسمت To، باز می نماید.
- برای ایجاد لینکهای لنگر (anchor links): میتوانید با استفاده از لینکهای لنگر، به محتوای همان صفحه لینک دهید. این قابلیت برای ایجاد فهرست مطالب در ابتدای یک پست طولانی بسیار محبوب است. گاهی اوقات آنها را "bookmark hyperlinks" می نامند.
- برای ارائه یک فایل قابل دانلود: وردپرس و سایر سایت سازها، ابزارهایی را برای آپلود فایل های SVG ، PDF ، HTML و موارد دیگر ارائه می دهند. حتی می توانید فایل ها را به صورت انبوه آپلود کنید. سپس با ایجاد لینکهایی در پستها یا صفحات، امکان دانلود مستقیم فایل ها را برای کاربران فراهم نمایید.
نحوه ایجاد لینک های قابل کلیک
روشی که برای ایجاد لینک انتخاب می کنید به تجربه شما بستگی دارد. میتوانید یک روش بصری ساده را انتخاب کنید یا از کد HTML استفاده نمایید.
چهار روش اصلی برای ایجاد لینک های قابل کلیک وجود دارد:
- با استفاده از ویرایشگر کلاسیک وردپرس
- از طریق ویرایشگر بلوک وردپرس (گوتنبرگ)
- با استفاده از HTML
- استفاده از هر رابط کاربری گرافیکی (GUI) دیگر
به خاطر داشته باشید که خروجی تمامی این روش ها در پست ها و صفحات وردپرس، کاملا یکسان است. این روشها (به ویژه روش 4) برای سایر برنامهها یا سایت سازها نیز مفید هستند اما برخی از اصطلاحات یا عملکردها ممکن است متفاوت باشد.
روش 1: با استفاده از ویرایشگر کلاسیک وردپرس
اگر با ویرایشگر کلاسیک وردپرس کار میکنید، سادهترین راه برای ایجاد لینک قابل کلیک در یک پست یا صفحه، از طریق تب "دیداری" در ویرایشگر است. برای انجام این کار، به بخش "نوشته ها" یا "برگه ها" در پیشخوان وردپرس خود مراجعه نمایید و تب "دیداری" صفحه یا پست موردنظر را انتخاب کنید.
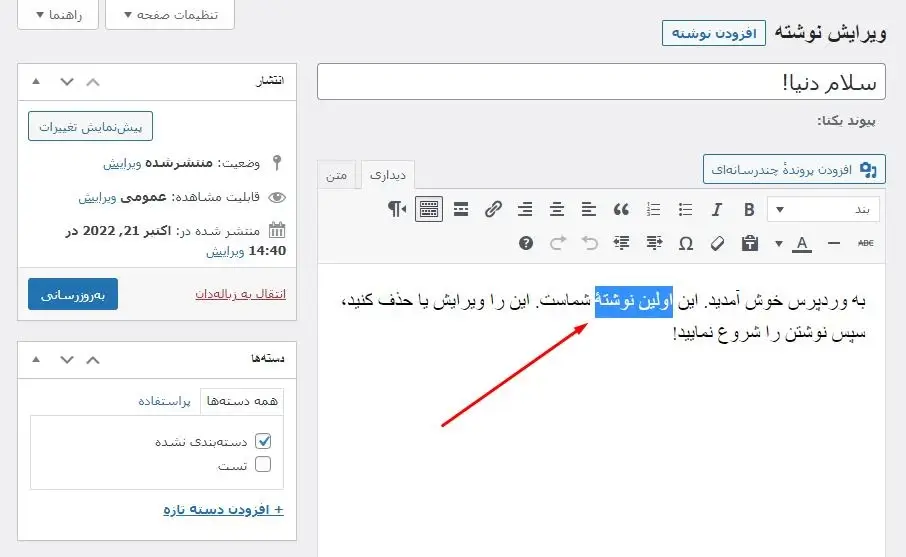
مرحله 1: متنی را که می خواهید قابل کلیک کنید برجسته کنید
برای افزودن لینک به متن، بهتر است از قبل متن موردنظر خود را در ویرایشگر تایپ کنید. سپس آن را با استفاده از ماوس انتخاب نمایید.

تصویر(18)
اگر تصویر را به لینک قابل کلیک تبدیل می کنید، پس از انتخاب آن باید بتوانید نوار ابزار ویرایشگر و خطوط اطراف تصویر را مشاهده نمایید.

تصویر(19)
مرحله 2: روی دکمه "درج/ویرایش پیوند" کلیک کنید
در حالی که متن همچنان هایلایت شده است، روی دکمه "درج/ویرایش پیوند" در نوار ابزار ویرایشگر دیداری کلیک کنید. نماد آن شبیه یک زنجیره است.

تصویر(20)
برای تصویر نیز به صورت مشابه، روی دکمه "درج/ویرایش پیوند" کلیک کنید.
مرحله 3: URL موردنظر را وارد کنید
پس از انتخاب دکمه ذکر شده، یک فیلد URL خالی نشان داده می شود. URL لینک مورد نظر را با استفاده از کلیدهای Command + C یا Ctrl + C، در کلیپ بورد خود کپی کنید. این لینک می تواند یک URL خارجی یا یک URL از وب سایت خودتان باشد. پس از کپی کردن، آن را توسط کلیدهای Command + V یا Ctrl + V در فیلد مربوطه قرار دهید.

تصویر(21)
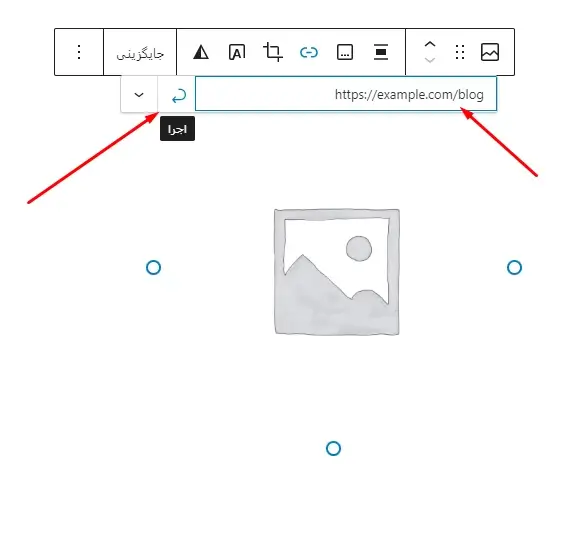
برای تصویر نیز به صورت مشابه، URL مورد نظر را در فیلد آشکار شده قرار دهید، سپس روی دکمه "اجرا" کلیک کنید تا لینک فعال شود.

تصویر(22)
مرحله 4: اجرای لینک
سپس دکمه "اجرا" را انتخاب کنید تا لینک فعال و متن قابل کلیک شود. اکنون باید بخش هایپرلینک متن خود را با زیر خط کشیده شده و احتمالاً با رنگ دیگری ببینید.

تصویر(23)
اگر در ویرایشگر روی متن حاوی لینک کلیک کنید، لینک موردنظر به همراه ابزارهای ویرایش، نمایش داده می شود.
سایر تنظیمات لینک ها
لینکهای قابل کلیک پیشرفته تری در بخش های بعدی پوشش داده می شوند اما شایان ذکر است که تمامی لینک های ایجاد شده در ویرایشگر کلاسیک وردپرس، دارای دکمه "تنظیمات پیوند" هستند.

تصویر(24)
در اینجا، شما می توانید:
- URL را تنظیم کنید.
- متن لینک را تغییر دهید.
- لینک را در یک تب جدید باز کنید.
- محتوای موجود در سایت خود را جستجو کرده و به آن لینک دهید.

تصویر(25)
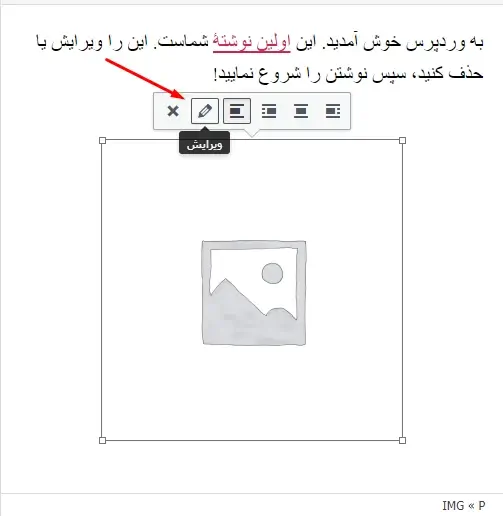
اگر قصد دارید لینک قابل کلیک را به تصاویر اضافه کنید، ویرایشگر کلاسیک وردپرس یک راه ثانویه برای انجام آن ارائه می دهد. ابتدا باید تصویر را انتخاب نموده و سپس روی دکمه "ویرایش" (آیکون مداد) در نوار ابزار کلیک کنید.

تصویر(26)
سپس از طریق فیلد "پیوند به" می توانید به یک URL دلخواه لینک دهید. کافی است URL مورد نظر را در فیلد زیر آن وارد نموده و روی "بهروز رسانی" کلیک کنید.

تصویر(27)
همچنین میتوانید منوی کشویی "پیوند به" را برای ایجاد هایپرلینک به موارد زیر، استفاده نمایید:
- پرونده رسانه ای
- برگه پیوست
- نشانی دلخواه
- هیچ کدام

تصویر(28)
روش 2: از طریق ویرایشگر بلوک وردپرس (گوتنبرگ)
هایپرلینک ها در ویرایشگر بلوک وردپرس، برای نوشته ها و صفحات به صورت یکسان عمل می کنند. برای شروع، به نوشته ها یا برگه ها در پیشخوان وردپرس خود مراجعه کنید. نوشته یا برگه موردنظر را انتخاب نموده و سپس مراحل زیر را دنبال نمایید.
مرحله 1: بخشی از متن را انتخاب نمایید
متن موردنظر را در ویرایشگر تایپ کنید. توسط نشانگر ماوس، بخشی از متن را که می خواهید قابل کلیک باشد، انتخاب نمایید. در نوار ابزار باز شده، روی دکمه "پیوند" کلیک کنید.

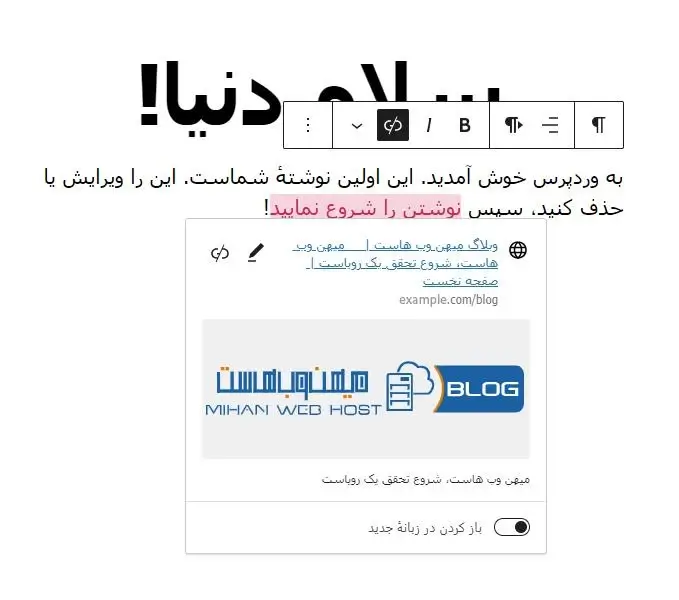
تصویر(29)
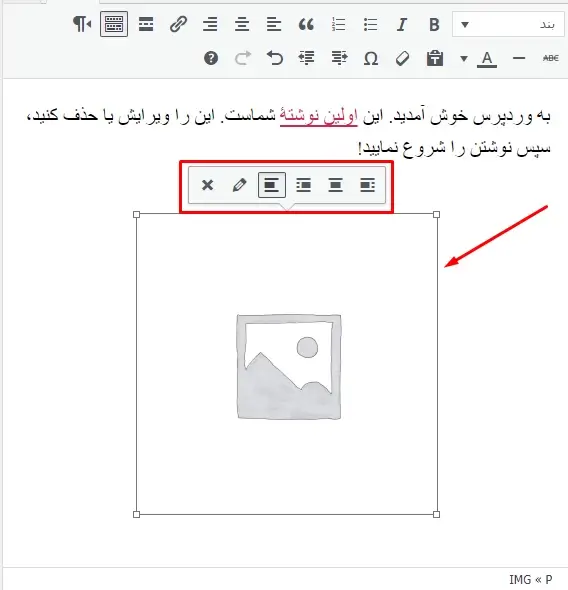
برای ایجاد تصویر قابل کلیک در ویرایشگر بلوک وردپرس، ابتدا باید یک تصویر به آن اضافه نمایید. برای انجام این کار، روی دکمه "افزودن بلوک" کلیک نموده و بلوک "تصویر" را انتخاب کنید. سپس تصویر موردنظر را آپلود نمایید.

تصویر(30)
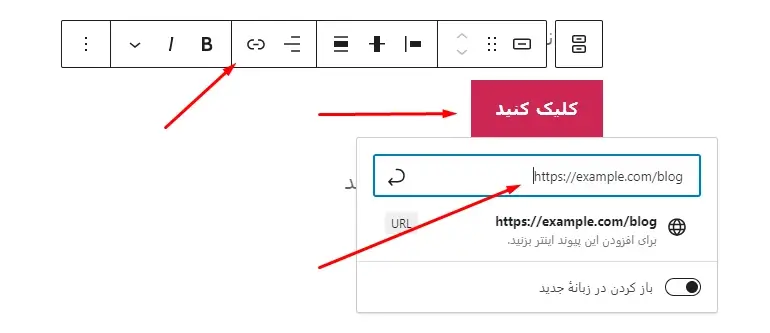
روی تصویر کلیک کنید و سپس دکمه "درج پیوند" را در نوار ابزار بازشده، انتخاب نمایید.

تصویر(31)
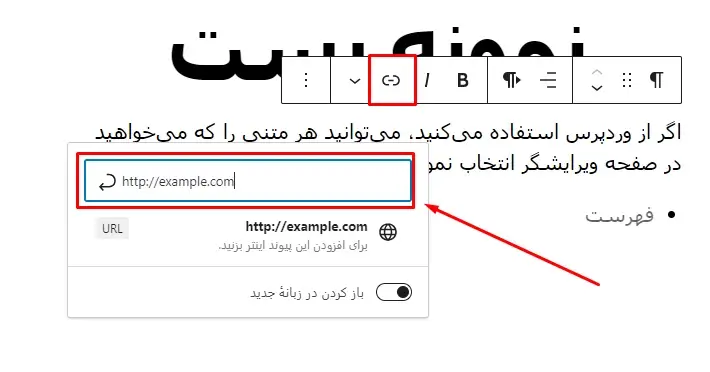
مرحله 2: URL را وارد نموده و آن را تایید کنید
یک پنجره پاپ آپ به همراه فیلد خالی مشاهده خواهید کرد. URL موردنظر خود را در آن قرار دهید و سپس کلید اینتر را در صفحه کلید خود انتخاب یا روی دکمه "فرستادن" کلیک کنید تا لینک فعال شود.

تصویر(32)
سپس متن هایپرلینک شده با رنگ متفاوتی نمایش داده می شود و می توانید با کلیک روی لینک، پیش نمایشی از محتوا را مشاهده و تنظیمات پیشرفته تر را اضافه کنید.

تصویر(33)
هنگام ایجاد تصویر قابل کلیک، گزینه های بیشتری نیز به شما ارائه می شود که در صورت تمایل می توانید از آنها استفاده نمایید.

تصویر(34)
در غیر این صورت، صرفا باید یک URL را در فیلد خالی قرار دهید و سپس روی دکمه "اجرا" کلیک کنید تا لینک فعال شود. پس از انتشار، هر شخصی که روی تصویر کلیک کند به لینکی که مشخص کرده اید هدایت خواهد شد.

تصویر(35)
برای مشاهده گزینه های بیشتر، روی دکمه فلش پایین (v) کلیک کنید تا بتوانید:
- لینک را در یک تب جدید باز کنید.
- لینک مرتبط را اضافه نمایید.
- کلاس CSS را بیفزایید.

تصویر(36)
گزینه های بیشتر برای ایجاد لینک قابل کلیک
در بخشهای بعدی به ساختارهای پیشرفته تر برای ایجاد لینکهای حرفه ای پرداخته می شود. با کلیک روی لینک جدید، دکمه "ویرایش" در دسترس خواهد گرفت.

تصویر(37)
صفحه ویرایش، فیلدهای زیر را نمایش می دهد:
- تغییر متن لینک
- اصلاح URL
- باز کردن لینک در یک تب جدید

تصویر(38)
لینک های قابل کلیک دیگری که می توانید در ویرایشگر بلوک ایجاد کنید
ویرایشگر بلوک وردپرس، قابلیت افزودن لینک را به ابزارهای موجود گسترش می دهد. در واقع، بسیاری از بلوکها امکان ایجاد نوعی ساختار لینک قابل کلیک را فراهم میکنند، از جمله:
- دکمه ها: روشی مدرن برای لینک دادن محتوا در مقایسه با لینکهای متنی ساده است.
- فایلها: می توانید فایلها را آپلود کنید و دکمهای برای دانلود توسط کاربران، قرار دهید.
- آیکون شبکه های اجتماعی: می توانید آیکون شبکه های اجتماعی را به همراه لینک های قابل کلیک درج کنید.
- ناوبری: امکان قرار دادن دکمه های ناوبری در هر نقطه از سایت توسط لینک های قابل کلیک را فراهم می کند.
- بیشتر بخوانید: می تواند برای خلاصه کردن محتوا و ارائه لینک به نسخه اصلی استفاده شود.
- ورود/خروج: یک لینک مستقیم برای ورود کاربران به سایت ایجاد خواهد کرد.
- نوشته بعدی: یک لینک یا دکمه قابل کلیک جهت انتقال به نوشته بعدی وبلاگ، اضافه خواهد کرد.
- نوشته قبلی: یک لینک یا دکمه قابل کلیک جهت بازگشت به نوشته قبلی وبلاگ، اضافه خواهد کرد.

تصویر(39)
روش 3: استفاده از HTML
بدون در نظر گرفتن رابط کاربری ویرایشگر خود، می توانید یک لینک را با استفاده از توابع HTML قابل کلیک نمایید. HTML از طریق روش های زیر قابل ویرایش است.
پنل "متن" در ویرایشگر کلاسیک وردپرس

تصویر(40)
"ویرایشگر کد" در ویرایشگر بلوک وردپرس

تصویر(41)
یک ویرایشگر HTML در دستگاه شما
ویرایشگرهای متن مانند Atom، Sublime Text و Coda، رابط کاربری مورد نیاز برای نوشتن و ویرایش HTML را به خصوص برای لینک های قابل کلیک، فراهم می کنند.

تصویر(42)
پس از اعمال تغییرات از طریق یک ویرایشگر متن، می توانید موارد زیر را انجام دهید:
- برای انتشار در اینترنت، فایل های خود را از طریق FTP یا SFTP آپلود کنید. توصیه می شود از FileZilla استفاده نمایید.
- فایل های HTML را در پوشه وردپرس آپلود کنید.
- از نرم افزارهای FTP دیگر برای آپلود فایل های HTML در وردپرس استفاده نمایید.
پس از انتخاب ویرایشگر متن و اطلاع از نحوه آپلود HTML در وردپرس، مراحل زیر را دنبال کنید تا از طریق HTML لینک قابل کلیک ایجاد نمایید. فرمت پایه برای ایجاد هایپرلینک در HTML به صورت زیر است:
<a href="https://www.example.com">Link Text</a>
هنگامی که لینک را آماده کردید، می توانید پست یا صفحه را منتشر کنید یا فایل HTML را در سایت خود آپلود نمایید. همچنین میتوانید با جابجایی به تب "دیداری" در وردپرس، پیشنمایش لینک را مشاهده کنید.
لینک HTML پس از انتشار با زیر خط یا رنگ دیگری نشان داده می شود.
روش 4: استفاده از هر رابط کاربری گرافیکی (GUI) دیگر
اگرچه امکان پوشش تمامی رابط های کاربری گرافیکی وجود ندارد اما نحوه ایجاد یک لینک قابل کلیک در پلتفرمی غیر از وردپرس یا HTML، مشابه آنچه در این مقاله ذکر شد، خواهد بود. به طور کلی، رابط های کاربری گرافیکی ممکن است از نامی متفاوت برای دکمه یا آیکون ایجاد لینک استفاده کنند.
روند کلی باید به این صورت باشد:
- هر متنی که می خواهید لینک دهید را انتخاب کنید.
- روی آیکون لینک (ممکن است نام متفاوتی داشته باشد) در ویرایشگر کلیک نمایید.
- آدرس موردنظر را وارد کنید.
- روی دکمه "افزودن لینک" کلیک نمایید (این بخش نیز ممکن است نام دیگری داشته باشد).
به عنوان مثال، یک فروشگاه ساز آنلاین مانند Shopify، به شما امکان می دهد با انتخاب متن و کلیک روی دکمه "Insert link"، لینکی را در صفحه یا پست ایجاد کنید.

تصویر(43)
سپس URL مورد نظر را وارد کرده و روی دکمه "Insert Link" کلیک کنید.

تصویر(44)
انجام این کار، یک لینک قابل کلیک ایجاد می کند.

تصویر(45)
نحوه باز کردن لینکها را در یک تب جدید
همانطور که پیش از این ذکر شد، وردپرس و سایر رابطهای گرافیکی گزینه های سفارشیسازی اضافی را برای لینکهای قابل کلیک ارائه میدهند. باز کردن لینک در تب جدید، یکی از این موارد می باشد که نحوه انجام آن در ادامه ذکر شده است.
باز کردن لینک در یک تب جدید با استفاده از ویرایشگر کلاسیک وردپرس
هنگامی که یک لینک قابل کلیک در ویرایشگر کلاسیک وردپرس دارید، دکمه "تنظیمات پیوند" را انتخاب کنید.

تصویر(46)
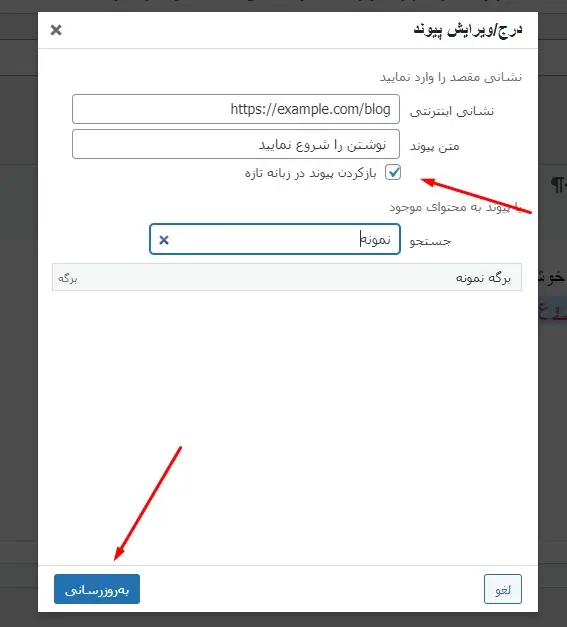
برای باز کردن لینک در یک تب جدید، کادر مربوطه را علامت بزنید. سپس روی دکمه "به روز رسانی" کلیک کنید.

تصویر(47)
باز کردن لینک در یک تب جدید با استفاده از ویرایشگر بلوک وردپرس
با فرض اینکه قبلاً لینکی را در ویرایشگر بلوک وردپرس اضافه کرده اید، با کلیک روی آن، پیش نمایشی از محتوای موردنظر نمایش داده می شود. دکمه "ویرایش" دسترسی به تنظیمات بیشتر (از جمله گزینه "باز کردن در زبانهٔ جدید") را فراهم می کند اما روش راحت تر، انتخاب کلید "باز کردن در زبانهٔ جدید" در پایین پنجره پاپ آپ است.

تصویر(48)
باز کردن لینک در یک تب جدید با استفاده از HTML
در ویرایشگر متن و کد وردپرس یا یک ویرایشگر عمومی HTML، می توانید از کد زیر برای انجام این کار استفاده کنید تا لینک قابل کلیک شما در یک تب جدید باز شود:
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>
- URL مورد نظر خود را جایگزین "https://www.example.com" کنید.
- Link Text را با هر متنی که می خواهید لینک دهید، جایگزین نمایید.
- ویژگی target="_blank" بخشی از کد است که لینک را در تب جدید باز می کند.
- به شد توصیه می شود که ویژگی ها و مقادیر rel=”noreferrer noopener” را برای مقابله با مسائل امنیتی رایج هنگام باز کردن لینکها در تب جدید، اضافه کنید. با این حال، می توانید آنها را از کد حذف نمایید و همچنان لینک را در یک تب جدید باز شود.
پس از انتشار، ظاهر لینک تغییری نمی کند اما با کلیک کردن روی آن، URL مورد نظر در یک تب جدید باز خواهد شد.

تصویر(49)
نحوه اضافه کردن Nofollow به هایپرلینک
مقدار nofollow در HTML به موتورهای جستجو میگوید که لینک قابل کلیک را نادیده بگیرند و از انتقال اعتبار به وبسایت مقصد جلوگیری میکند. هدف اصلی nofollow کاهش لینکهای اسپم است اما تولیدکنندگان محتوا از آن برای لینکهای پولی، نظرات، محتوای تولید شده توسط کاربر یا هر زمانی که ترجیح میدهند سایت مقصد را تایید نکنند، استفاده میکنند. وردپرس گزینه ای برای افزودن nofollow ندارد اما از طریق ویرایش HTML، این مورد امکان پذیر است.
کد زیر یک لینک ساده با مقدار nofollow را نشان می دهد:
<a href="https://www.example.com" rel="nofollow">The Link Text.</a>
پس از انتشار، ظاهر لینک nofollow هیچ تفاوتی با یک لینک استاندارد ندارد اما عملکرد nofollow در بک اند کد ذخیره می شود.
نحوه لینک دادن به محتوای موجود
لینک دادن به محتوای موجود یک ویژگی انحصاری برای وردپرس است که از طریق آن میتوانید نوشتهها و برگه های قبلی را مستقیماً در ویرایشگر وردپرس، جستجو کنید.
لینک به محتوای موجود در ویرایشگر کلاسیک وردپرس
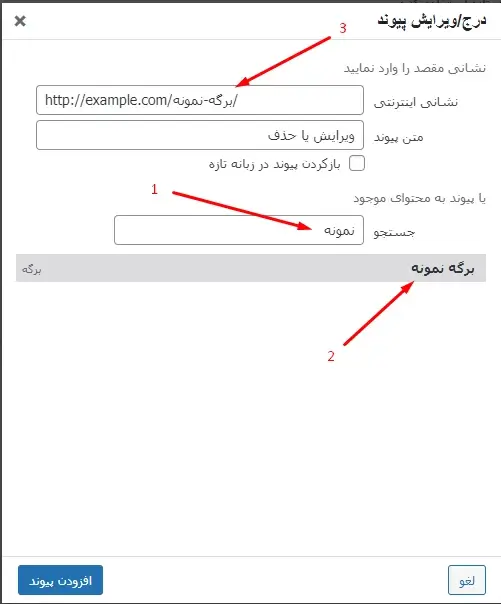
با انتخاب متن مورد نظر و کلیک روی دکمه "درج/ویرایش پیوند" در ویرایشگر، یک لینک ایجاد کنید. یک فیلد پاپ آپ نمایش داده می شود که در آن می توانید روی دکمه "تنظیمات پیوند" (نماد چرخ دنده) کلیک نمایید.

تصویر(50)
- به بخش "یا پیوند به محتوای موجود" مراجعه کنید.
- یک کلمه کلیدی را در کادر جستجو تایپ نمایید. سپس یک برگه یا پست موجود را از میان نتایج انتخاب کنید.
- بررسی نمایید که آیا لینک محتوای موردنظر، به طور خودکار در بخش "نشانی اینترنتی" قرار گرفت است یا خیر.
مطمئن شوید که پس از اتمام کار روی دکمه "افزودن پیوند" کلیک کرده اید.

تصویر(51)
لینک به محتوای موجود در ویرایشگر بلوک وردپرس
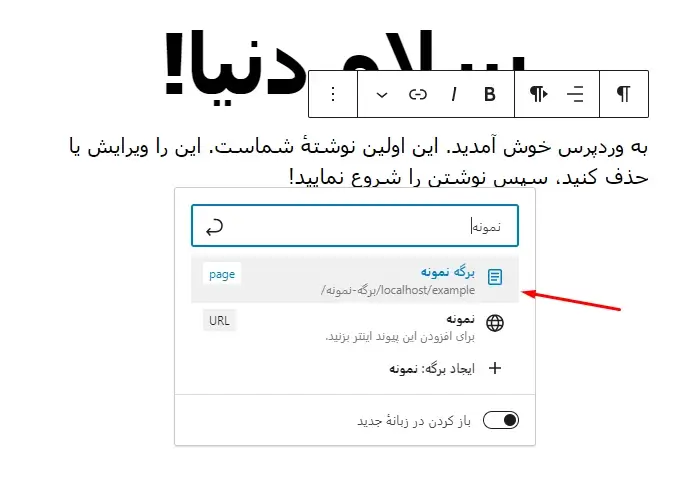
هر متن یا تصویری که می خواهید لینک دهید را انتخاب کنید. سپس روی دکمه "پیوند" در نوار ابزار پاپ آپ کلیک نمایید.

تصویر(52)
فیلد مربوطه دارای دو عملکرد است. می توانید یک URL را وارد کنید یا از آن به عنوان نوار جستجو استفاده کنید. بنابراین، می توانید کلمه کلیدی مربوط به محتوای موجود خود را تایپ کنید تا نتایج مرتبط را نمایش دهد.
هنگامی که برگه یا نوشته مورد نظر خود را مشاهده کردید، روی آن کلیک کنید.

تصویر(53)
این کار به طور خودکار یک لینک به محتوای موجود، در ویرایشگر بلوک وردپرس ایجاد می کند.
نحوه ایجاد لینک های تلفن، پیامک و ایمیل قابل کلیک
چند راه برای افزودن عملکردهای ویژه به لینک های قابل کلیک با تعویض ساختار URL استاندارد و لینک دادن به محتوایی متفاوت، وجود دارد. مانند:
- شماره تلفنی که اپلیکیشن تلفن را باز می کند.
- شماره تلفنی که اپلیکیشن پیامک را باز خواهد کرد.
- یک آدرس ایمیل که به طور خودکار، اپلیکیشن ایمیل کاربر را باز می کند.
نحوه ایجاد یک لینک تلفن قابل کلیک
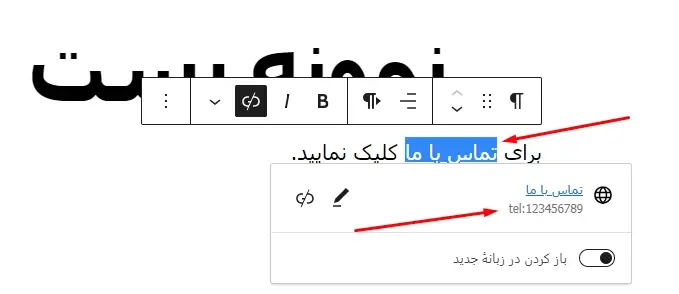
لینک تلفن به طور خودکار یک شماره تلفن خاص را به اپلیکیشن تلفن کاربر یا حتی نرم افزاری که از شماره تلفن پشتیبانی میکند، مانند اسکایپ، ارسال مینماید.
به جای استفاده از URL، کد tel: را در HTML وارد نموده و سپس مانند نمونه زیر، یک شماره تلفن را وارد کنید:
<a href="tel:1234567890">Click To Call</a>
در ویرایشگرهای دیداری مانند ویرایشگر کلاسیک و بلوک وردپرس، به سادگی عبارت tel:1234567890 (با شماره تلفن مورد نظر) را در بخش URL لینک تایپ کنید. سپس اینتر را فشار دهید تا لینک تلفن به طور خودکار ایجاد شود.

تصویر(54)
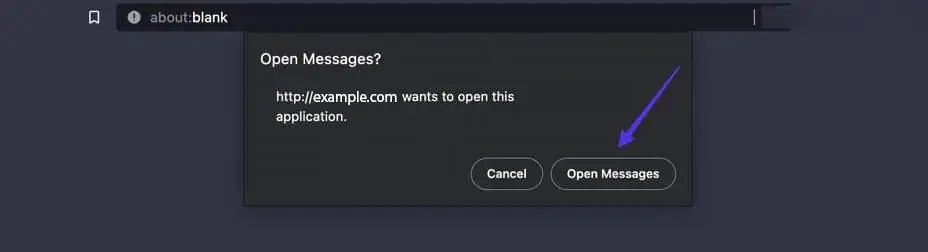
وقتی شخصی روی آن لینک کلیک می کند، مستقیماً به مرتبط ترین اپلیکیشن (اپلیکیشن تلفن در گوشی هوشمند) هدایت می شود یا یک پیام برای باز کردن اپلیکیشنی مانند اسکایپ مشاهده خواهد کرد.
نحوه ایجاد یک لینک پیامک قابل کلیک
لینکهای پیامک قابل کلیک بسیار شبیه لینکهای تلفن هستند اما آنها به جای اپلیکیشن تماس، به طور خودکار اپلیکیشن پیام رسانی را باز میکنند. برای افزودن لینک پیامک، به جای URL از sms:124567890 استفاده نمایید.
<a href="sms:124567890">Click To Text</a>
همانطور که ذکر شد، کاربران با کلیک روی این نوع لینکها، اپلیکیشن پیام رسانی را مشاهده خواهند کرد.

تصویر(55)
نحوه ایجاد لینک های قابل کلیک از نوع ایمیل
هنگامی که روی این گونه لینک ها کلیک می شود، به طور خودکار از دستگاه کاربر می خواهد تا مرتبط ترین اپلیکیشن ایمیل را باز کند و یک آدرس ایمیل خاص را در بخش دریافت کننده، قرار دهد.
جهت این مورد، کد mailto: را به همراه یک آدرس ایمیل، به جای URL قرار دهید.
<a href="mailto:mail@example.com">Click To Email</a>
پس از انتشار لینک، کاربرانی که روی آن کلیک میکنند به اپلیکیشن ایمیل خود هدایت میشوند و آدرس ایمیلی که مشخص کردهاید در قسمت To یا "دریافت کننده" قرار می گیرد.
جمع بندی
افزودن لینک های قابل کلیک می تواند تعامل در وب سایت شما را بهبود بخشد و افراد را به سمت مشاهده محتوای بیشتر هدایت کند. به این ترتیب، اطلاع از نحوه ایجاد یک لینک قابل کلیک، از موارد اساسی در طراحی وب سایت و ایجاد محتوا است.
پس از مطالعه این مقاله، باید بتوانید ظاهر یک لینک قابل کلیک را تشخیص دهید و نحوه ایجاد آن را بدانید. البته توصیه می شود که گزینههای پیشرفتهتر لینک های قابل کلیک، مانند لینک شماره تلفن، آدرسهای ایمیل و مواردی که دارای برچسب nofollow هستند را نیز مورد بررسی قرار دهید.

