گاهی ممکن است در وردپرس مانند تصویر ذیل با پیغام خطای "503 یا به اصطلاح service unavailable" مواجه شوید، جای نگرانی نیست زیرا در این مقاله به بررسی دلیل ایجاد این مشکل و نحوه رفع آن پرداخته می شود. ممکن است رفع خطای 503 کار تخصصی به نظر برسد اما در واقعیت اینطور نیست و نیاز به دانش فنی خاصی نمی باشد.
آنچه در این مقاله به صورت مختصر خواهید خواند:
- چه عاملی باعث ایجاد خطای 503 می شود؟
- روش رفع خطای 503 در وردپرس چیست؟

تصویر(1)
خطای 503 چیست؟
پیغام خطای 503 بدین معنا می باشد که سرور مقصد شما در دسترس نیست. این امر می تواند به دلیل عملیات تعمیر یا شلوغی سرور باشد. خطای 503 این مسئله را نشان می دهد که سایت شما به صورت آنلاین در حال اجرا است اما در دسترس نیست.
این خطا به ندرت، اطلاعاتی در خصوص رویداد های که در حال اجرا است در اختیار شما قرار می دهد و اغلب عبارت "Service temporarily unavailable" را در سایت نمایش خواهد داد. به عنوان مثال، رستورانی را در نظر بگیرید که از طریق تماس تلفنی متوجه خواهید شد بسته است اما در خصوص اینکه چه زمانی مجدد باز می کند به شما چیزی نمی گویند.
یکی از احتمالات رخ دادن خطای 503، قرار گرفتن سایت در حالت تعمیر می باشد. گاها هنگام بروز رسانی قالب، افزونه و موارد دیگر، سایت به مدت کوتاهی در حالت تعمیر قرار خواهد گرفت.

تصویر(2)
معمولا timeout شدن سایت به دلیل خطای 503 بسیار کوتاه است و فردی متوجه آن نخواهد شد. اگر پیغام خطای 503 ادامه دار شود به این معنا است که وب سایت شما با مشکل جدی تری مواجه است در این شرایط نه تنها دسترسی شما به پنل مدیریتی وب سایت از دست خواهد رفت بلکه قادر به بروزرسانی و عیب یابی نخواهید بود.
راهکارهای رفع خطای 503 در وردپرس:
1. به طور موقت افزونه های وردپرس خود را غیرفعال کنید
2. قالب وردپرس خود را غیرفعال کنید
3. حالت debug را به منظور بررسی کد های php فعال نمایید
4. CDN (شبکه توزیع محتوا) را موقت غیر فعال کنید
5. Heartbeat API وردپرس را محدود نمایید
6. منابع سرور را افزایش دهید
7. نرخ خزش ربات گوگل را کاهش دهید
1.به طور موقت افزونه های وردپرس خود را غیرفعال کنید.
اگر بعد از نصب و بروز رسانی یک افزونه خاص در وردپرس، با پیغام "خطای 503" مواجه شدید، کافی است تا آخرین افزونه نصب شده را غیر فعال کنید تا مشکل رفع شود.
در صورتی که اطلاع ندارید کدام افزونه باعث ایجاد خطای 503 در سایت شما شده است، جهت رفع مشکل میتوانید تمام افزونه های فعال در وردپرس را غیر فعال نمایید. همچنین در صورتی که به حساب مدیر دسترسی دارید، طبق تصویر ذیل از طریق پیشخوان وردپرس، به بخش "افزونه ها>افزونه های نصب شده" مراجعه نمایید.
در بخش بالای لیست، یک قسمت (Checkbox) برای انتخاب همه افزونه ها قرار دارد که با انتخاب آن تمامی پلاگین ها انتخاب خواهند شد، در نهایت می توانید وضعیت آن ها را روی "غیر فعال کردن" قرار داده و روی گزینه "اجرا" کلیک کنید.

تصویر(3)
اگر خطا رفع شد می بایست در مرحله بعد همه افزونه ها را فعال سپس به صورت تک تک غیرفعال کنید تا افزونه ای که باعث اختلال شده است، شناسایی شود و همزمان وضعیت سایت را نیز مورد بررسی قرار دهید. در نهایت می توانید افزونه مخرب را حذف کنید. (بعد از یافتن آن، می توانید با پشتیبان افزونه خود صحبت داشته باشید تا در آینده از بروز چنین مشکلاتی جلوگیری شود.)
نکته: اگر بعد از فعال سازی افزونه خاص، مجدد پیغام خطای 503 را مشاهده کردید، پس قطعا مشکل از افزونه مد نظر می باشد.
2. قالب وردپرس خود را غیرفعال کنید
اگر بعد از بررسی افزونه های وب سایت، مشکل رفع نشد، ممکن است خطا از سمت قالب شما باشد به خصوص اگر بعد از نصب قالب جدید با خطای 503 مواجه شده اید. در این شرایط برای رفع مشکل می توانید قالب نصب شده را غیر فعال نمایید.
روش اول: غیر فعال سازی قالب به صورت دستی از طریق File Manager
به منظور غیر فعال سازی دستی قالب وردپرس در هاست، مطابق با تصویر ذیل، ابتدا وارد هاست سی پنل خود شوید، سپس روی گزینه "File Manager" کلیک نمایید (غیر فعال سازی قالب وردپرس مشابه با غیر فعال افزونه های شما است). در نظر داشته باشید که این مورد برای هاست های دایرکت ادمین نیز صادق بوده و لازم است تا از بخش های متناظر اقدام نمایید.

تصویر(4)
سپس مطابق با تصویر ذیل وارد پوشه قالب شوید.
آدرس پوشه قالب ها : public_html/wp-content/themes

تصویر(5)
در این مرحله نام پوشه مورد نظر خود را تغییر دهید تا غیر فعال سازی صورت گیرد. (به عنوان مثال اگر نام آن "my-theme" است به صورت "my-theme-off" تغییر یابد) بعد از انجام این کار، وضعیت وبسایت خود را مورد بررسی قرار دهید تا متوجه شوید که آیا خطا رفع شده است یا خیر.
روش دوم: غیر فعال سازی قالب از طریق phpmyadmin
در صورتی که نام قالب مد نظر خود را به خاطر نمی آورید، راه دیگری برای غیر فعال کردن آن وجود دارد. برای این منظور می توانید وارد کنترل پنل هاست خود شده و روی گزینه "phpMyAdmin" کلیک کنید.

تصویر(6)
در پنجره جدید می توانید دیتابیس مورد نظر را انتخاب نمایید. بعد از انتخاب دیتابیس، لیست جداول زیر مجموعه این دیتابیس را مشاهده خواهید کرد. از بین جدول های موجود، جدول "wp-option" را انتخاب کنید. پس از انتخاب این جدول، پنجره ای در سمت راست باز می شود که در این پنجره باید ردیف های "template" و "stylesheet" را جستجو نمایید. پس از پیدا کردن این ردیف ها، از گزینه "Edit" موجود در کنار هر ردیف، نام قالب را ویرایش کنید.

تصویر(7)
در نهایت، بعد از انجام این کار، وضعیت وبسایت خود را مورد بررسی قرار دهید تا متوجه شوید که آیا خطا رفع شده است یا خیر.
نکته: اگر با غیر فعال سازی قالب، خطای 503 رفع شد پیشنهاد می شود قالب مد نظر را به آخرین نسخه بروز کنید.
3. حالت debug را به منظور بررسی کد های php فعال نمایید
گاهی برای افزودن امکاناتی به وب سایت خود، از قطعه کد های php کمک می گیرید. در صورت مواجهه با خطای 503 ممکن است که قطعه کد ناقصی در سایت شما وجود داشته باشد.
(پیشنهاد می شود قبل از اعمال تغییرات از هاست خود نسخه پشتیبان تهیه نمایید)
به منظور تشخیص اینکه آیا قطعه کد ناقصی در وب سایت شما وجود دارد یا نه فقط کافی است حالت debug را فعال نمایید.
فعال سازی نمایش خطا
از آنجایی که خطای 503 دسترسی شما را به مدیریت پیشخوان محدود می کند، نمایش خطا را از طریق سرویس هاست خود فعال نمایید.
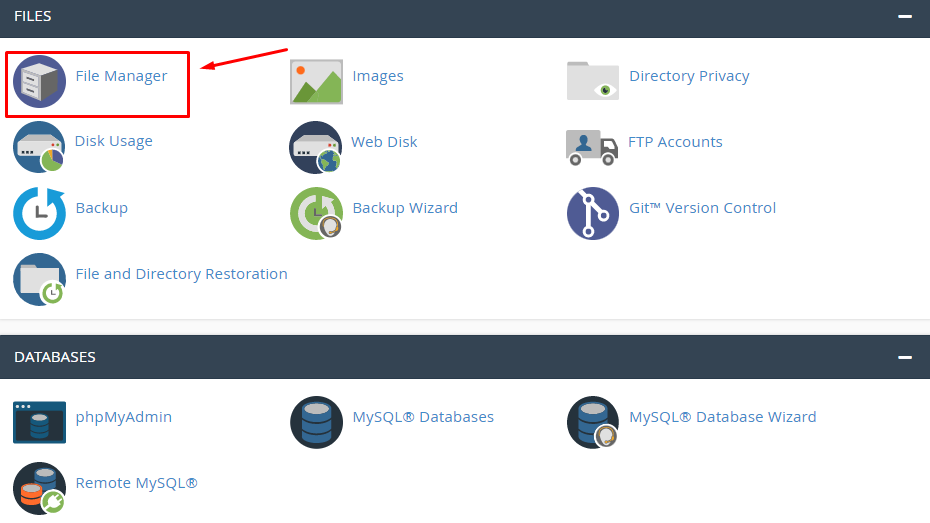
1. وارد "File Manager" در سی پنل شوید.

تصویر(8)
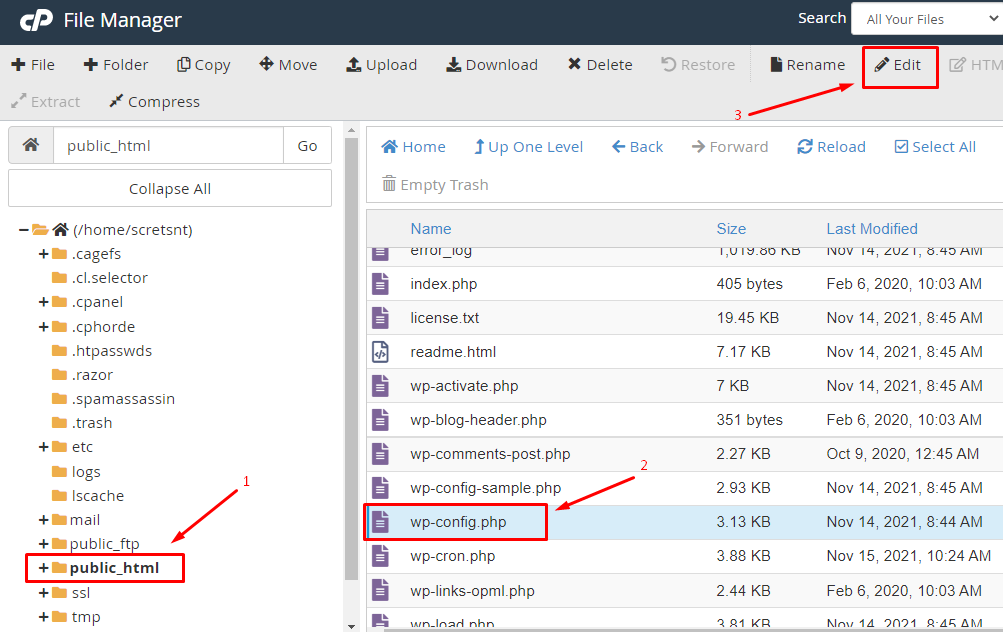
در این بخش می بایست به پوشه "public_html"مراجعه، فایل "wp-config.php" را انتخاب کرده و بخش "Edit" را کلیک نمایید.

تصویر(9)
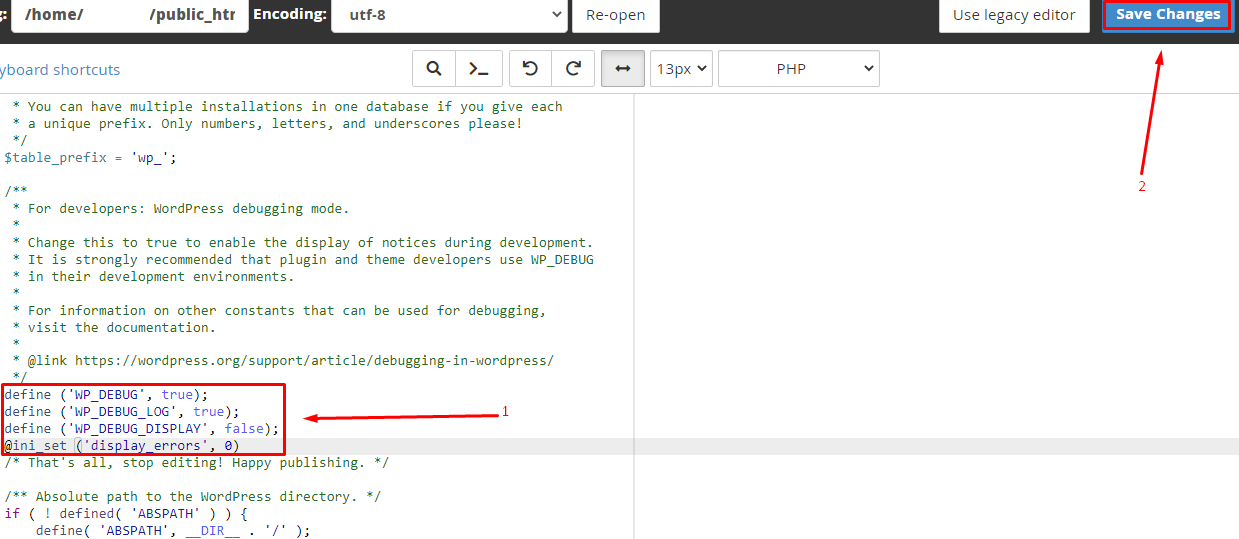
در صفحه باز شده قطعه کد زیر را در بالای خط /* That’s all, stop editing! Happy blogging. */ اضافه نمایید.
define ('WP_DEBUG', true);
define ('WP_DEBUG_LOG', true);
define ('WP_DEBUG_DISPLAY', false);
@ini_set ('display_errors', 0);
در نهایت، روی گزینه "save changes" کلیک کنید تا تغییرات ذخیره شود.

تصویر(10)
هم اکنون مجدد به وب سایت خود مراجعه نموده و صفحه را refresh کنید.
نکته: با مراجعه به مسیر /public_html/error_log در سرویس هاست خود، امکان نمایش گزارش خطا ها وجود دارد.
4. CDN (شبکه توزیع محتوا) را موقت غیر فعال کنید
در برخی مواقع، نمایش ارور 503 به دلیل وجود خطایی در کد نویسی سایت شما نیست بلکه به علت استفاده از شبکه توزیع محتوا (CDN) می باشد. در صورت مواجهه با خطای 503، اگر از CDN استفاده می کنید، پیشنهاد می شود به صورت موقت آن را غیر فعال نمایید. در CDN ها ویژگی هایی وجود دارد که شما را قادر می سازند خدمات را به صورت موقت غیر فعال نمایید به عنوان مثال، در Cloud Flare مطابق با تصویر زیر اگر مقابل هر رکورد ابر نارنجی رنگ فعال باشد یعنی شامل CDN خواهد شد و اگر ابر خاکستری شود یعنی CDN روی آن لینک غیر فعال است.

تصویر(11)
در صورتی که با خاموش کردن حالت ابر CDN (غیر فعال سازی شبکه توزیع محتوا)، همچنان خطای 503 مشاهده می کنید، می بایست از راهکار های دیگر که در ادامه به بررسی آن پرداخته می شود، استفاده نمایید.
5. Heartbeat API وردپرس را محدود نمایید
Heartbeat API (ضربان قلب وردپرس) یک API داخلی در وردپرس می باشد که پلتفرم از آن جهت ذخیره سازی خودکار محتوا و نمایش اعلانات افزونه ها استفاده می کند. همچنین هرگاه شخصی در حال ویرایش یک پست در وردپرس باشد، از طریق Heartbeat متوجه خواهد شد که آیا کاربر دیگری کنترل نوشته را در دست خود گرفته است یا خیر.
Heartbeat API همانند ریتم طبیعی قلب انسان، میتواند در پس زمینه با فرکانس (تناوب) بالایی کار کند تا چیزی را از دست ندهد و داده ها را در لحظه ذخیره کند. این API برای سایت هایی با منابع محدود مناسب نمی باشد (زیرا در لحظه یک درخواست از نوع Ajax به وردپرس ارسال خواهد کرد). در صورت کمبود منابع، وب سایت شما با خطای 503 مواجه خواهد شد. در این شرایط بهترین راهکار این است که قابلیت Heartbeat API را به صورت موقت غیر فعال کنید.
برای اینکار به طور مستقیم وارد سرویس هاست خود شوید یا از حساب کاربری FTP (پروتکل انتقال فایل(FTP) به فایل های آپلود شده روی سرویس هاست خود دسترسی پیدا کنید تا امکان اعمال تغییرات را داشته باشید. پس از اتصال، وارد پوشه قالب خود در مسیر (public_html/wp-content/themes) شوید و به دنبال فایل functions.php باشید.

تصویر(12)
در این بخش کلیک راست کرده و بخش View/Edit را انتخاب نمایید با این عمل ویرایشگر متن باز خواهد شد که میتوانید قطعه کد زیر را به آن اضافه کنید:
add_action( 'init', 'stop_heartbeat', 1 );
function stop_heartbeat() {
wp_deregister_script('heartbeat');
}
کد فوق در وردپرس، Heartbeat API را غیر فعال می کند. تغییرات را در فایل functions.php انجام دهید و پس از ذخیره تغییرات، مجدد وب سایت خود را بررسی نمایید تا متوجه شوید خطا رفع شده است یا خیر.
راهکار ساده دیگر برای غیر فعال سازی Heartbeat API، نصب و فعال سازی افزونه"Heartbeat Control" می باشد. به منظور نصب، از پنل مدیریتی به بخش "افزونه ها> افزودن" مراجعه و نام افزونه مد نظر را سرچ نمایید.
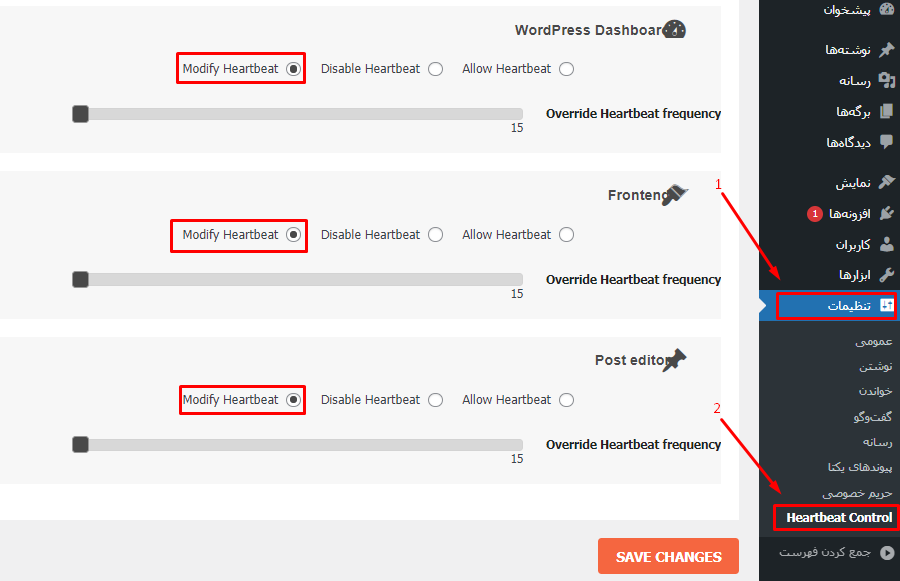
بعد از فعال سازی افزونه به بخش "تنظیمات>Heartbeat Control" مراجعه و به دنبال گزینه "Modify Heartbeat" باشید، بعد از یافتن آن، فرکانس را روی کمترین عدد تنظیم نمایید و در نهایت تغییرات را ذخیره کنید.

تصویر(13)
بعد از ذخیره سازی، جهت اعمال تغییرات نیاز است به فایل functions.php مراجعه کرده و قطعه کد قبلی را پاک نمایید. در نهایت، وضعیت وبسایت خود را مورد بررسی قرار دهید تا متوجه شوید که آیا خطا رفع شده است یا خیر.
6. منابع سرور را افزایش دهید
اگر با انجام راهکار های فوق خطای 503 رفع نشد پس به احتمال زیاد مشکل به دلیل کمبود منابع سرور است، به منظور رفع این خطا می توانید منابع هاست خود را افزایش دهید.
تغییر سرویس و ارتقا هاست تصمیم مهمی می باشد. پیشنهاد می شود قبل از تغییر با پشتیبان ارائه دهنده سرویس خود گفتگو داشته باشید تا در رفع خطا به شما کمک کنند، در صورت استفاده از سرویس های میهن وب هاست، می توانید یک درخواست پشتیبانی ارسال نمایید تا بررسی های لازم روی سایت شما صورت گیرد.
7. نرخ خزش ربات گوگل (Googlebot) را کاهش دهید
نرخ خزش به تعداد صفحات موجود در یک سایت که ربات های گوگل در یک بازه زمانی خاص در آن می خزند گفته می شود. گوگل و سایر موتور های جستجو، در سایت شما می خزند تا محتوای موجود را جمع آوری و فهرست کنند. این امر در بالا رفتن رتبه سایت تاثیر گذار خواهد بود.
در صورتی که کمبود منابع در سرور شما وجود داشته باشد ممکن است علاوه بر کندی در سایت، با خطای 503 نیز مواجه شوید.
بعد از ثبت سایت در Search Console گوگل، شما خواهید توانست حداکثر نرخ خزش را محدود کنید. به منظور محدود سازی اگر از نسخه قدیمی استفاده می کنید، می توانید مطابق با تصویر ذیل، از صفحه crawl rate settings اقدام کرده یا درخواست های خود را مستقیم با گوگل مطرح نمایید.

تصویر(14)
نکته: تغییرات انجام شده به مدت سه ماه قابل اجرا خواهند بود. علاوه بر آن، اگر سایت شما هم تحت www و هم بدون www در دسترس است تنظیم نرخ خزش را می بایست برای هر دو آدرس انجام دهید.
نتیجه گیری:
همانگونه که در ابتدای مقاله اشاره شد، یکی از رایج ترین خطا ها در وردپرس بروز پیغام خطای ""503 یا به اصطلاح service unavailable" می باشد. رفع این خطا دشوار نبوده ولی نیازمند چک کردن موارد گوناگون است که با انجام راهکار های مطرح شده در این مقاله، مشکل شما رفع خواهد شد.