رنگها به طور قابل توجهی بر زندگی روزانه انسان ها، چه در محیط آنلاین و چه در محیط آفلاین، تأثیر می گذارند و میتوانند احساسات مختلف را در محتوا نشان دهند. در عصر بازاریابی دیجیتال، انتقال پیام بسیار مهم است. همچنین رنگ ها می توانند تعیین کننده نرخ تبدیل در صفحات فرود یا landing page باشند. این موضوع فراتر از صرفا زیبایی می باشد. جنبه مهم دیگری که باید هنگام انتخاب رنگها در نظر داشته باشید، دسترسی پذیری آنها است. متاسفانه تعداد کمی از طراحان به این موضوع توجه کافی دارند. در ادامه مقاله به تعریف Color Accessibility و تاثیر آن پرداخته می شود.

تصویر(1)
Color Accessibility چیست؟
باید مطمئن شوید که سایت ها، برنامه ها و محتوای رسانه های اجتماعی برای تمام افراد بدون توجه به میزان بینایی آنها قابل دسترس و استفاده باشند. این موضوع شامل افراد مبتلا به کم بینایی، کوررنگی یا سایر شرایطی میشود که بر توانایی آنها در دیدن رنگها تأثیر میگذارد.
آیا تاکنون با مشکل خواندن متن به دلیل اختلاف شدید روشنایی رنگ متن با رنگ پس زمینه مواجه شده اید؟ اگر جوابتان مثبت باشد، یعنی خودتان نیز تجربهای داشتهاید که در آن، بهدلیل تنظیم نامناسب Color Accessibility، کنتراست خوبی بین رنگ متن و پسزمینه وجود نداشته و این موضوع مانع خواندن آسان متن شده است. در چنین شرایطی با مشکل کنتراست کم رنگ مواجه هستید. Color Accessibility سبب بهبود تجربه کاربری خواهد شد و بیشتر افراد میتوانند محتوا را به خوبی ببینند و متوجه آن شوند.
کنتراست رنگ
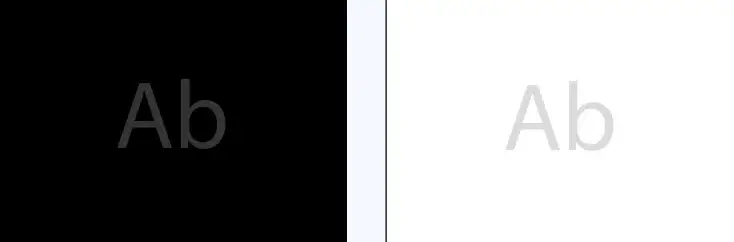
کنتراست رنگ یک اصل اساسی در طراحی بصری محسوب میشود. این مفهوم به میزان تفاوت مقدار روشنایی و تاریکی میان دو رنگ که در کنار هم قرار میگیرند، اشاره دارد. میزان مناسب کنتراست رنگ باعث میشود تا عناصر طراحی شده به سادگی قابل تشخیص باشند.
کنتراست رنگ مستقیما با خوانایی و دسترسی پذیری متن ارتباط دارد. متنی با کنتراست رنگ بالا نسبت به پسزمینه، قابل خواندن خواهد بود، در حالی که متنی با کنتراست رنگ پایین ممکن است تشخیص آن را دشوار کند.

تصویر(2)
WCAG یا "راهنمای دسترسی پذیری محتوای وب" یک استاندارد بینالمللی می باشد که در آن سه سطح دسترسی پذیری برای سایتها تعریف شده است.
- سطح A: حداقل دسترسی پذیری تعریف شده توسط WCAG
- سطح AA: دسترسی پذیری بیشتر از سطح A
- سطح AAA: بالاترین سطح دسترسی پذیری که تنها بخش کوچکی از کاربران به آن نیاز دارند.
سطح AAA بالاترین سطح دسترسی پذیری را تعریف می کند. به عبارت دیگر، هر چه کنتراست رنگی میان عناصر بیشتر باشد، تشخیص تفاوت پسزمینه از متن آسان تر خواهد بود.
ابزارها و منابع مفید برای تضمین Color Accessibility
انجام محاسبات تضاد رنگی، بر اساس فرمولهای پیچیده صورت میگیرد که برای طراحان عملی نیست. به همین دلیل ابزارهایی وجود دارند تا این تحلیل را به صورت خودکار انجام دهند، از جمله:
- Webaim
- Adobe Color
- Deque University
طبق گزارش سازمان بهداشت جهانی WHO، تقریباً 2.2 میلیارد نفر در سراسر جهان با مشکلات بینایی مواجه هستند. بر اساس آمار ارائه شده توسط سازمان Color Blind Awareness، کوررنگی در 1 نفر از هر 12 مرد و 1 نفر از هر 200 زن رخ میدهد که معادل حدود 4.5 درصد از جمعیت جهان است. بنابراین، برای انتقال اطلاعات خود، فقط به رنگها اعتماد نکنید. عناصر بصری را بیفزایید تا بخش های مختلف را قابل دسترس تر نمایید.
لینک ها
در صورت افزودن لینک به محتوای خود، حتما زیر آن را خط بکشید تا شناسایی و درک آن برای افراد با مشکلات بینایی، آسان تر شود.
فرم ها
طراحی فرمهایی که هم جذاب و هم کاربرپسند باشند، کار ساده ای نیست. هدف از این کار، کاهش احتمال تردید کاربران در پر کردن اطلاعات میباشد. البته، در تلاش برای خلق یک طرح مدرن، امکان وقوع اشتباهاتی وجود دارد که منجر به کاهش سطح دسترسی پذیری می گردد. بنابراین، دقت لازم در رعایت استانداردهای مربوط به دسترسی پذیری، ضروری است.
متن نمونه یا Placeholder
بهتر است توضیح دهید که چه محتوایی باید در فیلد قرار گیرد زیرا متن نمونه معمولا با رنگی روشن نوشته میشود که خواندن آن برای افرادی با مشکلات بینایی، دشوار است.
اعلان ها
معمولاً از رنگهای سبز و قرمز برای نمایش موفقیت و خطا استفاده می شود. با این حال، ممکن است برای افرادی که کوررنگی دارند، این رنگ ها به راحتی با هم اشتباه گرفته شوند. بنابراین، بهتر است علاوه بر رنگ، از آیکنهایی برای تشخیص موفقیت یا خطا در ورودی استفاده گردد تا تجربه کاربری را بهبود ببخشد.
متن روی تصویر
نحوه قرار دادن متن روی تصویر نیز مهم است زیرا این احتمال وجود دارد که بخشی از تصویر یا تمام تصویر کنتراست کافی برای تشخیص متن را نداشته باشد.
در چنین مواقعی دو پیشنهاد داده می شود:
1. با کاهش شفافیت تصویر، کنتراست را افزایش دهید تا متن خوانا تر گردد.
2. در پشت متن، پس زمینه قرار دهید.
گرافیک
گرافیکها برای توضیح دادهها بسیار مفید هستند اما استفاده بیش از حد رنگ میتواند برای افرادی با محدودیت بینایی، چالشبرانگیز باشد.
ترکیبهای رنگی
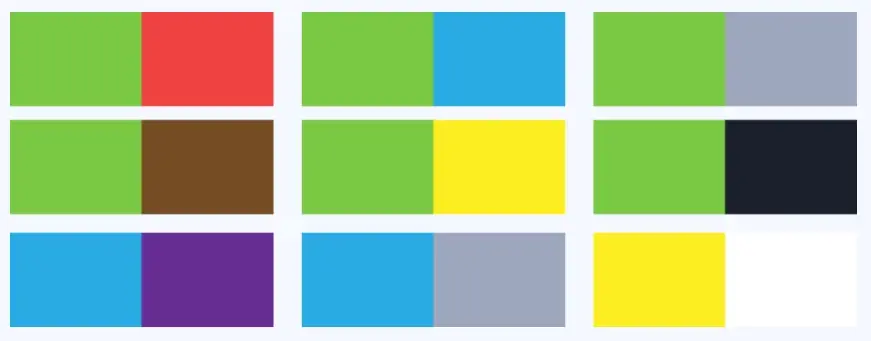
هنگام ایجاد یک طرح، باید کنترل کاملی بر رنگ هایی که استفاده می شود داشته باشید. توصیه می گردد از ترکیبات رنگی زیر خودداری کنید:
- سبز + قرمز
- سبز + قهوهای
- آبی + بنفش
- سبز + آبی
- سبز روشن + زرد
- آبی + خاکستری
- سبز + خاکستری
- سبز + سیاه
- زرد + سفید

تصویر(3)
جمع بندی
مطمئن شوید که سایت ها و برنامه ها برای تمام افراد بدون توجه به سطح توانایی بینایی آنها، قابل دسترس باشند. با رعایت نکات مطرح شده در این مقاله می توانید محتوایی با قابلیت Color Accessibility مناسب، برای کاربران خود ایجاد نمایید.

