متا تگ های HTML یکی از مهمترین جنبه های سئو محسوب می شوند. شما ممکن است محتوای خوبی بنویسید، بک لینک جذب کنید و بهترین طراحی صفحه را انجام دهید اما تمامی موارد فوق بدون تگ های HTML تاثیر زیادی نخواهند داشت. گوگل از متا تگ های HTML برای تشکیل بخش های مختلف SERP و نه رتبه بندی، استفاده می کند اما اعلام کرده است که یک بخش جستجوی خوب باعث می شود افراد از صفحه سایت شما بازدید کنند. بنابراین برای جذب ترافیک باید به متا تگ های HTML اهمیت دهید. تگ های HTML، محتوای صفحه را با ساختاری مناسب به گوگل ارائه می کنند، بنابراین یک مولفه مهم برای موفقیت سئو هستند.
علاوه بر این، در صورت سوء استفاده عمدی یا غیرعمدی از متا تگ های HTML، گوگل رتبه سایت شما را کاهش می دهد. این موضوع یکی دیگر از نشانه های اهمیت متا تگ ها است. بنابراین در ادامه به بررسی 10 متا تگ برتر HTML پرداخته می شود.

تصویر(1)
1. تگ های Title
تگ Title اصلی ترین و مهمترین anchor (بخشی که به صفحات دیگر سایت لینک ایجاد می کند) شما خواهد بود. عنصر <title> معمولاً به صورت یک عنوان قابل کلیک در صفحات نتایج موتورهای جستجو (SERP) ظاهر می گردد و در شبکه های اجتماعی و مرورگرها نیز نمایش داده می شود.
برای مثال، یک نمونه تگ title در HTML به صورت زیر است:
<title>10 Most Important Meta Tags You Need to Know for SEO</title>
تگ های Title در بخش <head> صفحه وب شما قرار می گیرند و یک توضیح شفاف و جامع از محتوای صفحه ارائه می کنند.
اما آیا آنها همچون گذشته، تأثیر زیادی بر رتبه دارند؟
در چند سال گذشته، عوامل رفتاری کاربر اغلب به عنوان دلیل منطقی مرتبط بودن محتوا و یک سیگنال رتبه بندی، مورد بحث قرار گرفته اند. حتی نمایندگان Google نیز تأثیر آن را تایید می کنند. عنوان صفحه هنوز اولین موردی است که جستجوکننده در SERP مشاهده می نماید و به آنها کمک می کند تا تصمیم بگیرند آیا صفحه به هدف جستجو پاسخ می دهد یا خیر.
یک نوشته خوب ممکن است تعداد کلیک ها و ترافیک را افزایش دهد که تا حدودی بر رتبه بندی تأثیر می گذارد. همچنین گوگل دیگر نیازی به تگ title که شامل کلمه کلیدی جستجو شده باشد برای تعیین موضوعی که صفحه را پوشش می دهد، ندارد.
به عنوان مثال، چند سال پیش، جستجوی گوگل برای عبارت "how to build brand awareness" دو نتیجه از 5 نتیجه برتر را با عناوینی که دقیقاً با درخواست شما مطابقت داشتند، نشان می داد اما امروز نتایج متفاوتی را مشاهده خواهید کرد:

تصویر(2)
در این نتایج تطابق دقیق وجود ندارد اما با این حال، نتیجه بی ربط نیز مشاهده نمی شود. موتورهای جستجو به تصویر کلی نگاه می کنند و تمایل دارند محتوای صفحات را به عنوان یک مجموعه ارزیابی کنند اما متا تگ های HTML همچنان اهمیت دارد، به خصوص وقتی صحبت از تعامل با جستجوکنندگان می شود.
نکاتی که پیشنهاد می شود در نظر داشته باشید:
- برای هر صفحه یک عنوان منحصر به فرد بنویسید که محتوای آن را به طور مختصر و دقیق توصیف کند.
- عناوینی با 50-60 کاراکتر انتخاب کنید تا در SERP کوتاه نشوند. عناوین طولانی در SERP تا حدود 600-700 پیکسل کوتاه خواهند شد.
- کلمات کلیدی مهم را به شیوه ای طبیعی در ابتدا قرار دهید.
- از نام برند خود در عنوان استفاده کنید. حتی اگر در SERP ها نشان داده نشود، باز هم برای موتور جستجو تفاوت ایجاد می کند.
نکته: از عنوان خود برای جلب توجه استفاده کنید
تگ عنوان نه تنها به دلیل نمایش در SERP ارزشمند است بلکه برای عنوان تب در مرورگر نیز استفاده می شود. این بخش می تواند جهت جلب توجه کاربر به کار رود. برای مثال:

تصویر(3)
این نوع از متا تگ های HTML توسط فیس بوک و لینکدین جهت نمایش نوتیفیکیشن استفاده می شود.
2. تگ های توضیحات متا
توضیحات متا نیز در <head> صفحات قرار دارد و معمولاً در بخش های مختلف SERP همراه با عنوان و URL صفحه نمایش داده می شود. برای مثال، یک نمونه توضیحات متا به صورت زیر است:
<meta name="description" content="HTML tags are crucial for SEO more than ever before. In this post, I’m sharing the top 10 HTML meta tags you need to know."/>
اگرچه توضیحات متا یک عامل مستقیم رتبه بندی نیست اما برای جلب توجه کاربران و گوگل به بهینه سازی نیاز دارد.
- افراد توضیحات متا را در نتایج جستجو همراه با عنوان مشاهده خواهند کرد، بنابراین یکی از جنبه هایی است که در تصمیم گیری آنها برای کلیک کردن تاثیر دارد.
- این توضیحات بر تعداد کلیک هایی که دریافت می کنید تأثیر می گذارد و اگر محتوای صفحات خواسته ها را برآورده کند، می تواند CTR را بهبود بخشد و نرخ پرش را کاهش دهد. به همین دلیل است که توضیحات باید واقع بینانه باشند و به طور مشخص موضوع محتوا را منعکس کنند.
- اگر توضیحات حاوی کلمات کلیدی استفاده شده توسط جستجوکننده باشد، در SERP به صورت پررنگ (bold) ظاهر می شوند. این ویژگی کمک زیادی می کند تا متمایز شوید و به جستجوکننده اطلاع دهید که دقیقاً چه اطلاعاتی را در صفحه شما پیدا خواهد کرد.
- اگر گوگل تشخیص دهد که توضیحات متا با محتوای صفحه مطابقت ندارد، می تواند آن را به روشی مناسب ایجاد کند. بنابراین مطمئن شوید که توضیحات متا شما حاوی کلمه کلیدی اصلی و مرتبط با موضوع است.
یک راه خوب برای اینکه متوجه شوید در توضیحات متا خود چه چیزی باید بنویسید و در موضوع خاص شما بهترین عملکرد را دارد، انجام تحقیقات رقابتی است. بررسی کنید که چگونه رقبا توضیحات خود را می نویسند و بهترین ها را در هر مورد خاص انتخاب می کنند.
بهترین شیوه ها
- برای هر صفحه یک توضیحات متای اختصاصی ایجاد کنید که به خوبی ارزش صفحه را نشان دهد.
- نتایج Google معمولاً حداکثر 150 تا 160 کاراکتر (از جمله فاصله) دارند.
- مهمترین کلمات کلیدی خود را در توضیحات متا قرار دهید تا بتوانند در SERP متمایز شوند اما از Keyword Stuffing خودداری نمایید. صرفا ترکیبی از کلمات کلیدی موردنظر را در توضیحات استفاده نکنید.
- به صورت اختیاری، از یک CTA جذاب، پیشنهاد منحصر به فرد یا نکات اضافی در مورد آنچه که کاربران باید انتظار داشته باشند، استفاده نمایید.
- از علامت نقل قول استفاده نکنید زیرا گوگل محتوای شما را از همان بخش برش می دهد.
نکات توضیحات متا
توضیحات متا نباید فقط یک جمله باشد که پاراگراف اول متن صفحه شما را تکرار کند. خلاق باشید و برای تشویق به واکنش از سمت کاربران، CTA، مترادف های کلمه کلیدی و هدف جستجو را در نظر بگیرید.

تصویر(4)
به عنوان مثال، اگر صفحه ای در مورد گوش ماهی دارید، ایده خوبی است که توضیحات متا خود را به صورت تعریفی از گوش ماهی بنویسید:
اگر ماهی فروش هستید و گوش ماهی تازه می فروشید، میزان تازه بودن آنها را شرح دهید و توسط CTA، افراد را تشویق نمایید تا در اسرع وقت اقدام به خرید کنند.
3. متا تگ Robots
یک متا تگ Robots در سطح صفحه، با ویژگی content="noindex" به موتورهای جستجو دستور می دهد که هیچ صفحه ای را ایندکس نکنند یا از طریق ویژگی nofollow اعلام می کند که لینک های موجود در آن صفحه دنبال نشوند. در حالی که این تگ ها مستقیماً با رتبه بندی مرتبط نیستند اما گاهی ممکن است بر ظاهر کلی سایت شما از نظر موتورهای جستجو تاثیر داشته باشند. به عنوان مثال، گوگل به شدت از محتوای ضعیف یا Thin Content متنفر می باشد. ممکن است به صورت غیرعمد سایت شما صفحاتی را شامل شود که ارزش کمی برای کاربران دارند اما به دلایل خاصی وجود آنها ضروری هستند. علاوه بر این، ممکن است صفحات «پیش نویس» یا placeholder که قبل از بهینه سازی کامل نیاز به انتشار دارند، وجود داشته باشند.
در حالت ایده آل، شما نمی خواهید این صفحات هنگام ارزیابی کیفیت کلی سایت در نظر گرفته شوند. تگ های noindex و nofollow برای اجتناب از موارد فوق بسیار مفید هستند زیرا به شما کنترل کاملی بر ظاهر سایت تان در موتورهای جستجو می دهند.
بهترین شیوه ها
- صفحات غیر ضروری یا ناتمام با محتوای ضعیف که ارزش کمی دارند و قصد نمایش آنها در SERP را ندارید، ببندید.
- صفحاتی که به طور غیرمنطقی crawl budget را هدر می دهند، ببندید.
- مطمئن شوید که اشتباها صفحات مهم را از ایندکس شدن حذف نمی کنید.
4. تگ لینک rel=”canonical”
تگ لینک rel=”canonical” روشی است که به موتورهای جستجو می گوید کدام نسخه از یک صفحه را اصلی می دانید و تمایل دارید توسط موتورهای جستجو ایندکس شده و افراد آن را بیابند. معمولاً در مواردی استفاده می شود که یک صفحه تحت چندین URL مختلف در دسترس است یا چندین صفحه دارای محتوای مشابهی باشند. با محتوای تکراری داخلی به اندازه محتوای کپی شده برخورد نمی شود زیرا معمولاً هدف آن دستکاری نتایج جستجو نیست. با این حال، ممکن است موجب سردرگمی موتورهای جستجو شود. مگر اینکه مشخص کنید قصد دارید با کدام URL رتبه بندی شوید، در غیر این صورت موتورهای جستجو آن را برای شما انتخاب می کنند.
URL انتخاب شده بیشتر خزیده خواهد شد، در حالی که سایرین نادیده گرفته می شوند. با اینکه تقریباً هیچ خطری برای جریمه شدن وجود ندارد، چنین وضعیتی چندان مطلوب نیست. بر اساس اعلام گوگل، استفاده از rel=canonical در متا تگ های HTML برای محتوای تکراری، کمک می کند تا تمام اقدامات شما را یکپارچه سازی نماید و اعتبار لینک ها را از تمام نسخه های صفحه به نسخه ترجیحی منتقل کند.
بهترین روش های سئو
- صفحاتی با محتوای مشابه درباره یک موضوع.
- صفحات تکراری که تحت چندین URL در دسترس هستند.
- نسخه های همان صفحه با شناسه های سشن یا سایر پارامترهای URL که بر محتوا تاثیری ندارند.
- از تگ های canonical برای صفحات تقریباً تکراری با دقت استفاده کنید: اگر دو صفحه که توسط یک برچسب متعارف به هم متصل شده اند از نظر محتوا بسیار متفاوت باشند، موتور جستجو به سادگی تگ را نادیده می گیرد.
5. متا تگ های HTML در رسانه های اجتماعی
فیس بوک در ابتدا Open Graph را معرفی کرد تا به شما امکان کنترل ظاهر صفحه هنگام اشتراک گذاری در شبکه های اجتماعی را بدهد. کارت های توییتر پیشرفت های مشابهی را ارائه می دهند اما مختص به X (توئیتر) هستند.
در لیست زیر تگ های اصلی Open Graph آمده است:
- og:title - در این بخش می توانید عنوانی را که تمایل دارید هنگام ارجاع به صفحه شما نمایش داده شود، قرار دهید.
- og:url - آدرس صفحه.
- og:description - توضیحات صفحه. به یاد داشته باشید که فیس بوک فقط حدود 300 کاراکتر را برای توضیحات نمایش می دهد.
- og:image - در این بخش می توانید URL تصویری که تمایل دارید هنگام ارجاع به صفحه شما نشان داده شود را قرار دهید.
از متا تگ های HTML خاص هر شبکه اجتماعی استفاده کنید تا لینک ها ظاهر مناسبی برای مخاطبان شما داشته باشند. این ترفند بر رتبه بندی موتورهای جستجو تأثیر نمی گذارد. با پیکربندی ظاهر لینک های صفحات خود، می توانید معیارهای CTR و UX خود را تا حد زیادی بهبود دهید.
بهترین روش های سئو
- با استفاده از پروتکل Open Graph، متا تگ های HTML اساسی و مرتبط را اضافه نموده و URL ها را آزمایش کنید تا نحوه نمایش آنها را مشاهده نمایید.
- کارت های X (توییتر سابق) را تنظیم کرده و پس از اتمام اعتبار، آنها را بررسی کنید.
6. Schema Markup
Schema Markup یک تکنیک خاص برای سازماندهی داده ها در صفحات وب شما به روشی است که موتورهای جستجو تشخیص می دهند. این یک ویژگی عالی است زیرا برای هر دو طرف (سئو سایت و موتور جستجو) مفید خواهد بود. برخی از مزایای یک Schema Markup ساختار یافته در ادامه آمده است:
- یک تقویت کننده عالی برای UX است.
- ارزش سئو بسیار زیادی دارد.
- درک محتوا را بهبود می بخشد.
- به قرار گرفتن در بخش های ویژه SERP کمک می کند.
- شانس کسب ریچ اسنیپت ها را افزایش می دهد.
مفهوم سئو بسیار فراتر از بکارگیری کلمات کلیدی و بک لینک ها است. اگر می خواهید ترافیک خوبی را جذب کرده و رتبه بالایی کسب کنید، استفاده از داده های ساختار یافته مرتبط با پیاده سازی مناسب، در صفحات ضروری هستند.
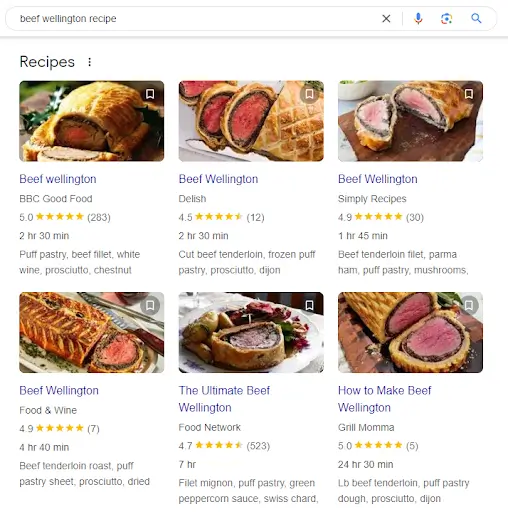
به عنوان مثال، اگر سایت شما فروشگاهی است، چاره ای جز افزودن Schema Markup در صفحات محصول خود نخواهید داشت. همین امر در مورد سایت های مربوط به آشپزی نیز صدق می کند. هر دستور پختی را جستجو کنید، چیزی جز بخش Recipes را در نتایج مشاهده نخواهید کرد. مطمئناً، شما نیز تمایل دارید در این بخش ظاهر شوید.

تصویر(5)
بهترین روش های سئو
- schema های موجود را در schema.org مطالعه کنید.
- نقشه ای از مهمترین صفحات خود ایجاد نمایید و در مورد مفاهیم مربوط به هر کدام تصمیم بگیرید.
- نشانه گذاری را با دقت اجرا کنید.
- نشانه گذاری را به طور کامل آزمایش نمایید تا مطمئن شوید گمراه کننده نیست.
7. تگ های عنوان (H1 تا H6)
تگ های عنوان جهت شناسایی بخش های مختلف محتوای یک صفحه استفاده می شوند و عنوانی کوچک برای آنها هستند. تگ های عنوان این روزها بحث برانگیز می باشند. در حالی که تگ های H2 تا H6 برای موتورهای جستجو اهمیت چندانی ندارند اما استفاده مناسب از تگ های H1 در مطالعات بسیاری، مورد تاکید قرار گرفته اند.
اگرچه تگ های H2-H6 در ابتدا برای اهداف UX استفاده می شدند اما معرفی Passage Indexing در سال 2021 آنها را بسیار ارزشمند کرد. اگر عبارت جستجو شده با عنوان H3 و پاراگراف مربوط به آن مطابقت داشته باشد، گوگل می تواند بخشی از صفحه شما را ایندکس و رتبه بندی کند.
بهترین شیوه های سئو
- عناوین خود را به گونه ای بنویسید که با بخشی از متن مرتبط باشند. صرفا به این دلیل که آنها یک عامل رتبه بندی نیستند به معنای نادیده گرفته شدن آنها توسط موتورهای جستجو نیست.
- عناوین باید محتوای متن مرتبط با آن را منعکس کنند. از انتخاب عناوینی مانند "فصل 1 ... فصل 2 ... فصل 3 ..." اجتناب کنید.
- از برچسب ها و کلمات کلیدی در عناوین بیش از حد استفاده نکنید.
آیا تگ Title و H1 باید مطابقت داشته باشند؟
بر اساس پیشنهادات گوگل، بهتر است عنوان صفحه خود را با تگ H1 مطابقت دهید. بنابراین اگر در تلاش برای ایجاد یک H1 عالی هستید، به سادگی از Title خود مجددا استفاده کنید.
8. Semantic Tags در HTML5
Semantic Tags متعلق به آخرین استاندارد HTML هستند و برای کمک به گوگل و سایر موتورهای جستجو جهت درک بهتر محتوای صفحه ضروری خواهند بود.
تگ های HTML5 در کد منبع صفحه به صورت زیر هستند:
<article>
<h1>10 Most Important Meta Tags You Need to Know for SEO</h1>
<p>Title tags are placed in the 'head' of your webpage and are meant to provide a clear and comprehensive idea of what the page is all about.</p>
</article>
نمونه هایی از تگ های HTML5
امروزه تعداد زیادی تگ HTML5 به طور گسترده توسط افراد متخصص سئو استفاده می شود. اگر این متا تگ های HTML را دقیق تر بررسی کنید، مشاهده خواهید کرد که نام آنها بر اساس رایج ترین عناصر موجود در هر صفحه مانند ویدیوها، منوها و غیره انتخاب شده است.
برخی از این تگ ها در ادامه لیست شده اند:
- <article> - یک محتوای طولانی و معنادار (مقاله، پست انجمن و غیره) را تعریف می کند که به عنوان واحدی مستقل است.
- <audio> - یک صدا یا استریم صوتی را نشان می دهد.
- <details> - ابزارکی را توصیف می کند که کاربر می تواند از آن اطلاعات اضافی دریافت کند.
- <dialog> - یک کادر محاوره ای یا پنجره ای فرعی را تعریف می کند که کاربر در صورت لزوم می تواند با آن تعامل داشته باشد.
- <embed> - بخشی از محتوای چندرسانه ای مانند ویدیوها، صداها یا اپلیکیشن های خارجی را در بر می گیرد.
- <footer> - محتوای فوتر صفحه، متن یا بخش را تعریف می کند.
- <header> - محتوای هدر صفحه، متن یا بخش را تعریف می کند.
- <main> - مهمترین و معنادارترین قسمت محتوای صفحه یا <article> را تعریف می کند (<main> را می توان درون تگ <article> قرار داد).
- <nav> - بخشی از صفحه حاوی لینک های ناوبری را مشخص می نماید.
- <picture> - یک container برای چندین تصویر تعریف می کند.
- <source> - منابع جایگزین را برای رسانه هایی مانند <audio> یا <video> نشان می دهد.
- <summary> - همراه با <details>، خلاصه ای را به کاربر نمایش خواهد داد.
- <svg> - یک فایل SVG را در کدهای HTML قرار می دهد.
- <time> - تاریخ ها و زمان ها (تولدها، رویدادها، جلسات و غیره) را در قالبی قابل خواندن توسط ماشین رمزگذاری می کند.
- <video> - محتوای ویدیویی را در کدهای HTML بدون نیاز به هیچ افزونه اضافی برای پخش، قرار می دهد.
بهترین روش های سئو
در واقع متا تگ های HTML جایگزین تگ های بی پایان <div> می باشند که همه این روزها می شناسند و از آنها استفاده می کنند. با این حال، ویژگی های HTML5 ممکن است به ایندکس سریع تر و رتبه بندی محتوای شما کمک کنند زیرا Google به وضوح درک خواهد کرد که <article> و <video> چه محتوایی هستند و مجموعه ای از لینک های ناوبری را در کدام بخش می تواند بیابد (<nav>).
9. ویژگی های Alt تصویر در متا تگ های HTML
ویژگی alt تصویر، برچسبی است که به یک تصویر اضافه می شود تا توضیحی نوشتاری ارائه کنید. در عمل ممکن است به شکل زیر باشد:
<img src="https://example.com/wp-content/uploads/2021/02/image2.jpg" alt="Roasting coffee beans">

تصویر(6)
ویژگی های Alt به دو دلیل از نظر بهینه سازی داخلی مهم هستند:
- اگر تصویر خاصی لود نگردد (یا اگر تصاویر غیرفعال باشند) متن Alt به بازدیدکنندگان نمایش داده می شود.
- ویژگی های Alt محتوای تصویر را مشخص می کنند زیرا موتورهای جستجو نمی توانند تصاویر را ببینند.
برای سایت های فروشگاهی، تصاویر اغلب تأثیر زیادی بر نحوه تعامل بازدیدکنندگان با یک صفحه دارند.
بهترین شیوه ها
- تمام تلاش خود را برای بهینه سازی مهمترین تصاویر (تصاویر محصول، اینفوگرافیک یا تصاویر آموزشی) که احتمالاً در Google Images جستجو می شوند، انجام دهید.
- متن Alt را در صفحاتی که محتوای زیادی به جز تصاویر دارند، اضافه کنید.
- متن Alt را واضح و توصیفی بنویسید و از کلمات کلیدی خود به طور منطقی استفاده کنید.
10. ویژگی های Nofollow
لینک های خارجی به سایت های دیگر اشاره می کنند. طبیعتاً از آنها برای ارجاع به منابع اثبات شده یا ذکر سایت مرتبط استفاده می شود. این لینک ها برای سئو اهمیت زیادی دارند و می توانند محتوای شما را به عنوان منبعی جامع یا بالعکس، نه چندان ارزشمند نشان دهند. وقتی ویژگی nofollow را به یک لینک اضافه می کنید، به ربات های موتورهای جستجو دستور می دهد که آن را دنبال نکرده و هیچ اعتباری را منتقل نکنند.
در HTML، ویژگی nofollow به شکل زیر است:
<a rel=“nofollow” href=“https://www.example.com”>example</a>
نتیجه گیری
متا تگ های HTML یک تکنیک سئو همیشه سبز (evergreen) هستند زیرا HTML پایه و اساس هر صفحه در وب است. موارد ذکر شده، اصول اولیه ای هستند که هرگز نباید در سئوی داخلی نادیده گرفته شوند. گاهی اوقات، عدم رعایت این «اصول»، شما را از کسب رتبه بالا باز می دارد زیرا گوگل نمی تواند محتوایتان را به خوبی شناسایی کند. سئو همواره در حال تکامل است و HTML نیز با آن پیشرفت می کند و تگ های جدید ظاهر می شوند.

