آیا می خواهید یک وب سایت تخفیف در وردپرس بسازید؟
سایت های تخفیف به مشتریان کمک می کنند تا تخفیف ها و معاملات را به صورت آنلاین پیدا نموده و با دریافت کمیسیون درآمد کسب کنند. در این مقاله، شرح داده خواهد شد که چگونه به راحتی یک وب سایت تخفیف را بدون هیچ مهارت خاصی در وردپرس ایجاد کنید.
وب سایت تخفیف چیست؟
وب سایت تخفیف یک سایت بازاریابی وابسته (affiliate) است که به مشتریان در پیدا کردن تخفیف ها و معاملات کمک می کند. این نوع وب سایت یک ایده تجاری محبوب است که با متداول شدن خریدهای آنلاین به سرعت در حال رشد می باشد و با بازاریابی وابسته و مشارکت آنلاین درآمد کسب می کند. اساساً، هر بار که یک کاربر با استفاده از کد تخفیف آنها یا با کلیک روی لینک affiliate خریدی انجام می دهد، کمیسیون دریافت می کنند. با توجه به این موارد، در ادامه مشاهده خواهید کرد که چگونه می توانید به راحتی یک وب سایت تخفیف در وردپرس بسازید و آن را به سمت موفقیت سوق دهید.
شروع ساخت وب سایت تخفیف
برای ایجاد وب سایت تخفیف به یک نام دامنه و فضای میزبانی وب نیاز دارید.
اگر برای خرید هاست و دامنه به راهنمایی نیاز دارید با واحد پشتیبانی میهن وب هاست در ارتباط باشید:
نام دامنه آدرسی است که کاربران در مرورگرهای خود تایپ می کنند تا سایت شما را مشاهده کنند (به عنوان مثال: example.com). برای آشنایی با انواع دامنه می توانید وارد لینک زیر شوید:
فضای میزبانی وب نیز جایی است که همه فایل های وب سایت شما در آن ذخیره می شود. جهت تهیه هاست مناسب برای وردپرس می توانید به مقاله زیر مراجعه نمایید:
راه اندازی وب سایت تخفیف در وردپرس
اولین کاری که باید انجام دهید، نصب و فعال سازی افزونه WP Coupons است. این افزونه رایگان نیست و می بایست از وب سایت اصلی آن خریداری شود.

تصویر (1)
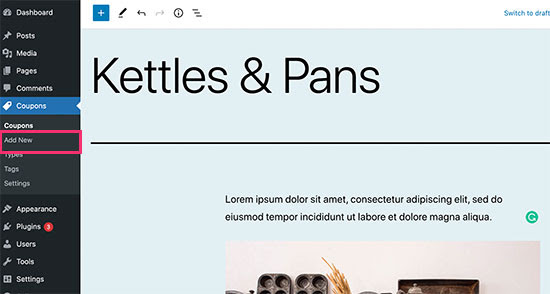
پس از فعال سازی، می توانید وارد "Coupons" سپس "Add New"شوید تا اولین کوپن تخفیف خود را ایجاد کنید. به سادگی یک عنوان برای تخفیف وارد نموده سپس یک توضیح مفصل و طولانی در قسمت توضیحات ارائه دهید.

تصویر (2)
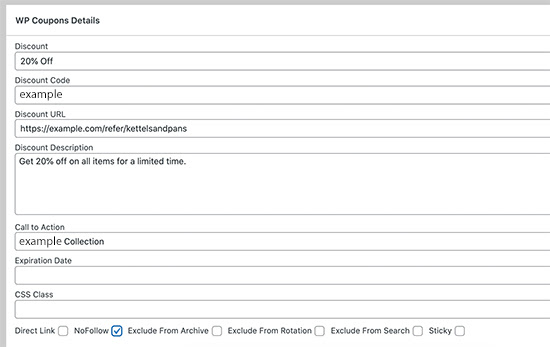
در زیر ویرایشگر، متوجه کادر "WP Coupons Details" می شوید. در این قسمت می توانید کد تخفیف و موارد زیر را اضافه کنید:
affiliate URL، call to action، expiration date

تصویر (3)
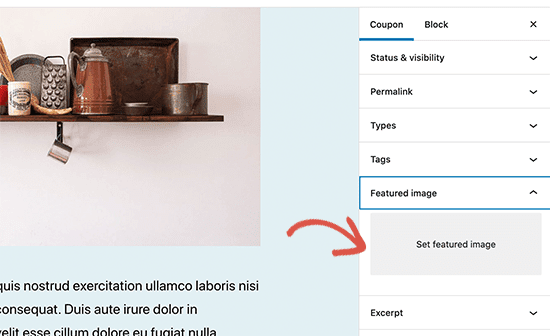
در نهایت، شما باید یک تصویر برای تخفیف خود تنظیم کنید. توصیه می شود برای همه تصاویر تخفیف های خود از سایز یکسان استفاده کنید تا مطمئن شوید که چینش شبکه ای تخفیف های شما بی نقص به نظر می رسد.

تصویر (4)
در نهایت می توانید تغییرات خود را ذخیره کرده یا تخفیف خود را منتشر کنید.
پس از افزودن چند تخفیف، می توانید از آرشیو تخفیف ها دیدن کنید تا همه تخفیف های خود را مشاهده نمایید. WP Coupons به طور خودکار یک صفحه تخفیف در وب سایت وردپرس شما ایجاد می کند. به طور کلی آدرس آن به صورت زیر است:
https://example.com/coupons
به جای example.com میبایست نام دامنه خود را وارد نمایید.

تصویر (5)
همچنین می توانید روی عنوان تخفیف کلیک کنید تا صفحه تخفیف موردنظر را با توضیحات طولانی تر مشاهده نمایید.

تصویر (6)
نمایش تخفیف در وب سایت وردپرس شما
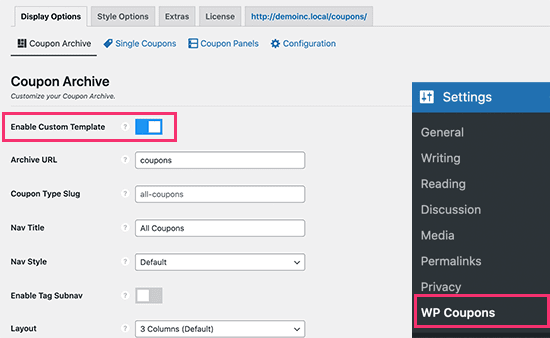
به طور پیش فرض، WP Coupons به شما امکان می دهد از الگوی آرشیو تخفیف ها برای نمایش همزمان همه تخفیف ها استفاده کنید. با این حال، ممکن است قالب پیش فرض افزونه با قالب وردپرس شما سازگاری نداشته باشد یا بخواهید تخفیف های خود را در برخی از صفحات دیگر نیز نمایش دهید. برای غیرفعال کردن صفحه آرشیو پیش فرض، کافی است وارد منوی "Settings" سپس "WP Coupons" شوید. در تب "Coupon Archive"، گزینه "Enable Custom Template" را خاموش کنید.

تصویر (7)
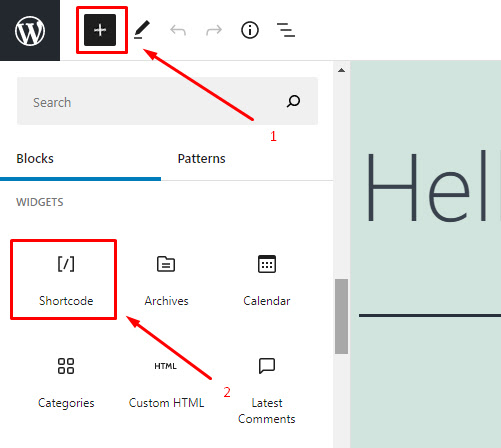
اکنون می توانید از کد کوتاه [wp_coupons] در هر نقطه از وب سایت وردپرسی خود برای نمایش همه تخفیف ها استفاده کنید. به سادگی یک پست وبلاگ یا صفحه ای را که می خواهید تخفیف ها را در آن نمایش دهید ویرایش کنید. در صفحه ویرایش پست، روی دکمه (+) افزودن بلوک کلیک کرده و بلوک "shortcode" یا "کد کوتاه" را به محتوای خود اضافه نمایید.

تصویر (8)
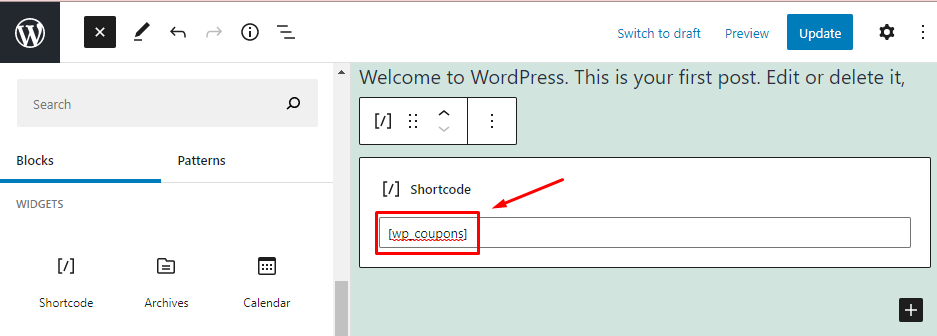
اکنون، کد کوتاه [wp_coupons] را در تنظیمات بلوک کپی و جایگذاری (paste) کنید. در نهایت بروزرسانی یا انتشار تغییرات خود را فراموش نکنید.

تصویر (9)
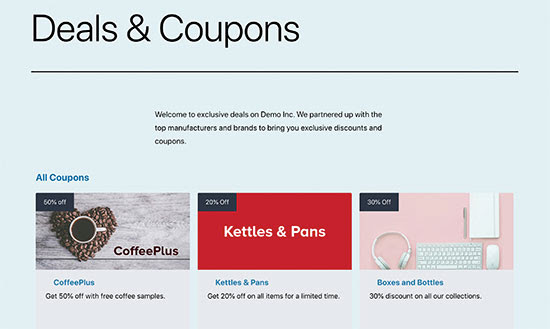
در تصویر زیر نحوه نمایش آن در یک وب سایت آزمایشی قابل مشاهده است:

تصویر (10)
نمایش تخفیف های اختصاصی در یک پست یا صفحه
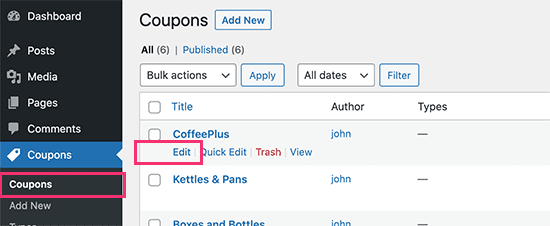
WP Coupons به نمایش یک تخفیف در داخل پست ها و صفحات وردپرس شما نیز کمک می کند. این ویژگی هنگام نوشتن محتوا برای تبلیغ یک محصول خاص مفید است. برای نمایش یک تخفیف واحد، باید وارد صفحه "Coupons" سپس "Coupons" شوید و روی لینک "Edit" در زیر تخفیفی که می خواهید به پست یا صفحه موردنظرتان اضافه کنید، کلیک نمایید.

تصویر (11)
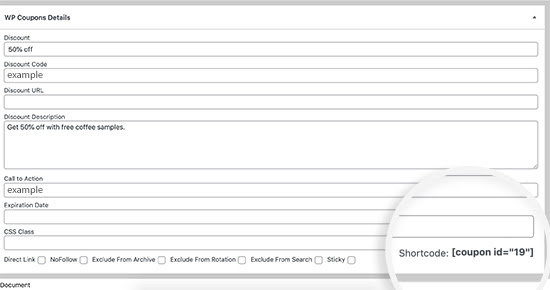
در صفحه ویرایش تخفیف، به پایین کادر "WP Coupons Details" مراجعه کنید. یک کد کوتاه در گوشه سمت راست پایین آن بخش مشاهده خواهید کرد. شما باید این کد کوتاه را کپی کنید.

تصویر (12)
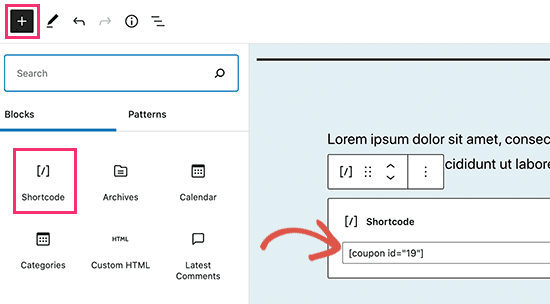
اکنون باید پست یا صفحه ای را که می خواهید تخفیف در آن نمایش داده شود ویرایش کنید. در صفحه ویرایش پست، روی دکمه (+) افزودن بلوک کلیک نموده سپس بلوک "Shortcode" یا "کد کوتاه" را انتخاب کنید.

تصویر (13)
در ادامه کد کوتاهی را که قبلاً کپی کرده اید در کادر مشخص شده جایگذاری (paste) نمایید سپس پست یا صفحه خود را ذخیره کنید. اکنون می توانید پیش نمایش محتوای خود را مشاهده کنید تا کد کوتاه اختصاصی خود را در عمل ببینید.

تصویر (14)
نمایش تخفیف ها در ابزارک نوار کناری
WP Coupons دو روش برای نمایش تخفیف ها در ابزارک های نوار کناری وردپرس ارائه می دهد.
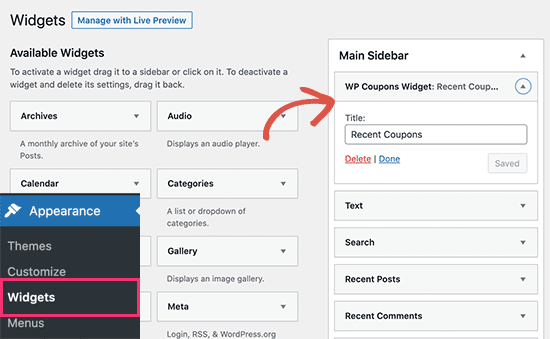
- برای نمایش یک تخفیف تصادفی در نوار کناری وردپرس، می توانید به صفحه "Appearance" یا "نمایش" سپس "Widgets" یا "ابزارک ها" وارد شوید و "WP Coupons Widget" را به نوار کناری اضافه کنید.

تصویر(15)
می توانید عنوانی برای ابزارک خود وارد نموده سپس روی دکمه ذخیره کلیک کنید تا تغییرات ذخیره شود. اکنون می توانید پیش نمایش ابزارک را باز کنید تا تخفیف تصادفی را در نوار کناری مشاهده نمایید.

تصویر(16)
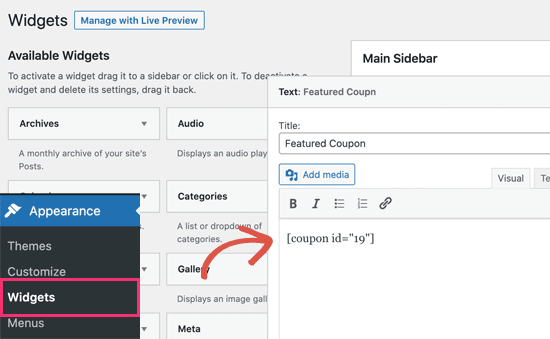
- اگر می خواهید تخفیف های خاصی را در نوار کناری وردپرس خود نمایش دهید، می توانید از روش کد کوتاه استفاده کنید. به سادگی ویجت "Text" را به نوار کناری وردپرس خود اضافه نموده سپس کد کوتاه ["coupon id = "19] را در قسمت متن وارد کنید.

تصویر(17)
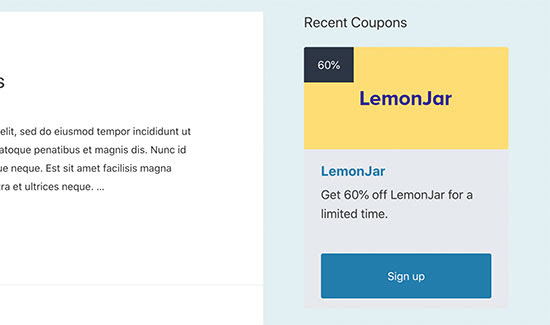
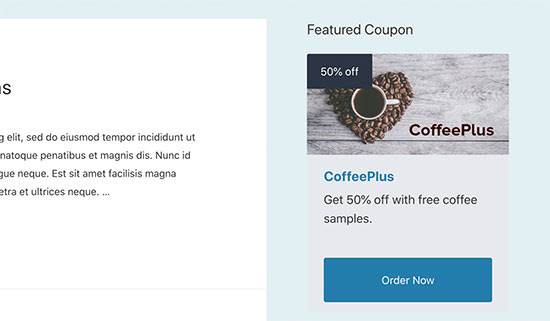
فراموش نکنید که شناسه (ID) تخفیفی را که می خواهید نمایش دهید جایگزین کنید. همانطور که گفته شد می توانید با ویرایش تخفیف، کد کوتاه آن را بیابید. برای نمایش چندین تخفیف در نوار کناری، می توانید چندین کد کوتاه با شناسه های تخفیف اضافه کنید. در تصویر زیر نحوه نمایش آن در یک وب سایت آزمایشی قابل مشاهده است.

تصویر(18)
تغییر استایل تخفیف ها
WP Coupons گزینه های محدودی برای انتخاب رنگ یا استایل چینش و پنل های تخفیف ارائه می دهد.
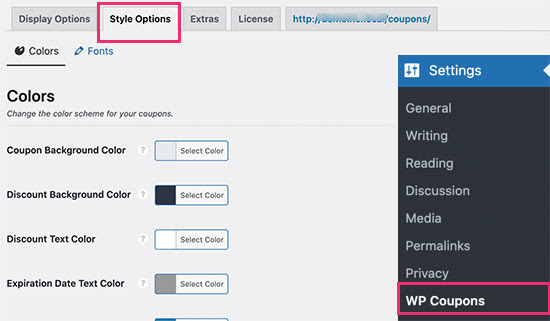
با مراجعه به صفحه "Settings" سپس "WP Coupons" انتخاب گزینه "Style Options" می توانید آنها را مشاهده کنید

تصویر(19)
در این قسمت، می توانید رنگ و اندازه فونت ها را مطابق با طرح و قالب وردپرس خود انتخاب کنید. پس از اتمام کار، فراموش نکنید که روی دکمه "Save changes" کلیک کنید تا تنظیمات ذخیره شود.
مدیریت و توسعه وب سایت تخفیف
ابزارها و افزونه های بازاریابی affiliate زیادی وجود دارد که می توانید از آنها برای مدیریت و توسعه وب سایت تخفیف خود استفاده کنید.
در ادامه برخی از ابزارهای ضروری که نیاز دارید معرفی شده است.
- Pretty Links Pro

تصویر(20)
Pretty Links Pro یک افزونه برای مدیریت لینک های "کسب درآمد" وردپرس است. این افزونه به شما امکان می دهد URL های کسب درآمد طولانی را به URL های کوتاه تبدیل کنید. همچنین به شما کمک می کند، لینک های "کسب درآمد" را به راحتی ردیابی، گروه بندی، مرتب سازی و مدیریت کنید. این افزونه موجب صرفه جویی در زمان برای کسانی که از لینک های کسب در آمد در سایت خود استفاده می کنند، می شود.
به عنوان مثال، اگر یک مشترک را در چندین مکان وب سایت خود تبلیغ کنید و ناگهان آنها لینک های "کسب درآمد" خود را تغییر دهند، می توانید به سادگی لینک موردنظر را در یک مکان بروز کنید تا به طور خودکار در سایر نقاط نیز بروز شود.
- MonsterInsights

تصویر(21)
MonsterInsights بهترین افزونه Google Analytics برای وردپرس است. این افزونه به شما نشان می دهد که کاربران شما از کجا آمده اند و هنگام بازدید از وب سایت شما چه می کنند. همچنین به شما امکان می دهد به راحتی تعاملات را در وب سایت خود ردیابی کنید تا بتوانید برای توسعه کسب و کار خود تصمیماتی مبتنی بر داده ها بگیرید.
به عنوان مثال، می توانید ببینید کدام تخفیف ها کلیک بیشتری دریافت می کنند و کدام تخفیف ها بازدید بدون کلیک دارند سپس می توانید میزان تخفیف آنها را افزایش دهید تا تعداد کلیک نیز افزایش یابد.
- OptinMonster

تصویر(22)
OptinMonster بهترین افزونه بهینه سازی تعاملات در وردپرس است. این افزونه به شما امکان می دهد بازدیدکنندگان وب سایت را به مشتری تبدیل کنید. OptinMonster ابزارهای فوق العاده قدرتمندی برای تبلیغ تخفیف ها و معاملات در اختیار شما قرار می دهد. این افزونه پنجره های lightbox، تایمرهای شمارش معکوس، بنرهای هدر و فوتر سایت، پنجره های کشویی، پنجره های چرخشی برای برنده شدن و موارد دیگر را ارائه می دهد. همه این ابزارها به تبلیغ تخفیف ها و معاملات در وب سایت شما کمک می کنند، بنابراین می توانید نرخ تعامل (conversion rate) وب سایت خود را بهبود بخشیده و درآمد خود را افزایش دهید.

