در دنیای پرسرعت امروزی، توانایی توسعه سریع و کارآمد وب سایت ها برای کسب و کارها و سازمان ها بسیار مهم است. بنابراین، بسیاری از ابزارهای هوش مصنوعی مانند ChatGPT، در سال های اخیر محبوبیت قابل توجهی به دست آورده اند. در این مقاله ساخت وب سایت وردپرسی با ChatGPT آموزش داده می شود که علاقه مندان زیادی را به سمت خود جلب نموده است.
ChatGPT چیست؟
قبل از بیان نمودن نحوه ساخت وب سایت وردپرسی با ChatGPT لازم است تا با این تکنولوژی آشنا شوید.ChatGPT یک چتبات است که توسط OpenAI توسعه یافته و از یک مدل پردازش زبان برای تولید متن بر اساس ورودیهای کاربر، استفاده میکند. ChatGPT قادر به انجام طیف وسیعی از کارها مانند تولید کد، تولید محتوا و ترجمه متون می باشد.
ChatGPT چگونه کار می کند
از دیدگاه کاربر، ChatGPT به شیوه ای بسیار ساده کار می کند. شما صرفا باید یک سوال یا درخواست را در فیلد گفتگو وارد کنید تا ابزار هوش مصنوعی، پاسخ را ارائه دهد اما فرآیند پست زمینه این پاسخ که توسط هوش مصنوعی پیشرفته ارائه می شود، بسیار پیچیده است.
ChatGPT از یک تکنیک یادگیری ماشینی به نام مدل پردازش زبان طبیعی (NLP) استفاده می کند. این تکنیک، کامپیوترها را قادر می سازد تا با ترکیب جنبه های زبان شناسی و علوم کامپیوتر، زبان انسان را درک، تفسیر و تولید کنند. با این حال، مدل استفاده شده در ChatGPT، جدید نیست. در واقع قبلا ابزارهایی مانند Google Translate و Siri که ویژگیهایی همچون پیشنهاد کلمات، تشخیص سرقت ادبی و… را ارائه دادهاند نیز از مدل NLP استفاده میکنند.
چیزی که OpenAI را متفاوت می کند این است که ChatGPT را با استفاده از روش "تقویت یادگیری توسط بازخورد انسانی" (RLHF) آموزش میدهد. این تکنیک از بازخورد انسانی برای اندازه گیری و رتبه بندی پاسخ ها بر اساس کیفیت آنها، استفاده میکند. از همین رو برای ساخت وب سایت وردپرسی با ChatGPT می توان از این فناوری استفاده نمود.

تصویر(1)
علاوه بر این، مهندسان از الگوریتم Proximal Policy Optimization (PPO) برای تنظیم دقیق روش RLHF و تولید پاسخ های واقعی تر توسط ChatGPT، استفاده میکنند.
بر اساس گفته OpenAI، هوش مصنوعی ChatGPT می تواند یک الگوی مکالمه شبیه انسان را تقلید کند. این نحوه گفتگو، به چت بات امکان می دهد تا به سؤالات بعدی پاسخ دهد، اشتباهات خود را بپذیرد، مطالب نادرست را به چالش بکشد و درخواست های نامناسب را رد کند. از همین رو ساخت وب سایت وردپرسی با ChatGPT می تواند بسیار کاربردی و خوب باشد. این ویژگی ها ChatGPT را بسیار پیشرفتهتر از دستیارهای مبتنی بر هوش مصنوعی مانند سیری یا الکسا میکند، زیرا آنها برای مکالمه پیوسته، آموزش ندیدهاند.
ساخت وب سایت وردپرسی با ChatGPT
در پروسه ساخت وب سایت وردپرسی با ChatGPT، کاربران ابتدا باید یک حساب کاربری در وب سایت OpenAI ایجاد کنند. این فرآیند بسیار ساده می باشد. تنها کاری که باید انجام دهید این است که اطلاعاتی از جمله نام، آدرس ایمیل و شماره موبایل خود را ارائه دهید. برای کاربران ایرانی نیز به دلیل تحریم، باید از شماره موبایل متعلق به کشوری دیگر، استفاده کنید.
1. به ChatGPT در OpenAI مراجعه کنید
وارد صفحه ChatGPT شوید و برای ورود به سیستم یا ایجاد یک حساب کاربری جدید، روی گزینه "TRY CHATGPT" کلیک کنید. همچنین می توانید اطلاعاتی در مورد این ابزار از جمله مقالات آموزشی، محدودیت ها و نمونه های استفاده شده را مشاهده نمایید.

تصویر(2)
2. آدرس ایمیل و رمز عبور خود را وارد کنید
با وارد کردن آدرس ایمیل و رمز عبور خود، یک حساب کاربری جدید ایجاد و روی "Continue" کلیک کنید.

تصویر(3)
3. ایمیل و شماره موبایل خود را تایید کنید
در مرحله بعد از ساخت وب سایت وردپرسی با ChatGPT، یک درخواست تایید از طریق ایمیل دریافت خواهید کرد. آن را باز نموده و روی "Verify email address" کلیک کنید.

تصویر(4)
این دکمه شما را به صفحه ورود OpenAI هدایت می کند و در صفحه جدید باید نام و شماره موبایل خود را وارد کنید. سپس OpenAI یک کد تایید از طریق WhatsApp یا SMS به شماره موبایل ثبت شده ارسال می کند.
4. سوالات خود را تایپ کنید، گزینه Submit را بزنید و منتظر پاسخ باشید
پس از اتمام فرآیند ثبت نام و ورود، می توانید با نوشتن یک سوال یا درخواست، استفاده از مدل هوش مصنوعی را شروع کنید. اینتر را بزنید و منتظر بمانید تا چت بات به درخواست شما پاسخ دهد. سرعت پاسخگویی توسط چت بات، به تعداد افرادی که در حال حاضر از این سرویس استفاده می کنند، بستگی دارد.

تصویر(5)
کاربران می توانند با کلیک روی دکمه "Regenerate Response" در بالای کادر چت، پاسخ جدیدی را برای سوال خود دریافت کنند.
چگونه می توان توسط ChatGPT یک وب سایت وردپرسی ایجاد کرد
به عنوان یک مدل مبتنی بر زبان، ChatGPT می تواند به وظایف مختلف در پروژه توسعه وب کمک کند. به عنوان مثال، یک توسعه دهنده full-stack (فردی که توانایی طراحی رابط کاربری، کد نویسی سمت سرور، بهینه سازی سایت، امنیت، کار با دیتابیس، نیازسنجی مشتری و… را داشته باشد) ممکن است از ChatGPT در موارد زیر استفاده کند:
- از آن برای ایجاد کدهای snippets و نمونه، جهت کمک به پیاده سازی یک عملکرد یا ویژگی های خاص، استفاده نماید.
- برای پاسخ به سوالات فنی مرتبط با پروژه ساخت وب سایت، مانند توضیح یک مفهوم برنامه نویسی خاص یا انتخاب بهترین روش ها برای پیشبرد اهداف خود
- برای سادهسازی فرآیند توسعه و بهبود کارایی، توصیههایی جهت استفاده از ابزارها، کتابخانهها و منابع، دریافت نماید.
علاوه بر این، ChatGPT می تواند به کاربران در نوشتن طرح اولیه وب سایت، قالب ها و تولید برخی ایده های محتوایی، کمک کند. آنچه که در این مقاله مورد توجه قرار می گیرد، ساخت وب سایت وردپرسی با ChatGPT است.
نحوه استفاده از ChatGPT برای ساخت صفحات سایت وردپرسی
برای شروع ساخت وب سایت وردپرسی با ChatGPT، از آن خواسته شد تا تعریفی کلی از وب سایتی ساده برای یک کسب و کار کوچک در زمینه توسعه وب ایجاد کند که حداقل از پنج صفحه تشکیل شده باشد.

تصویر(6)
ChatGPT یک طرح کلی ساده و توضیحات مختصری در مورد آنچه که هر صفحه باید داشته باشد، ارائه نمود. کاربران می توانند از این توصیه ها به عنوان مبنای طراحی سایت خود استفاده کنند. علاوه بر این، می توانید این توصیه ها را گسترش دهید تا آن را برای سایت خود کاربردی تر کنید. به عنوان مثال، از مدل هوش مصنوعی خواسته شد تا عناصر صفحه اصلی، از جمله عنوان سایت، برچسب و دکمه CTA را بنویسد.

تصویر(7)
علاوه بر این، مدل هوش مصنوعی میتواند در انتخاب برخی از عناصر ضروری وب سایت مانند ارائه دهنده میزبانی وب یا قالب های تجاری وردپرس، بر اساس نیاز شما کمک کند.

تصویر(8)
توسط ایده هایی که در اختیار شما قرار می گیرند و محدود کردن گزینهها، فرآیند تحقیقات اولیه ساده تر می شود. به یاد داشته باشید که قبل از اعمال آنها در پروژه خود، حتما تحقیقات بیشتری انجام دهید.
نحوه استفاده از ChatGPT جهت کمک به طراحی وب سایت
در مرحله بعدی از ساخت وب سایت وردپرسی با ChatGPT باید بررسی کنید که آیا ربات می تواند برای صفحات پایه سایت کد ایجاد کند یا خیر. در این مثال، از هوش مصنوعی خواسته شد تا چند خط کد HTML بنویسد و برخی از صفحات مورد نیاز را ایجاد کند. اولین درخواست، ایجاد صفحه اصلی سایت با استفاده از طراحی ریسپانسیو Bootstrap است.
درخواست: با استفاده از طراحی ریسپانسیو Bootstrap یک قالب برای صفحه اصلی ایجاد نمایید. منوی صفحه اصلی شامل خدمات، نمونه کارها، وبلاگ و درباره ما را در هدر قرار دهید.
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div class="container">
<div class="jumbotron text-center">
<h1>Welcome to My Website</h1>
<p>This is a template for a simple website using Bootstrap.</p>
</div>
</div>
</body>
</html>
همانطور که در مثال فوق مشاهده میکنید چتبات با ارائه چند خط کد، دستورات مرتبط با صفحه اصلی سایت را با توجه به درخواست شما، ارائه میکند. کدهای فوق بررسی شد تا از صحت آن اطمینان حاصل شود. صفحه ایجاد شده، در مرورگر به صورت زیر خواهد بود:

تصویر(9)
برخی موارد، هنگام تلاش برای نوشتن یک اسکریپت طولانی، ممکن است چت بات در میانه راه، از کار بیفتد. در چنین مواقعی، سه راه حل وجود خواهد داشت:
- به کار خود ادامه دهید: دستور بعدی را وارد کنید تا ChatGPT از همان جایی که متوقف شده است، ادامه کدها را ایجاد کند. توصیه می شود برای صرفه جویی در زمان، از این روش استفاده کنید.

تصویر(10)
- استفاده از گزینه Regenerate response: روی دکمه "Regenerate response" (تصویر 10) در بالای کادر چت کلیک کنید. این کار باعث می شود که چت بات پاسخ قبلی را از ابتدا بازنویسی کند. با این حال، ممکن است مجدد همان خطا را دریافت کنید.

تصویر(11)
استفاده از گزینه New chat: اگر روش های قبلی موجب رفع مشکل نشد، گزینه "New chat" را در سمت چپ بالای صفحه، انتخاب کنید. توجه داشته باشید که در این روش، باید اجرای دستورات را از ابتدا شروع نمایید.
در مرحله بعد، از ساخت وب سایت وردپرسی با ChatGPT، از ربات خواسته شد تا با استفاده از همین روش، یک قالب برای صفحه وبلاگ با طرح کارت، ایجاد کند. جهت تست، جزئیات مربوط به طراحی ریسپانسیو Bootstrap، از درخواست حذف شد تا بررسی شود که آیا هوش مصنوعی می تواند از درخواست های قبلی این مورد را درک کند یا خیر.
درخواست: یک صفحه دیگر برای وبلاگ ایجاد کنید. در این صفحه باید تمام پستهای وبلاگ که در سایت منتشر شده است، با طرح کارت نمایش داده شود.
<!DOCTYPE html>
<html>
<head>
<title>My Blog</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<li class="nav-item active">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card">
<img class="card-img-top" src="https://via.placeholder.com/350x150" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Blog Post Title 1</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Read More</a>
</div>
</body>
</html>
چت بات با موفقیت به سوال بعدی پاسخ داد و کدها را همانطور که از آن درخواست شده بود، ایجاد کرد. این کد بعد از آپلود، در مرورگر به صورت زیر نمایش داده شد.

تصویر(12)
جدا از نوشتن کد برای صفحات وب در ساخت وب سایت وردپرسی با ChatGPT، چت بات می تواند عناصر خاصی را نیز تولید کند. در ادامه مثالی از نحوه ایجاد یک فرم تماس ساده توسط چت بات، آمده است.
درخواست: یک صفحه ساده حاوی فرم تماس ایجاد و فیلدهای زیر را در آن قرار دهید: نام، آدرس ایمیل و شماره تلفن.
<!DOCTYPE html>
<html>
<head>
<title>Contact Form</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form action="submit-form.php" method="post">
<div class="form-group">
<label for="name">Name:</label>
<input type="text" class="form-control" id="name" name="name">
</div>
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email" name="email">
</div>
<div class="form-group">
<label for="phone">Phone number:</label>
<input type="tel" class="form-control" id="phone" name="phone">
</div>
<input type="submit" class="btn btn-primary" value="Submit">
</form>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
</body>
</html>
توجه داشته باشید که این کد نیز از Bootstrap استفاده می کند، حتی اگر در درخواست خود به آن اشاره نکرده باشید. برای اطمینان از عملکرد صحیح کد، با استفاده از ابزار Replit، دستورات تست شدند:

تصویر(13)
همچنین می توان از مدل هوش مصنوعی برای تولید کد CSS جهت طراحی عناصر خاص طراحی مانند فونتها، استایلها، رنگ وبسایت و ابعاد عناصر، استفاده کرد. تصور کنید اسکریپت های ChatGPT با تم ها و قالب های موجود برای وردپرس، ادغام شوند. به جای اینکه از ابتدا الگوها و قالبها را ایجاد نمایید، می توانید روی طراحی و افزودن عناصر جدید به صفحات تمرکز کنید. میتوانید کدهای CSS ایجاد شده را با استفاده از افزونههایی مانند Simple Custom CSS که در مخزن وردپرس موجود است، در سایت خود استفاده نمایید.
نحوه استفاده از ChatGPT برای تولید محتوای وب سایت
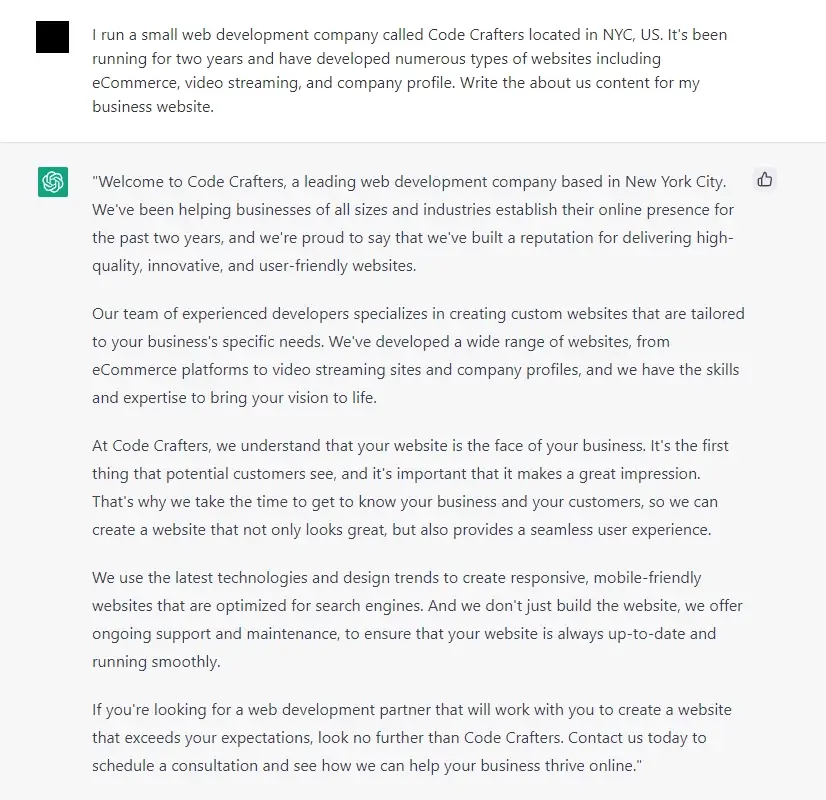
با توجه به قابلیت های پردازش زبان، یکی از کاربردهای رایج ChatGPT، تولید محتوا برای وب سایت است. از همین رو بیان می شود که ساخت وب سایت وردپرسی با ChatGPT می تواند کاربردی باشد. هوش مصنوعی می تواند ایده ها و پیش نویس مقالات را در عرض چند ثانیه تولید کند. در ادامه از چت بات درخواست می شود تا محتوایی برای صفحه درباره ما ایجاد نماید. اطمینان حاصل کنید که تمام اطلاعات مهم در مورد وبسایت و کسبوکار خود را در فیلد مربوطه درج کردهاید تا چتبات به صورت کامل درخواست شما را درک کند.

تصویر(14)
ChatGPT می تواند به شما کمک کند تا یک مقاله برای بلاگ خود بنویسید. همچنین می توانید عبارات خاصی را بر اساس کلمات کلیدی موردنظر خود در متن تولید شده بگنجانید تا مقالات را از نظر سئو نیز بهینه نمایید. در ادامه از چت بات خواسته شد تا در مورد انتخاب یک نام دامنه خوب، پیشنهاد خود را ارائه کند.

تصویر(15)
اگر مخاطب خاصی را مدنظر دارید، به هوش مصنوعی در مورد محتوای وبسایت توضیح دهید تا محتوای تولید شده با ویژگیها و سطح تخصص موردنظر شما، مطابقت داشته باشد. برای مثال، میتوانید از چتبات بخواهید که همان موضوع را به زبان سادهتری برای دانشآموزان پایه هشتم توضیح دهد.

تصویر(16)
همچنین می توان از این مدل هوش مصنوعی، برای ایجاد فرمت های دیگر محتوا مانند ویدیو یا پادکست نیز استفاده کرد. در این صورت، کاربر می تواند به سرعت یک سایت را همراه با محتوای آن طراحی و راه اندازی نماید. اگرچه ممکن است نیاز به انجام برخی تنظیمات در استایل و قالب نیز داشته باشد.

تصویر(17)
به خاطر داشته باشید که ChatGPT و سایر تولیدکنندگان محتوا بر پایه هوش مصنوعی، نمی توانند محتوای کاملی برای وب سایت شما بنویسند. تصحیح و ویرایش توسط انسان هنوز برای اطمینان از کیفیت بالای پستها ضروری است.
مشکلات و محدودیت های ساخت وب سایت وردپرسی با ChatGPT
اگرچه ChatGPT از توانایی بالایی برای پاسخگویی و درک سوالات برخوردار است اما هنوز محدودیت هایی دارد. در حال حاضر بارزترین مسئله، دقت اطلاعات است. مدل هوش مصنوعی می تواند پاسخی قابل قبول اما نادرست به کاربر بدهد. این موضوع به دلیل عدم توانایی ChatGPT در بررسی صحت اطلاعات است. بیشتر داده های ChatGPT مربوط به قبل از سال 2021 هستند. از آنجایی که OpenAI اطلاعات جدید را نیز به تدریج اضافه میکند اما ممکن است ChatGPT اطلاعات نادرست یا قدیمی برای سوالات تولید نماید.
بنابراین، کاربر باید پاسخهای ChatGPT را قبل از اعمال آن در پروژه خود، بررسی کند. نادیده گرفتن فرآیند ویرایش محتوای ChatGPT توسط انسان، می تواند با انتشار اطلاعات نادرست، منجر به تاثیر منفی در شهرت و برند شما شود. در مورد جنبه فنی نیز باید این مورد را مدنظر داشته باشید. وقتی وبسایتی را با استفاده از هوش مصنوعی طراحی میکنید، بهتر است قبل از افزودن آن به وبسایت خود، تمام کدها را با استفاده از سرویسهایی مانند Replit، آزمایش نمایید.
نتیجه گیری
امروزه پیشرفت چشمگیر فناوری AI، توسعه وب سایت مبتنی بر هوش مصنوعی را امکان پذیر کرده است. ChatGPT می تواند با ایجاد کدهای لازم و ارائه پیشنهادات مختلف برای سرعت بخشیدن به روند توسعه پروژه، در ایجاد وب سایت ها کمک کند. مدل هوش مصنوعی نیز در دسترس همه افراد قرار دارد و حتی مبتدیان نیز به راحتی می توانند از آن استفاده کنند.
با این حال، ChatGPT و سایر ابزارهای مجهز به هوش مصنوعی با محدودیت هایی همراه هستند. برای مثال، ممکن است به درخواست ها و سوالات شما، پاسخ نادرستی بدهند. بنابراین، با اینکه استفاده از ChatGPT میتواند به صرفه جویی در زمان کمک کند اما ویرایش توسط انسان هنوز در ایجاد وبسایت با هوش مصنوعی، ضرورت دارد. با توجه به توضیحاتی که در بالا بیان شد حتما برای ساخت وب سایت وردپرسی با ChatGPT تحقیق کرده و با معایب این روش نیز آشنا شوید.

